3步搞定博客园界面风格

最近开了博客园的博客, 在博客主题上纠结了好久, 每次写博客预览的代码风格时, 都有一种想要修改博客样式的冲动. 最近花了点时间在上面, 在这里分享给和我一样的前端小白, 在文章末尾, 我会贴上我自己的博客的css代码, 风格很朴素. 设置过程及其简单, 虽然文章可能有点和设置过程相比较长, 我只是想尽量说的细点.
第一步 定制博客
博客园是允许自定义样式的, 可以个性化自己的主页,文章显示效果也可以自己控制,通过浏览器的检查来一步步调整博客的css. 博客设置的第一步入门来自这里, 很感谢 voidsky_很有趣儿给我指路, 说的很详细, 在这里=>一步一步教你自定义博客园(cnblog)界面
这里唯一要说明如下, 仅对于前端小白, 大神莫笑~
如何快速找到特定页面局域的对应的CSS代码块
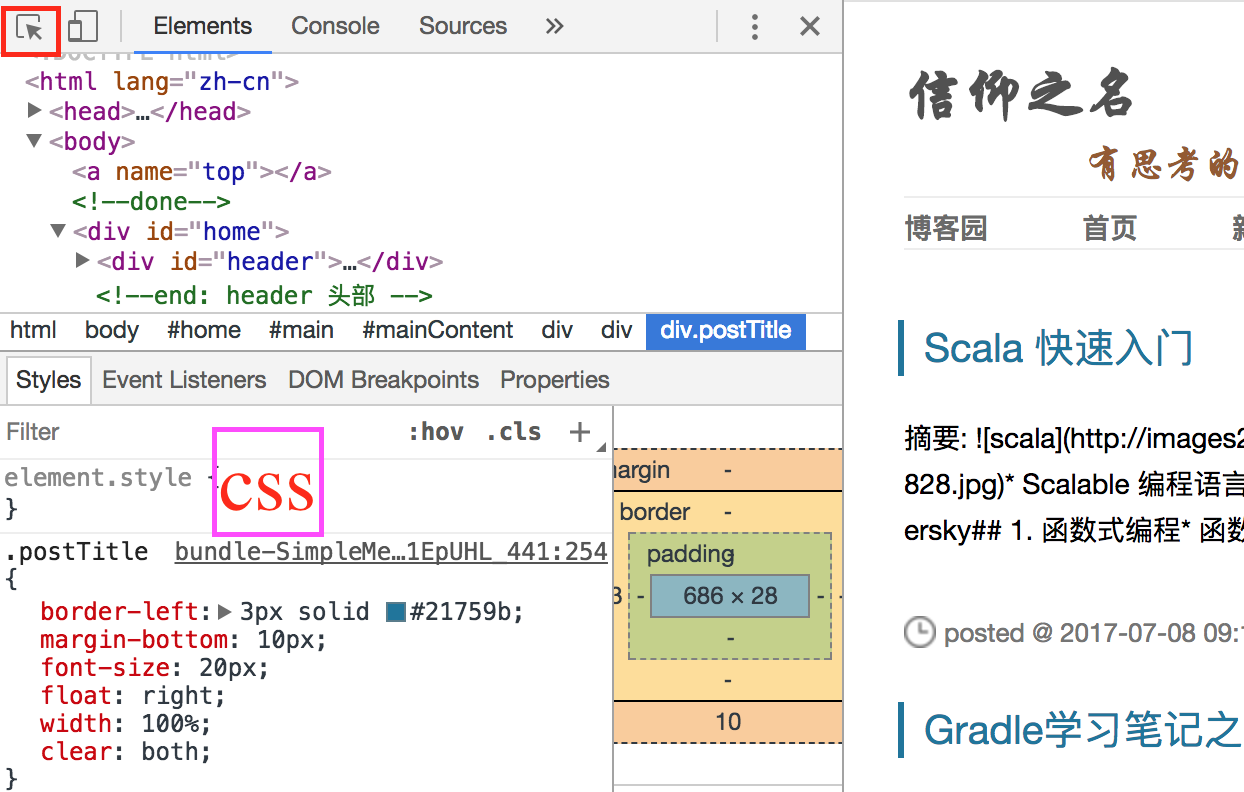
- 右键博客页面, 点击
检查, 点击下图左上角的红色标注的箭头之后, 选中想要调整的页面的部分, 然后按照上述教程修改就好了, 这样就能快速定位想要修改的区域了.
