单点登录CAS使用记(一):前期准备以及为CAS-Server配置SSL协议
知识点:
SSO:单点登录(Single Sign On),是目前比较流行的企业业务整合的解决方案之一。SSO的定义是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。
CAS:耶鲁大学开发的单点登录(Single Sign On)系统称为CAS(Central Authentication Server),他是一个开源的、相对比较简单易用的SSO解决方案。
SSL(Secure Sockets Layer 安全套接层),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS与SSL在传输层对网络连接进行加密。
背景:
目前公司有相互关联的几个独立项目,需要使用单点登录进行整合,实现一站登录,全站皆可以访问。选用CAS开源项目。
现状:
因为之前没有做过,所以只能边查、边学、边做。有一些网络上查不到的需求,只能分析CAS源码,采取折中处理方式来实现,如果大家发现有不合理处理方式,请随时批评指正。
另外,写这篇博文的时候,单点登录功能基本已经实现完毕了,这里回顾记录一下学习过程。
------------------------------------------分割----------------------------------------------
1.开发环境准备
证书生成工具:OpenSSL
服务器:Ngnix + tomcat
SSO框架:CAS
1.1 首先创建本地域名
demo.testcas.com 用来绑定CAS-Server
app1.testcas.com、app1.testcas.com 绑定两个测试demo,用来验证免登陆处理。
创建方法:
进入:C:\WINDOWS\system32\drivers\etc
打开:hosts文件
添加如下:
127.0.0.1 demo.testcas.com
127.0.0.1 app1.testcas.com
127.0.0.1 app2.testcas.com
1.2 生成安全证书
Cas server默认的安全认证是基于https协议的,这就要求在应用程序和CAS Server端配置SSL协议。
一般网络上生成自用的不受浏览器信任的证书都是直接通过JDK自带的应用keytool来制作的,但是因为我们用了Ngnix作为代理服务器,
而Ngnix不兼容keytool生成的证书来部署HTTPS网站,所以需要使用OpenSSL来生成证书。
1. 安装OpenSSL
2. 进入OpenSSL安装目录,我的安装路径:D:\developesoft\openssl\openssl
同时,在bin目录下建立几个文件和文件夹,
有./demoCA/ ./demoCA/newcerts/ ./demoCA/index.txt ./demoCA/serial,在serial文件中写入第一个序列号“01”
3. 命令模式 进入 bin 目录
D:\developesoft\openssl\openssl\bin

4.生成CA私钥:
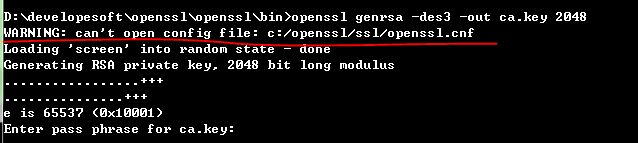
输入:openssl genrsa -des3 -out ca.key 2048

如果报红线标注的Warning,那么把安装目录下的ssl/openssl.cnf 拷贝到 指定目录c:/openssl/ssl/openssl.cnf下,重新执行命令

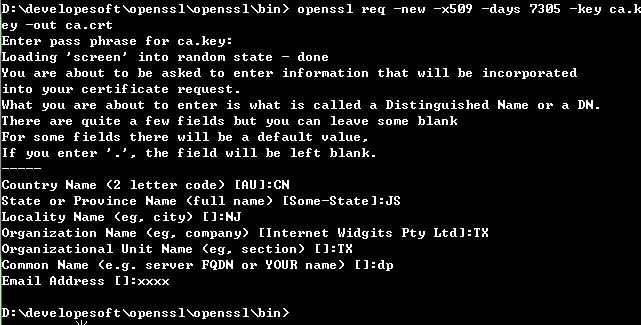
5.ca.crt CA根证书(公钥):
openssl req -new -x509 -days 7305 -key ca.key -out ca.crt

6.制作生成网站的证书并用CA签名认证
我的测试网站域名为demo.testcas.com
生成demo.testcas.com证书私钥:
openssl genrsa -des3 -out demo.testcas.com.pem 1024
制作解密后的demo.testcas.com证书私钥:
openssl rsa -in demo.testcas.com.pem -out demo.testcas.com.key
生成签名请求:
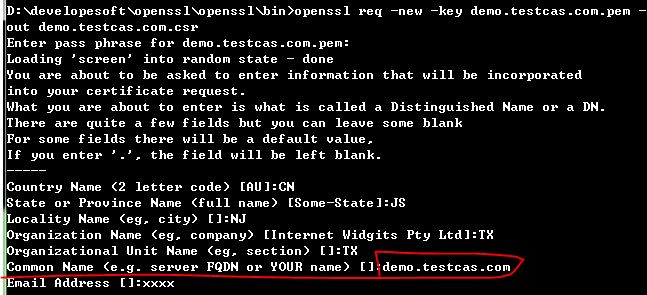
openssl req -new -key demo.testcas.com.pem -out demo.testcas.com.csr

