摘要:
 Qunee for HTML5 V1.6正式发布,修复了一些 BUG,增加了滚动条支持,改进了编辑器,增加了JSON 导入导出、告警冒泡、连线流动,UI 定制等扩展示例,欢迎访问
阅读全文
Qunee for HTML5 V1.6正式发布,修复了一些 BUG,增加了滚动条支持,改进了编辑器,增加了JSON 导入导出、告警冒泡、连线流动,UI 定制等扩展示例,欢迎访问
阅读全文
 Qunee for HTML5 V1.6正式发布,修复了一些 BUG,增加了滚动条支持,改进了编辑器,增加了JSON 导入导出、告警冒泡、连线流动,UI 定制等扩展示例,欢迎访问
阅读全文
Qunee for HTML5 V1.6正式发布,修复了一些 BUG,增加了滚动条支持,改进了编辑器,增加了JSON 导入导出、告警冒泡、连线流动,UI 定制等扩展示例,欢迎访问
阅读全文
 Qunee for HTML5 V1.6正式发布,修复了一些 BUG,增加了滚动条支持,改进了编辑器,增加了JSON 导入导出、告警冒泡、连线流动,UI 定制等扩展示例,欢迎访问
阅读全文
Qunee for HTML5 V1.6正式发布,修复了一些 BUG,增加了滚动条支持,改进了编辑器,增加了JSON 导入导出、告警冒泡、连线流动,UI 定制等扩展示例,欢迎访问
阅读全文
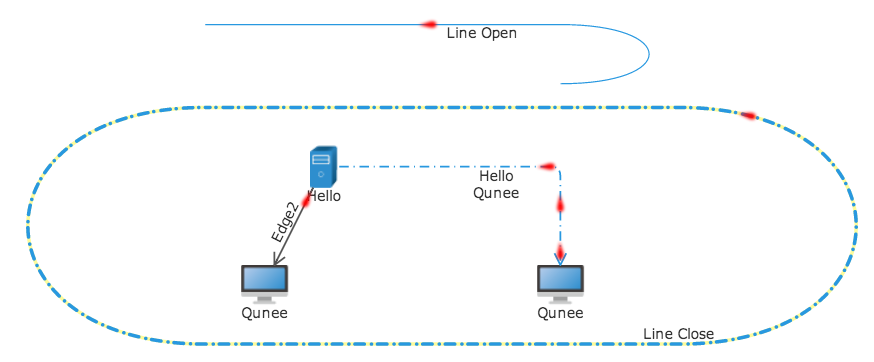
 图论中边是重要元素,它连接各个顶点构成拓扑图,有向图中,边具有方向性,在画布中表现为箭头,在实际应用中,边可以代表链路,链路上不只是有方向,还有流量,信号种类等信息,光用箭头表现力就不够了,可增加线条线型,以及流动效果来体现,这里介绍 Qunee 1.6 中线条流动效果的实现
阅读全文
图论中边是重要元素,它连接各个顶点构成拓扑图,有向图中,边具有方向性,在画布中表现为箭头,在实际应用中,边可以代表链路,链路上不只是有方向,还有流量,信号种类等信息,光用箭头表现力就不够了,可增加线条线型,以及流动效果来体现,这里介绍 Qunee 1.6 中线条流动效果的实现
阅读全文
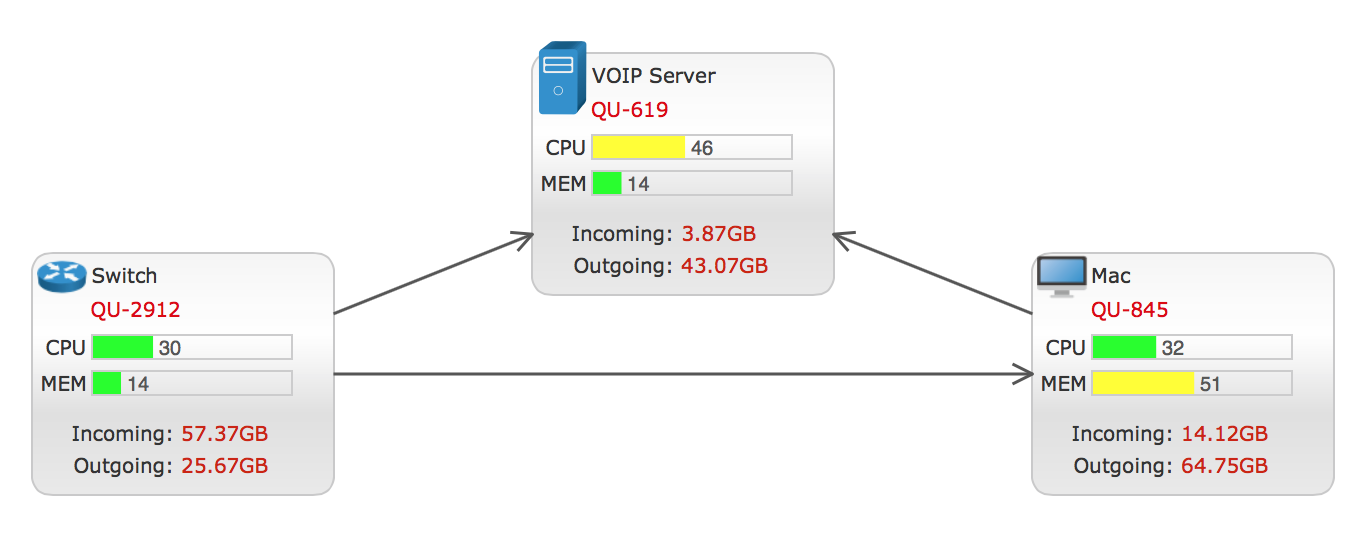
 电信网管系统中,设备状态信息的实时展示非常重要,通常会挂载一堆图标来展示状态或告警信息,图标的信息量有限,有时需要更详细的面板,甚至以图表的形式展现,本文将结合最近客户提到的需求,使用 Qunee1.6 beta版本,实现拓扑图中设备信息的实时显示。
