Angular Material Starter App
介绍
Material Design反映了Google基于Android 5.0 Lollipop操作系统的原生应用UI开发理念,而AngularJS还发起了一个Angular Material Design项目,为应用开发者提供一组完整的实现Material Design的AngularJS UI元素。这听上去不错,但要深究或展示实际范例还为时尚早,感兴趣的开发者可登陆Angular Material官网了解最新进展,或进入GitHub下载源码尝鲜。

官网地址:https://material.angularjs.org/latest/
示例工程安装
一 首先安装 node.js
安装教程 http://jingyan.baidu.com/article/b0b63dbfca599a4a483070a5.html
二 checkout 示例工程
地址 : https://github.com/angular/material-start

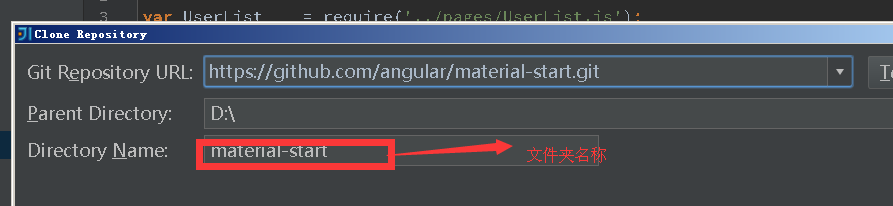
用git工具或者ide checkout工程,我用的是idea

然后 打开 cmd
定位到刚才示例工程下载的目录,这里的是 D:\material-start
运行命令行
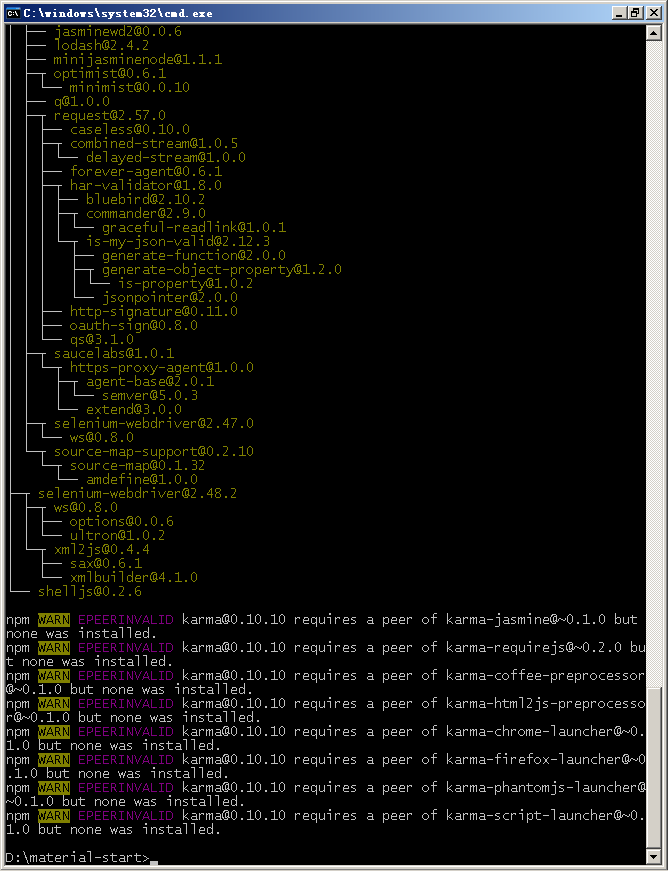
D:\material-start>npm install --save-dev
然后等待,比较耗时间。跑完以后是这样的