 

第二步 代码风格设置
其实博客园的代码风格还是挺简洁的, 不过我有点受不了代码的背景颜色, 总感觉把好好的代码样式给毁了, 下面是关于代码风格设置的简单的方法
1. 选择代码风格
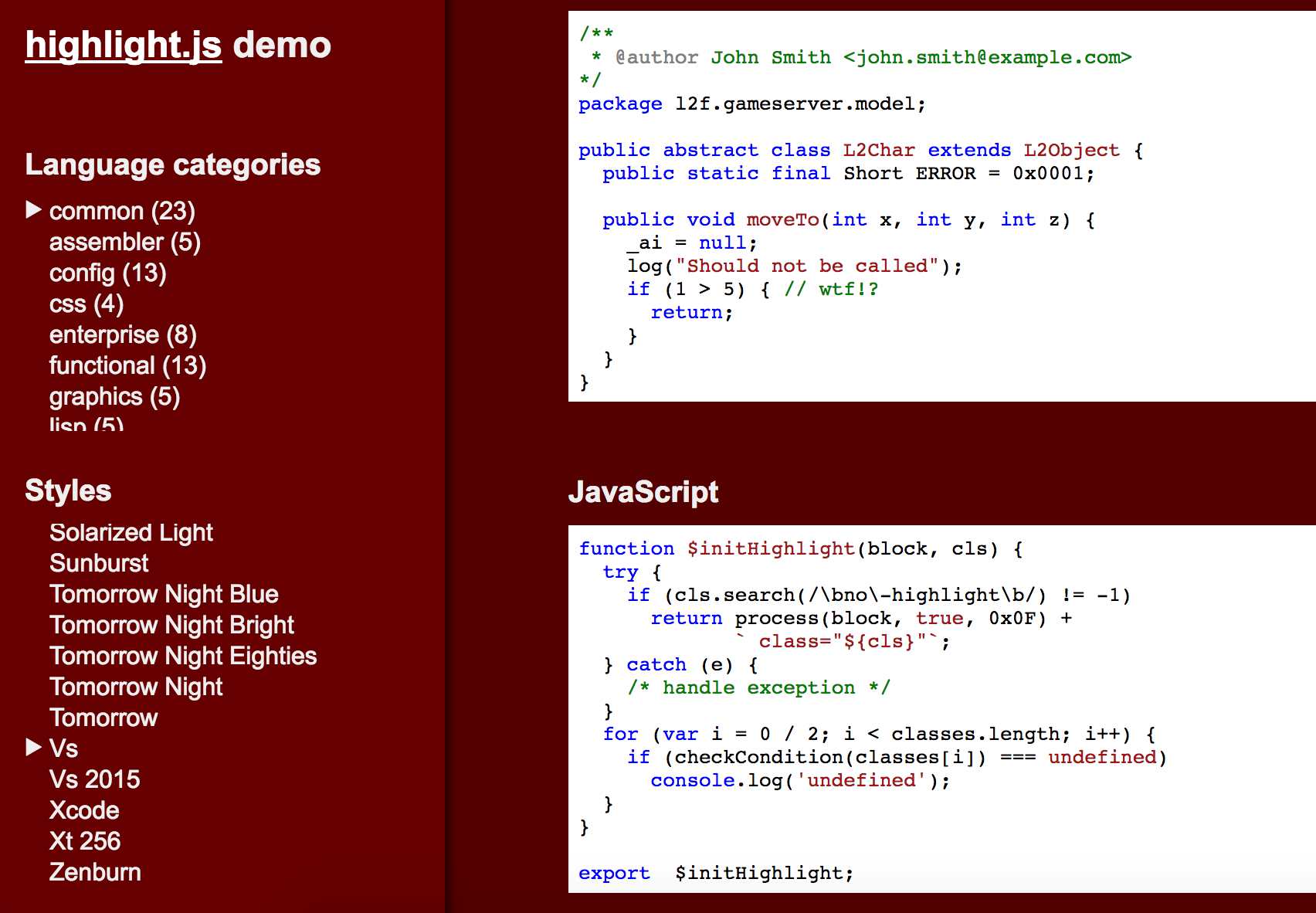
在highlight.js demo找一个自己喜欢的代码高度风格, 这里有很多风格, 想必你肯定可以找到你喜欢的一款, 下面截个vs风格的图;
 

关于风格我推荐下, 喜欢白色主题的我觉得下面几个挺不错的, 仅供参考, 毕竟每个人的感觉都不一样
- xcode
- idea
- Docco
- Atom one light
- Atelier-Seaside
2. 下载喜欢的代码风格
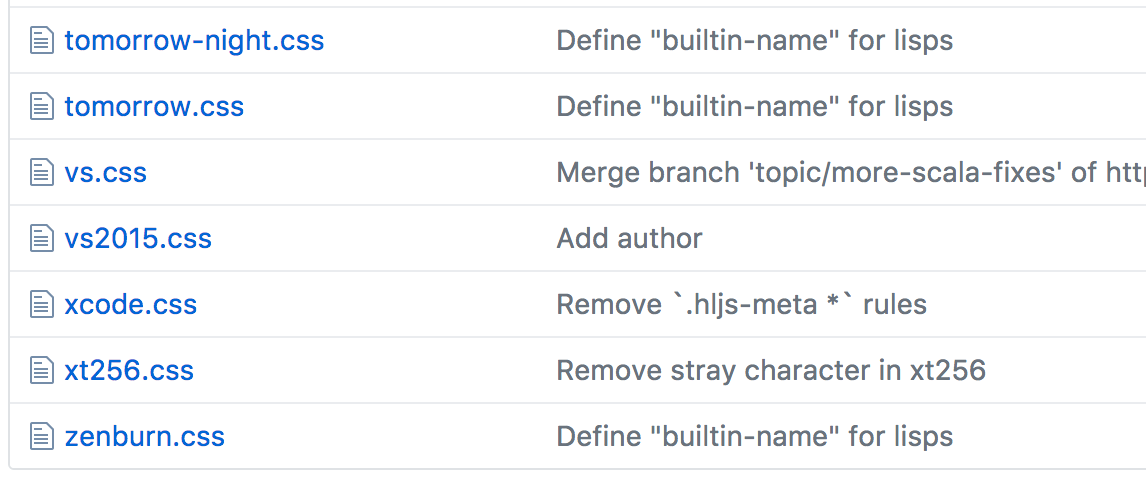
在highlight.js demo找到喜欢的风格之后, 对应风格的源码在github highlight.js上, 这里的文件名和highlight.js demo上名称是一一对应的, 比如说'vs'风格的截图如下, 点进去,将代码拷贝到word里(能有替换全部这个功能的文本编辑器都可以)
 

3. 修改代码风格
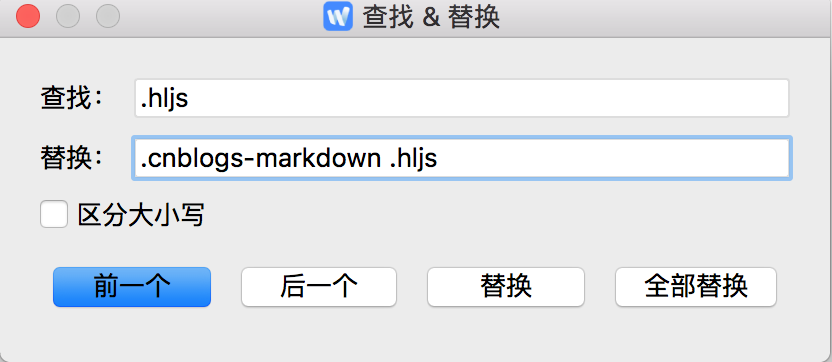
打开刚才下载好的代码风格, 使用替换全部功能, 将 .hljs 替换成 '.cnblogs-markdown .hljs', 我的编辑器替换如下
 

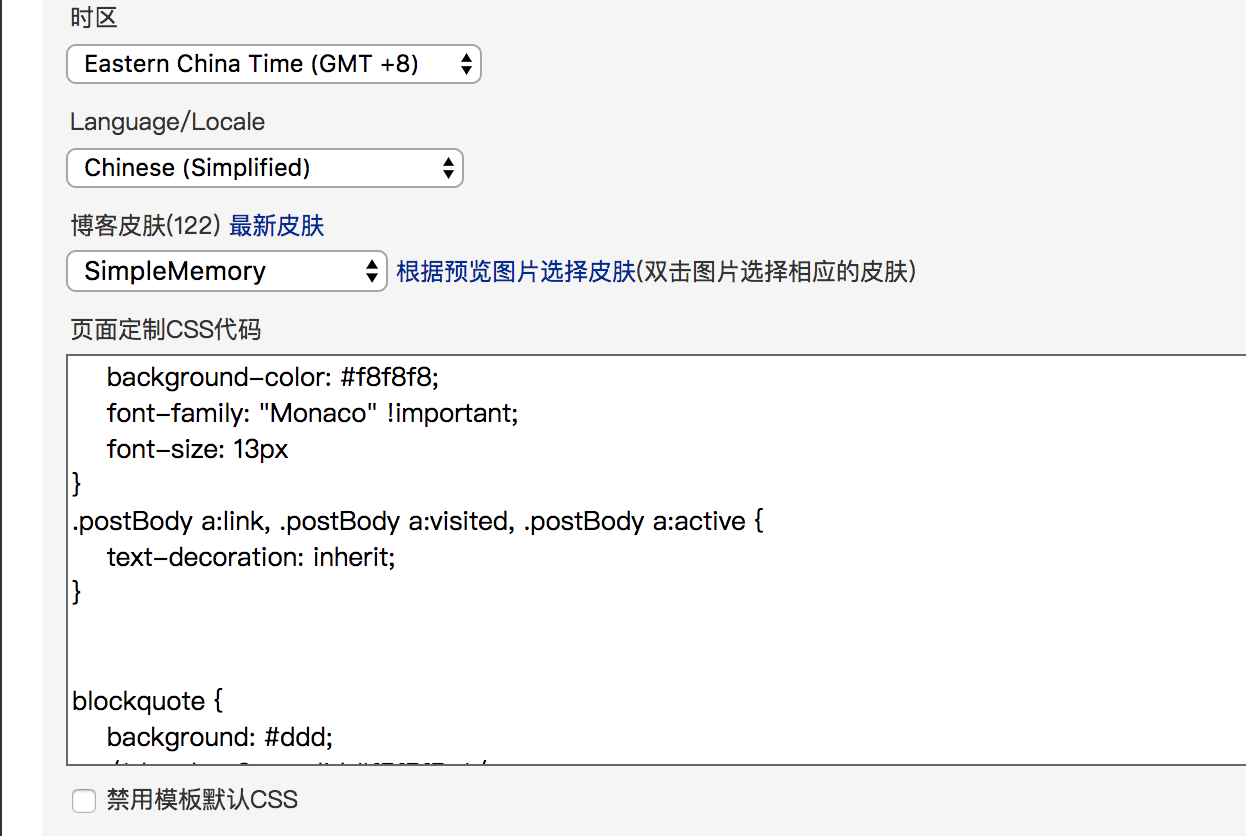
替换之后将文本拷贝到博客园的自定义css风格栏中, 点击保存就可以了, 不过不要选中下面的禁用模板默认
 

4. 后续