Qunee 中ui 的定制非常灵活,每个图元节点都可以挂载多个 ui 控件,支持9X9=81种相对位置,单节点上能挂载多个 ui 元素,并进行排列和布局,另外每个 ui 元素可以绑定图元属性,属性变化,ui 元素会及时更新界面。
阅读全文
电信网管系统中,设备状态信息的实时展示非常重要,通常会挂载一堆图标来展示状态或告警信息,图标的信息量有限,有时需要更详细的面板,甚至以图表的形式展现,本文将结合最近客户提到的需求,使用 Qunee1.6 beta版本,实现拓扑图中设备信息的实时显示。
Qunee 中ui 的定制非常灵活,每个图元节点都可以挂载多个 ui 控件,支持9X9=81种相对位置,单节点上能挂载多个 ui 元素,并进行排列和布局,另外每个 ui 元素可以绑定图元属性,属性变化,ui 元素会及时更新界面。
阅读全文
 继续来说编辑器的需求,前面介绍了拖拽创建节点、以及连线的方法,并加入到了其后的 Qunee 类库,实际应用中需要更多功能,Qunee 的拓扑图编辑器也在逐渐完善,一方面增加多种编辑交互,一方面提供数据导入导出,同时也在摸索编辑器的整体界面设计和前端开发框架
阅读全文
继续来说编辑器的需求,前面介绍了拖拽创建节点、以及连线的方法,并加入到了其后的 Qunee 类库,实际应用中需要更多功能,Qunee 的拓扑图编辑器也在逐渐完善,一方面增加多种编辑交互,一方面提供数据导入导出,同时也在摸索编辑器的整体界面设计和前端开发框架
阅读全文
 地图应用分三种级别:示意地图(Map Chart),地图(Map),地理信息系统(GIS),第一种通常使用相对坐标系,后两种则为真实的地理坐标,其中第二种以谷歌地图为代表,日常生活中普遍使用,后一种则为专业的GIS,专业领域做拓扑分析、流域分析时用到,示意地图我们已经有很多例子,比如美国大选示例、中国地图示例等,今天介绍第二种地图的应用,结合OpenLayers和谷歌地图实现地图的拓扑图应用:demo.qunee.com/map/map.html 阅读全文
地图应用分三种级别:示意地图(Map Chart),地图(Map),地理信息系统(GIS),第一种通常使用相对坐标系,后两种则为真实的地理坐标,其中第二种以谷歌地图为代表,日常生活中普遍使用,后一种则为专业的GIS,专业领域做拓扑分析、流域分析时用到,示意地图我们已经有很多例子,比如美国大选示例、中国地图示例等,今天介绍第二种地图的应用,结合OpenLayers和谷歌地图实现地图的拓扑图应用:demo.qunee.com/map/map.html 阅读全文