uniapp+arcgis系列(二): 在外部调用arcgis api,地图加载完成事件
github地址:点击此处跳转
uniapp-arcgis系列目录:
uniapp+arcgis系列(一): uniapp引入ArcGis for JS 4.x,并加载地图服务、显示地图,去除边框、水印和缩放按钮
uniapp+arcgis系列(二): 在外部调用arcgis api,地图加载完成事件
uniapp+arcgis系列(三):逻辑层和视图层RenderJS之间的相互通信
uniapp+arcgis系列(四): 获取wgs84坐标、获取火星坐标GCJ-02以及当前位置信息的省市街道地址名称、poi兴趣点,点击地图画点和轨迹
一、地图加载完成事件
arcgis api for js 4.x的事件和3.x有所不同。
3.x的加载完成事件是绑定在map上的,4.x的事件是绑定在mapView上的,这里的view就是我们定义的mapView噢。
像这样:
// 地图加载完成事件
view.when(function() {
console.log("地图加载完成了!");
});
为了保证外部在调用地图相关的方法和属性时,地图已经加载完毕,建议把createMapView写成promise,在then()里执行后续的操作。
代码放和下面的内容合并放出来
二、在外部调用arcgis api
系列一解释了如何加载地图和api,这是在renderJS的method的方法createMapView()中加载的,也就是只能在createMapView()内部才能调用arcgis 的api。
当我们需要在createMapView()方法外部调用arcgis api的时候:
-
在render JS的data{return{}}里定义全局变量,myMapObject
-
在createMapView()中为这个对象定义方法 this.myMapObject.myMapMethod = function()
-
外部调用的时候,this.myMapObject.myMapMethod()这样调用就好了
注意: Render事Render毕,这里只针对RenderJS内部,需要从逻辑层直接调RenderJS内部的方法,那是另外的价钱hhh
上代码:
<template>
<view>
<template>
<view style="width: 350px;height: 600px;" id="myMapView" />
</template>
</view>
</template>
<!-- 逻辑层代码 -->
<script>
export default {
data() {
return {}
},
methods: {}
}
</script>
<!-- RenderJS视图层代码 -->
<script module="myMapViews" lang="renderjs">
import {
loadModules
} from 'esri-loader'
export default {
name: 'myMapView',
data() {
return {
myMapObject: {}, // 对象,存储关于地图的图层、方法、属性等
}
},
methods: {
createMapView() {
var this_ = this;
return new Promise(function(resolve){
const options = {
url: 'https://js.arcgis.com/4.14/init.js',
css: 'https://js.arcgis.com/4.14/esri/themes/light/main.css'
};
loadModules([
"esri/Map",
"esri/views/MapView",
"esri/Basemap",
"esri/layers/Layer",
"esri/layers/TileLayer",
], options).then(([Map, MapView, Basemap, Layer, TileLayer]) => {
// 地图的底图
var url =
"http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunity_Mobile/MapServer";
var basemaplayer = new TileLayer({
url: url,
visible: true,
});
// 地图对象
var map = new Map({
basemap: "", // 底图置空
layers: [basemaplayer], // 添加自定义的layer为底图
});
// 创建一个mapView并绑定页面元素
var view = new MapView({
container: "myMapView",
map: map,
zoom: 1, // 缩放比例 值越大图越大
});
// 地图加载完成事件
view.when(function() {
console.log("地图加载完成了!");
resolve();
});
// 定义myMapObject的方法供外部调用
this_.myMapObject.methodForOutSide = function(val){
console.log("methodForOutSide方法被调用了:"+val);
}
this_.myMapObject.map = map;
})
})
},
},
mounted() {
// 页面初始化完成后
var this_ = this;
this.createMapView().then(function(){
console.log("加载地图的promise执行结束了....")
// 打印地图对象
console.log(this_.myMapObject.map);
// 调用createMapView()内部的方法
this_.myMapObject.methodForOutSide();
});
},
}
</script>
<style>
/deep/.esri-widget--button {
display: none;
}
/deep/.esri-attribution__powered-by {
display: none;
}
/deep/.esri-view .esri-view-surface--inset-outline:focus::after {
outline: none;
}
</style>
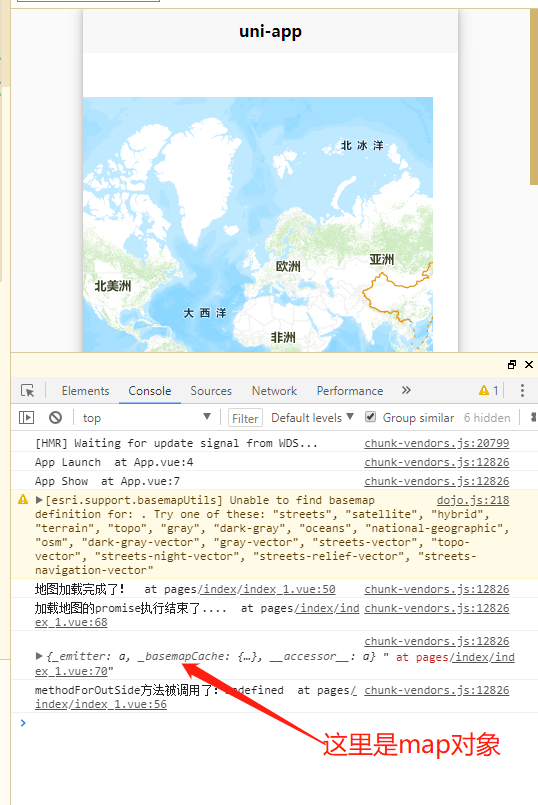
控制台输出:

posted on 2022-03-17 17:54 northwest 阅读(1191) 评论(6) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报