可能设置之后感觉和在highlight.js demo看到的不一样, 可能是代码的字体, 背景颜色不一样, 这时返回第一步所学会的技巧, 再一点点修改就好了, 我的代码风格在我其他有代码的文章中就可以看到, 感兴趣的可以看看
第三步 添加目录
我都是使用MarkDown来写博客, 不过博客园的MarkDown不支持目录功能, 我也是很好奇, 所以找度娘学知识了, 当时随便找了就使用了原谅我没法在这里引用你了
1.根据管理页面的说明,如果是通过js修改公告栏的话,需要向博客园申请。没有申请成功之前,会看到如下这么一条提示,申请成功后该提示自动消失。邮件正文简单说一下博客的地址和请求开通就行。
 

2.申请之后贴上把下面的代码贴进去就好了
code
<script>
function CreatePostNavigator(){
// 目录标题的div
var navigatorTitleDiv = '<div id="navigatorTitleDiv">隐藏目录</div>';
// 目录所有内容的div
var navigatorDivContent = '<div id="navigatorDiv">';
if($("#cnblogs_post_body :header").length == 0){
return;
}
$.each($("#cnblogs_post_body :header"), function(i, val){
// 查找所有的header(h1-h4),并生成header条目,并添加属性class=“dt_h?”
var headerTagName = $(val)[0].tagName.toLowerCase();
var navigatorItem = '<dt class="dt_'+headerTagName+'"><a href="#_nav_' + i + '">' + $(val).text() + '</a></dt>';
