关于Jquery.validate.js中动态删除验证remove方法的Bug
利用Jquery.validate.js 来做动态验证的时候,需要特定的情况下,删除添加opAmount的必须入力的Check
1 $("#form").validate({ 2 rules : { 3 opAmount : {
5 number:true, 6 max:999999 7 } 8 } 9 });
用这个写法:
if (condition) { $("#opAmount").rules("remove",{required:true}); } else {
$("#opAmount").rules("add",{required:true});
}
页面启动时,remove方法却怎么也不起作用。
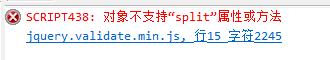
IE调试的时候,发现一旦跑到 remove方法,validate.js就回抛出异常


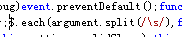
这个时候,argument其实是一个对象,而不是一个字符。
然后把它改成,又试了一下,发现就可以了。
$.each(argument.toString().split(/\s/)
从官网上下了一个最新版的jquery-validation-1.13.1.js
发现仍然还是这种写法。
最后采用了一个折中的方法,避过了有问题的这段逻辑,实现了这个功能:
1 if (condition) { 2 $("#opAmount").rules("remove"); 3 } else { 4 $("#opAmount").rules("add",{required:true,number:true,max:999999}); 5 }
我在大百度上都没有搜到有人出现过类似的问题,
这是Bug吗?有大神能替我解答解答吗?
