el-cascader编辑回显问题
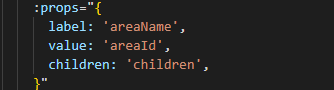
定义props中的键值对应关系

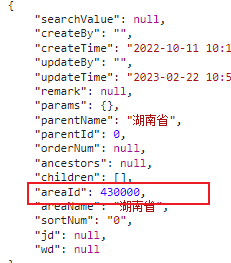
定义好之后了解后台传递过来的值是什么类型
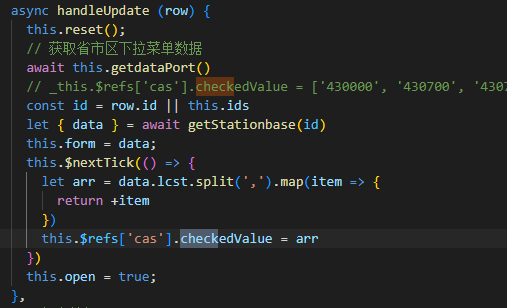
当点编辑之后进行数据回显
蓝色为number类型
最后通过this.$refs['ref名称'].checkedValue进行回显。注意:回显额值是数组形式。但是数组中的每一项的类型需要对应props中自定义的键值对的值类型

2023-04-11 踩坑
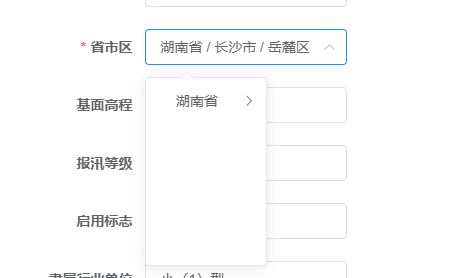
使用checkedValue回显没问题,但是得注意v-model绑定的值。如果绑定了一个后台有返回的值的话就必须得清空,如果不清空得话就不会回显定位展开级联菜单。如下图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?