// 把header条目加入navigatorDiv
navigatorDivContent += navigatorItem;
// 给页面上每个header元素之前添加一个跳转标签
var headerLabel = '<a name="_nav_' + i + '" style="padding:0px"></a>';
$(val).prepend(headerLabel);
});
navigatorDivContent += '</div>';
$('#cnblogs_post_body').append(navigatorDivContent);
$('#cnblogs_post_body').append(navigatorTitleDiv);
// 给目录标题div添加toggle事件
$("#navigatorTitleDiv").click(function(){
$("#navigatorDiv").toggle(200, function(){
var title = $("#navigatorTitleDiv").text() == "隐藏目录"?"文章目录":"隐藏目录";
$("#navigatorTitleDiv").text(title);
});
});
var headerList = ["h1", "h2", "h3", "h4"];
var headerListLen = headerList.length;
// 遍历所有的header,然后给小一级的header设置缩进
for(var i = 0; i < headerListLen; i++){
if(i < (headerListLen-1) && $(".dt_"+headerList[i]).length > 0){
for(var j=headerListLen-1; j > i; j--)
$(".dt_"+headerList[j]).css({"margin-left": (i+1)*10+"px"});
}
}
}
CreatePostNavigator();
</script>
然后在设置中 页面定制CSS代码中添加css样式, 贴进去就好了
code
/* 目录的隐藏目录(显示目录)标签设置*/
#navigatorTitleDiv
{
padding: 5px;
position: fixed;
top: 0.1px;
right: 1%;
font-weight: bold;
cursor :pointer;
background-color: #f8f8f8;
}
/* 目录设置 */
#navigatorDiv {
border-style: none;
position: fixed;
padding: 05px;
padding-top: 50px;
top: 0px;
bottom: 0px;
right: 0%;
left: 83%;
background-color: #f8f8f8;
font-family: "Monaco" !important;
font-size: 15px
}
css代码
css 中一些特定区域的风格,我都有注释说明, 就不在这里多说了
唯一要说明的是我的博客主题使用的是 'ThinkInside', 如果不是的话, 应该会冲突
不过下面的每个部分的风格都做了解释, 只要对应这修改自己风格的就可以了, 所以最重要的技能还是第一步中介绍的.
一直使用MarkDown写博客, 怎么实现代码块的折叠, 比如上面代码块太长, 太影响界面了,
<details>
<summary>Details</summary>
Something small enough to escape casual notice.
