Vue :一种简单的前端分辨率适配和echarts适配方案
一、背景
对前端不甚了解,对分辨率适配一窍不通,奈何不得不用。文章中的分辨率适配原理我可能说不太明白,但会写出清晰可行的操作步骤。
二、核心代码
分辨率适配
用到了rem、vw(视窗宽度)、clamp函数。
$maxWidth:3840;
$minWidth:1920;
@function toRem($px) {
@return clamp(
($px/ 16px) * 1rem,
($px/ ($minWidth * 1px)) * 100 * 1vw,
(($px/ ($minWidth * 1px)) * $maxWidth) / 16 * 1rem
);
}
maxWidth是适配的最大宽度,minWidth是适配的最小宽度。这里代表可以适配宽度在1920-3840px的分辨率,也就是1-4k。
如果没有设置html的ffont-size,浏览器默认1rem = 16px。
关于clamp函数:
clamp(MIN, VAL, MAX)
三个参数分别是最小值、首选值、最大值;它代表一个取值区间。
首先按中间的首选值计算,如果首选值小于最小值,则取最小值;如果首选值大于最大值,则取最大值;如果介于两者之间,则取首选值。
首选值的计算用到了vw,视窗宽度 * 1% = 1vw,比如窗口的高度是1920px,那么1vw就是192px.
这里计算首选值,先用传入的px除以1920,得到目标长度相对于1920的百分比,再乘以100计算出视窗高度vw。
例如适配2k分辨率,2560x1440.
传入100px,计算出100px/1920px = 0.052 ,相当于在1920px的分辨率中,它占比0.052,而1920*1% = 1vw,所以它是5.2vw.
在2k分辨率(2560宽度)的屏幕中,5.2vw = 2560 * 1% * 5.2 = 128px.
同样的,最大值也是这么计算出来的,只不过代入了具体的值——最大宽度3840,同时把px换成了rem。
echarts 适配
relPx(value) {
// 容器的宽度
const containerWidth = this.$refs.mychart.getBoundingClientRect().width
// 1920 * 1080分辨率下,设计稿的宽度
const containerWidthAt1920 = 300
// 容器相对1920的占比
const scale = containerWidth / containerWidthAt1920
// 用这个比例计算出适配当前容器大小的尺寸
return value * scale
},
使用方法
1.引入scss和node--sass
npm install --save-dev sass-loader
npm install --save-dev node-sass
如果报错,请注意版本问题。
2.在/src/assets目录下新建common.scss,文件内容如下
$maxWidth:3840;
$minWidth:1920;
@function toRem($px) {
@return clamp(
($px/ 16px) * 1rem,
($px/ ($minWidth * 1px)) * 100 * 1vw,
(($px/ ($minWidth * 1px)) * $maxWidth) / 16 * 1rem
);
}
3.在vue页面的style中引入common.scss
<style scoped lang="scss">
@import '../assets/common.scss';
.div3 {
background-color: cadetblue;
width: toRem(500px);
height: toRem(600px);
line-height: toRem(600px);
margin-top: toRem(-50px);
}
.div4 {
background-color: coral;
width: toRem(500px);
height: toRem(300px);
line-height: toRem(500px);
}
</style>
就可以正常使用了
echarts的适配
这个方法直接写在methods里面:
relPx(value) {
// 容器的宽度
const containerWidth = this.$refs.mychart.getBoundingClientRect().width
// 1920 * 1080分辨率下,设计稿的宽度
const containerWidthAt1920 = 300
// 容器相对1920的占比
const scale = containerWidth / containerWidthAt1920
// 用这个比例计算出适配当前容器大小的尺寸
return value * scale
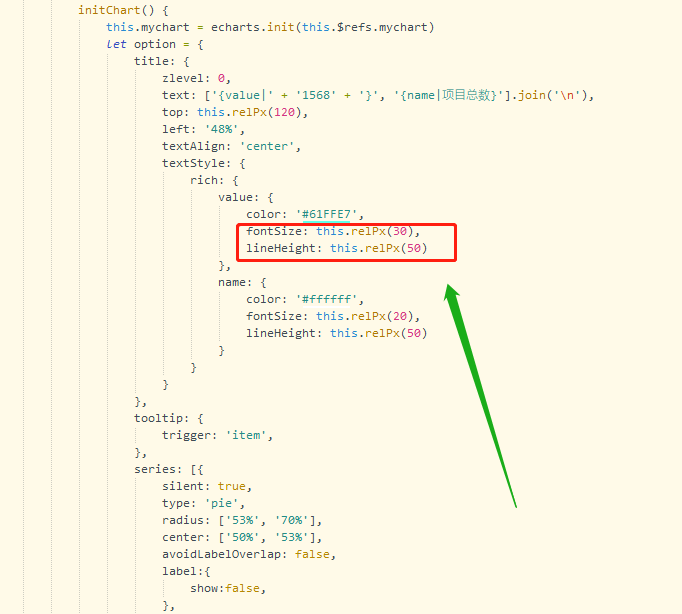
然后直接在options中使用就可以了。

posted on 2022-12-27 14:16 northwest 阅读(2840) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报