UniApp:@click点击事件位置错误,响应的元素不是所点击的位置的元素
这bug真的......一言难尽。
虽然标题里写的是uniapp,但它是一个前端的、与平台无关的bug.
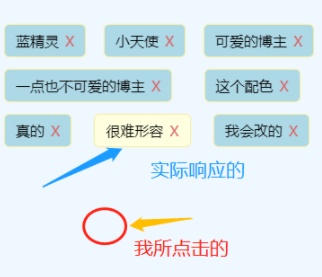
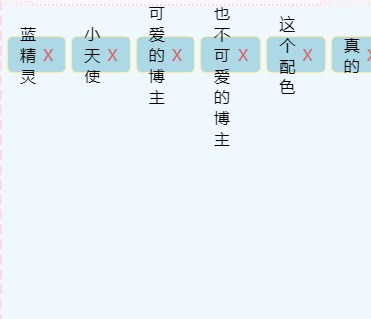
具体表显为:如图,蓝色区域中有一堆可点击按钮。然而,点击事件发生以后,响应事件的按钮并不是我真正所触碰的按钮。并且当我点击区域空白处时,也会有按钮响应。

发现这个问题的时候真的觉得逆了天了,我刚从某流行病中恢复的脑子可受不了这个打击。
一开始还以为是页面元素堆叠,导致uniapp的@click事件出问题了。
但是设置了z-index还是没什么用,所以开始一层一层分析元素。
这个蓝框里面的按钮宽度不同,所以排列的时候设置了自适应:
.foodDiv {
width: 100%;
height: 100rpx;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
试着注释掉flex-wrap: wrap;,然后发现了问题!!!!


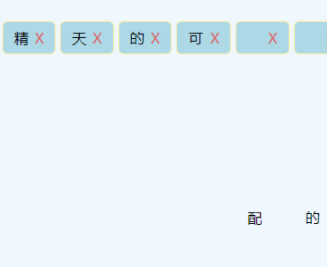
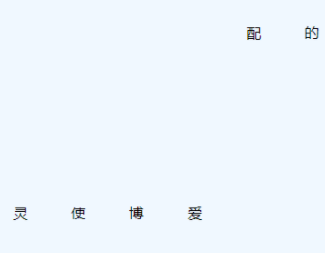
这些文字完全散开了,而文字的占位被点击时,也会触发点击事件。
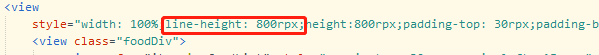
罪魁祸首是在写外层div时顺手写了个"line-height",看着页面效果正常,就没有在意,没想到遇到灵异事件了,大意了大意了。

习惯性加上去的:)
去掉以后正常多了:

再把flex-wrap: wrap;还原。
这样的话,其实看得出来还是有一点纵向的误差,但起码比之前正经多了 = =
所以遇到这种看起来像个惊天大bug的灵异事件,还得耐心分析页面元素啊。
问题虽然勉强解决了,但希望有观众老爷指点一二,鞠躬!
posted on 2022-12-23 17:17 northwest 阅读(1607) 评论(0) 编辑 收藏 举报