</details>
body {
font-size: 15.5px;
}
.post {
background-color: #ffffff;
border-radius: 6px 6px 6px 6px;
padding: 20px;
}
#cnblogs_post_body h1 {
background: #3f454c;
border-radius: 6px 6px 6px 6px;
box-shadow: 0px 0px 0px 1px rgb(95, 90, 75), 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: rgb(255, 255, 255);
font-family: "Microsoft Yahei","宋体","黑体",Arial;
font-size: 29px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 1.5em 0 1em !important;
padding: 10px 20px;
text-shadow: 2px 2px 3px rgb(34, 34, 34);
}
#cnblogs_post_body h2 {
background: #3f454c;
border-radius: 6px 6px 6px 6px;
box-shadow: 0px 0px 0px 1px rgb(95, 90, 75), 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: rgb(255, 255, 255);
font-family: "Microsoft Yahei","宋体","黑体",Arial;
font-size: 25px;
font-weight: bold;
height: 25px;
line-height: 22px;
margin: 1.5em 0 1em !important;
padding: 10px 20px;
text-shadow: 2px 2px 3px rgb(34, 34, 34);
}
#cnblogs_post_body h3 {
background: #3f454c;
border-radius: 6px 6px 6px 6px;
box-shadow: 0px 0px 0px 1px rgb(95, 90, 75), 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: rgb(255, 255, 255);
font-family: "Microsoft Yahei","宋体","黑体",Arial;
font-weight: bold;
margin: 1.5em 0 1em !important;
padding: 10px 20px;
text-shadow: 2px 2px 3px rgb(34, 34, 34);
}
#cnblogs_post_body h4, h5{
background: #3f454c;
border-radius: 6px 6px 6px 6px;
box-shadow: 0px 0px 0px 1px rgb(95, 90, 75), 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: rgb(255, 255, 255);
font-family: "Microsoft Yahei","宋体","黑体",Arial;
font-weight: bold;
margin: 1.5em 0 1em !important;
padding: 10px 20px;
text-shadow: 2px 2px 3px rgb(34, 34, 34);
}
/*
整体页面布局
*/
#home {
width: 100%;
}
/* 设置超链接的属性*/
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #333;
transition: all 0.4s linear 0s;
text-decoration: blink;
font-size: 25px;
}
.postBody a:link, .postBody a:visited, .postBody a:active {
text-decoration: blink;
}
/* 博客园 首页 新随笔 所在区域设置*/
#navigator {
font-size: 18px;
font-family: "STXingkai" !important;
}
/* 目录的隐藏目录(显示目录)标签设置*/
#navigatorTitleDiv
{
padding: 5px;
position: fixed;
top: 70px;
left: 2px;
font-weight: bold;
cursor :pointer;
background-color: #fff;
}
/* 目录设置 */
#navigatorDiv {
border-style: none;
position: fixed;
padding: 05px;
padding-top: 5.3%;
top: 40px;
bottom: 0px;
right: 79%;
left: 20px;
background-color: #fff;
font-family: "Monaco" !important;
font-size: 15px
}
.postBody blockquote {
padding: 1px 20px 1px 20px;
min-height: 35px;
line-height: 1.6em;
color: #333;
background-color: #aaaaaa;
}
/*
标题栏:博客名 NowGood 设置
!important 表示优先级高
*/
#blogTitle a {
color: #075db3;
font-family: "-webkit-pictograph" !important;
font-size: 20px;
}
/*
正文: 设置博客文章的标题风格
*/
#topics .postTitle {
/*font-weight: bold;*/
float: left;
line-height: 2;
padding-left: 5px;
font-size: 25px;
font-family: "Monaco" !important;
}
/*
正文: 设置段落(普通文本)的字体颜色,字体大小, 字体风格
*/
#cnblogs_post_body p {
margin: 10px auto;
text-indent: 0;
margin-right: 13%;