Common Name处输入网址域名,其他随便填写都行
用CA进行签名:
openssl ca -policy policy_anything -days 1460 -cert ca.crt -keyfile ca.key -in demo.testcas.com.csr -out demo.testcas.com.crt
在OpenSSL安装目录的bin目录下,可以看到生成的证书与私钥
demo.testcas.com.crt
demo.testcas.com.key
1.3 为nginx配置https
1.下载并安装nginx,双击nginx.exe,在浏览器地址栏输入:127.0.0.1,确认是否安装成功。
2.打开conf/nginx.conf
找到# HTTPS server,做如下配置:
# HTTPS server
#
server {
listen 443 ssl;
server_name demo.testcas.com;
ssl_certificate demo.testcas.com.crt;
ssl_certificate_key demo.test.cas.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
#root html;
#index index.html index.htm;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://demo;
}
}
红字部分为刚才生成证书的路径,可以直接把这证书copy到nginx安装目录下。
另外,当用户输入http请求时,直接跳转到https请求
server {
listen 80;
server_name demo.testcas.com;
rewrite ^(.*)$ https://$host$1 permanent;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#root html;
#index index.html index.htm;
proxy_pass http://demo;
}
}
配置全文如下:

#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream demo {
server 127.0.0.1:8781;
}
upstream app1 {
server 127.0.0.1:8380;
}
upstream app2 {
server 127.0.0.1:8680;
}
upstream myapp {
server 127.0.0.1:8084;
}
server {
listen 80;
server_name demo.testcas.com;
rewrite ^(.*)$ https://$host$1 permanent;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#root html;
#index index.html index.htm;
proxy_pass http://demo;
}
}
server {
listen 80;
server_name app1.testcas.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#root html;
#index index.html index.htm;
proxy_pass http://app1;
}
}
server {
listen 80;
server_name app2.testcas.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#root html;
#index index.html index.htm;
proxy_pass http://app2;
}
}
server {
listen 80;
server_name myapp.testcas.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#root html;
#index index.html index.htm;
proxy_pass http://myapp;
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
server {
listen 443 ssl;
server_name demo.testcas.com;
ssl_certificate mycas.crt;
ssl_certificate_key mycas.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
#root html;
#index index.html index.htm;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://demo;
}
}
}
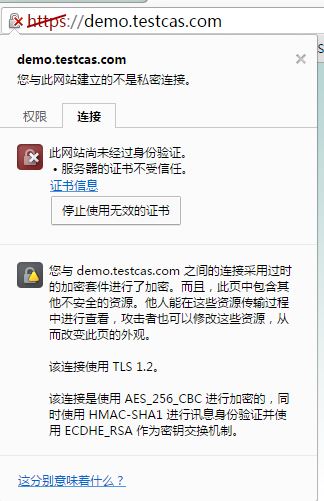
3.重启nginx,在浏览器输入demo.testcas.com

说明证书安装成功。
1.4 导入JDK信任列表
虽然证书生成并且安装完毕了,但是此证书是不受JDK信任的,在项目进行单点登录时处理时,会抛出
PKIX path building failed
unable to find valid certification path to requested target
的异常。
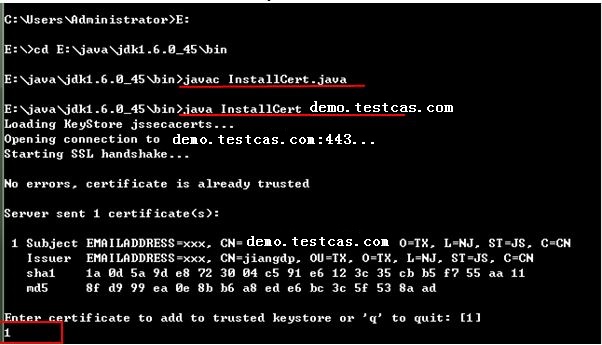
下载InstallCert.java文件,放入JDK的bin目录下,

在当前目录下,会生成一个jssecacerts文件,把他copy到
.. jdk1.6.0_45\jre\lib\security 目录下。
这样就不会报错了。
单点登录CAS使用记系列:
-
单点登录CAS使用记(一):前期准备以及为CAS-Server配置SSL协议
-
单点登录CAS使用记(二):部署CAS服务器以及客户端
-
单点登录CAS使用记(三):实现自定义验证用户登录
-
单点登录CAS使用记(四):为登录页面加上验证码
-
单点登录CAS使用记(五):cas-client不拦截静态资源以及无需登录的请求。
-
单点登录CAS使用记(六):单点登出、单点注销
-
单点登录CAS使用记(七):关于服务器超时以及客户端超时的分析
-
单点登录CAS使用记(八):使用maven的overlay实现无侵入的改造CAS