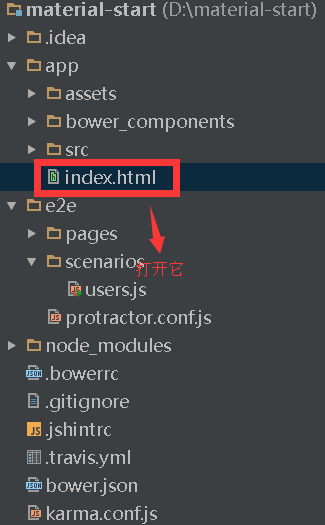
然后我们在浏览器打开文件

我在idea下面打开是这样的

但是直接浏览器打开图片消失了,应该是路径的问题

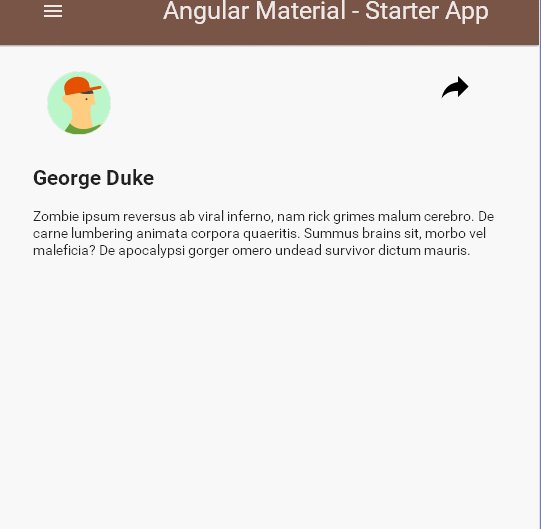
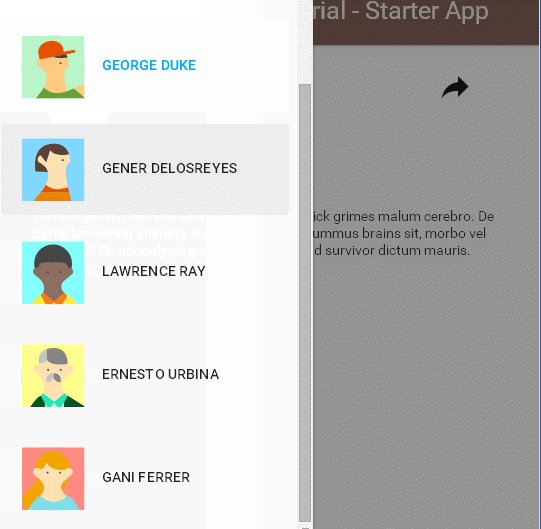
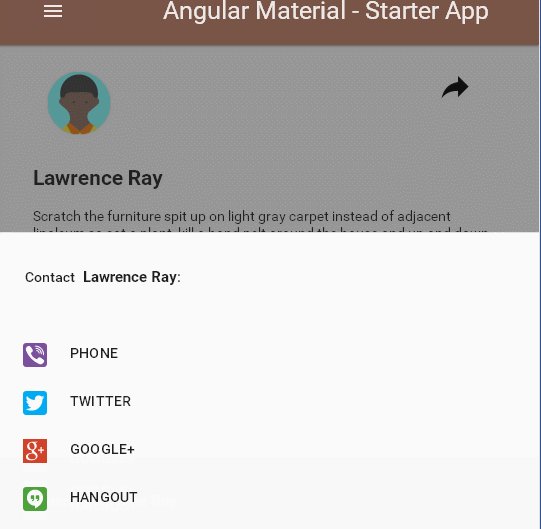
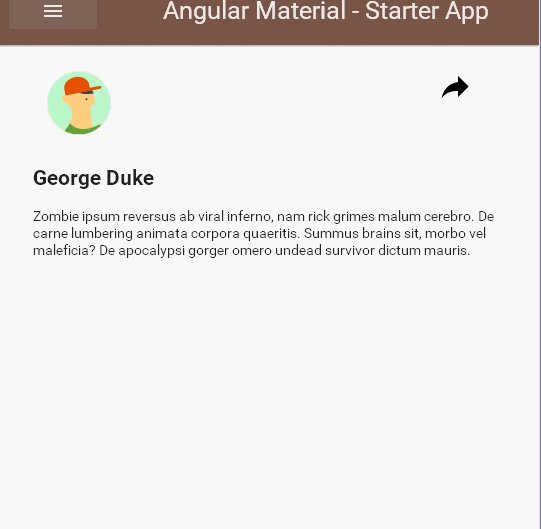
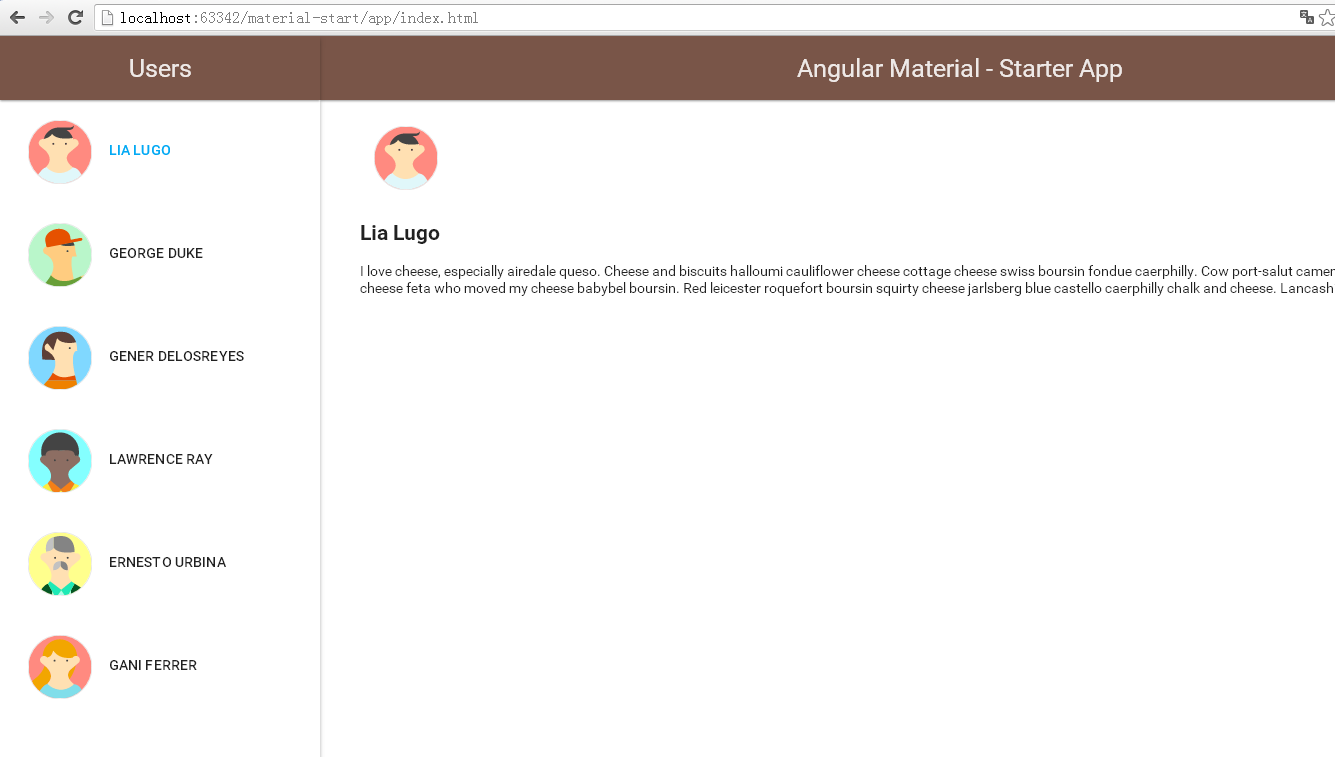
效果展示