margin-top: 15px;
margin-bottom: 15px;
}
.postBody p {
line-height: 1.7;
color: #000;
font-size: 16px;
/*font-family: "Helvetica Neue", Helvetica, Arial, sans-serif !important;*/
font-family: "Monaco" !important;
/*Monaco*/
}
.postBody p, .postCon p {
margin: 2 auto 5em auto;
line-height: 1.8;
}
#cnblogs_post_body h3,h4,h5,h6{
margin-top: 70px;
margin-bottom: 20px;
}
#cnblogs_post_body p code {
font-family: "Monaco"!important;
font-size: 16px !important;
color: #000;
background-color: #ccc !important;
}
/*.cnblogs-markdown code {
background-color: #eee!important;
vertical-align: middle;
}
*/
.cnblogs-markdown .hljs {
font-family: Monaco!important;
font-size: 14px!important;
line-height: 1.5!important;
}
/* 设置图片的大小*/
#cnblogs_post_body img {
max-width: 600px;
max-high: 400px;
}
.code_img_closed {
vertical-align: middle;
padding-right: 5px;
}
/*
github.com style (c) Vasily Polovnyov <vast@whiteants.net>
*/
.cnblogs-markdown .hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
color: #333;
background: #f8f8f8;
}
.cnblogs-markdown .hljs-comment,
.cnblogs-markdown .hljs-quote {
color: #998;
/*font-style: italic;*/
}
.cnblogs-markdown .hljs-keyword,
.cnblogs-markdown .hljs-selector-tag,
.cnblogs-markdown .hljs-subst {
color: #333;
/*font-weight: bold;*/
}
.cnblogs-markdown .hljs-number,
.cnblogs-markdown .hljs-literal,
.cnblogs-markdown .hljs-variable,
.cnblogs-markdown .hljs-template-variable,
.cnblogs-markdown .hljs-tag .cnblogs-markdown .hljs-attr {
color: #008080;
}
.cnblogs-markdown .hljs-string,
.cnblogs-markdown .hljs-doctag {
color: #d14;
}
.cnblogs-markdown .hljs-title,
.cnblogs-markdown .hljs-section,
.cnblogs-markdown .hljs-selector-id {
color: #900;
/*font-weight: bold;*/
}
.cnblogs-markdown .hljs-subst {
font-weight: normal;
}
#blogTitle h2 {
float: left;
line-height: 1.5;
margin-left: 10px;
margin-right: 10px;
padding: 8px 0;
color: darkgray;
}
.cnblogs-markdown .hljs-type,
.cnblogs-markdown .hljs-class .cnblogs-markdown .hljs-title {
color: #458;
/*font-weight: bold;*/
}
.cnblogs-markdown .hljs-tag,
.cnblogs-markdown .hljs-name,
.cnblogs-markdown .hljs-attribute {
color: #000080;
font-weight: normal;
}
.cnblogs-markdown .hljs-regexp,
.cnblogs-markdown .hljs-link {
color: #009926;
}
.cnblogs-markdown .hljs-symbol,
.cnblogs-markdown .hljs-bullet {
color: #990073;
}
.cnblogs-markdown .hljs-built_in,
.cnblogs-markdown .hljs-builtin-name {
color: #0086b3;
}
.cnblogs-markdown .hljs-meta {
color: #999;
/*font-weight: bold;*/
}
.cnblogs-markdown .hljs-deletion {
background: #fdd;
}
.cnblogs-markdown .hljs-addition {
background: #dfd;
}
.cnblogs-markdown .hljs-emphasis {
font-style: italic;
}
.cnblogs-markdown .hljs-strong {
font-weight: bold;
}



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· .NET 进程 stackoverflow异常后,还可以接收 TCP 连接请求吗?
· 本地部署 DeepSeek:小白也能轻松搞定!
· 基于DeepSeek R1 满血版大模型的个人知识库,回答都源自对你专属文件的深度学习。
· 在缓慢中沉淀,在挑战中重生!2024个人总结!
· 大人,时代变了! 赶快把自有业务的本地AI“模型”训练起来!
· Tinyfox 简易教程-1:Hello World!