一个可以美化Select表单样式的插件[Chosen]了。
应用户的要求说Select表单实在太丑。因为他们在ie9上看,确实漂亮很多。但是很多用户都在ie6.我们企业应用要求用户使用ie7 和ie8,所以他们要求我们在ie7和ie8上也要看到ie9的效果。 我尝试了css不行。js有不会该select的东西,不用使用自己仿select,因为太多了,而且受到平台的影响,不能修改。
请教过司徒正美前辈。他说 要修改select只能使用css的属性选择器,但是属性选择器还只在ie9和chrome等浏览器上生效,他说用js,但没有提具体的方法。就先放下了。
今晚在《外刊IT评论网》看到了一篇这样的文章。Chosen这个插件太炫了,不但修改了select的样式,还增加了模糊查询等功能,并且很容易使用,支持prototype和jquery。
原文地址:http://www.aqee.net/docs/Chosen/Chosen.htm Chosen的官网:https://github.com/harvesthq/chosen/
HTML Form 表单里的各种组件,例如文本输入框,textarea,按钮等,都可以通过CSS或其它技术进行美化,让它们看起来很漂亮了,唯独下拉列表选项框(select box),不管你怎么做,它摆在那里总显得格格不入。
不过这种情况可能是一去不复返了,如果你猜测是使用HTML5技术, 那就错了,在中国,使用IE6浏览器的人仍占绝大大多数,这种古老的浏览器是不认识HTML5的。
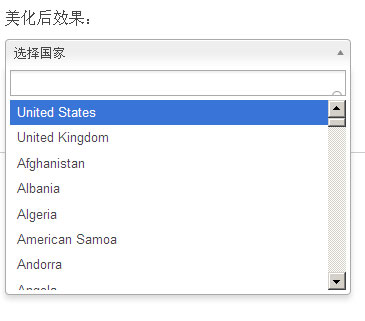
我现在推荐的是一款JavaScript插件,它有Jquery和Prototype两种版本,支持所有类型的浏览器。使用它后,你的页面上的select选择框会变的漂亮的让你大吃一惊,下面是使用前和使用后的对比效果图。
单选模式:

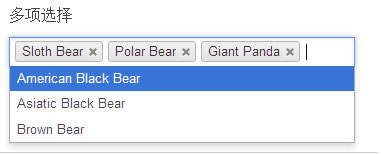
多选模式:
更多的效果请访问这个插件的官方主页的中文翻译Chosen演示页面。
具体的用法非常简单,你只需要在select是加入class=”chzn-select”属性就行了,然后调用 jquery: $(“.chzn-select”).chosen(),一切都搞定。
认真看他的实现才发现。原来他还是先把原来的select 隐藏了,然后在上面仿照一个select的效果。不过那个效果很好看,很实用。最后还是不怎么适用与我。just share!
ie8的bug: 第二行的下拉框放在了上层,而第一行的下拉框的内容下拉的时候藏在了第二行的下拉框下面。如图

作者:Novus
出处:http://www.cnblogs.com/novus/
本文版权归作者和博客园共有,欢迎任何形式的转载,但请务必注明出处。



