uniapp : 仿钉钉考勤统计页面的日历组件,通过日历展示每日考勤打卡情况,支持在日历上打两种不同类型的点,大致适配各种分辨率
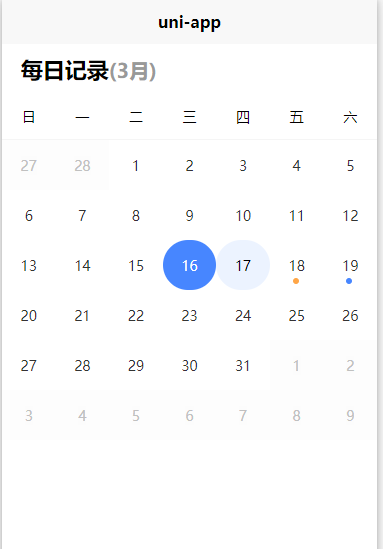
效果图
-
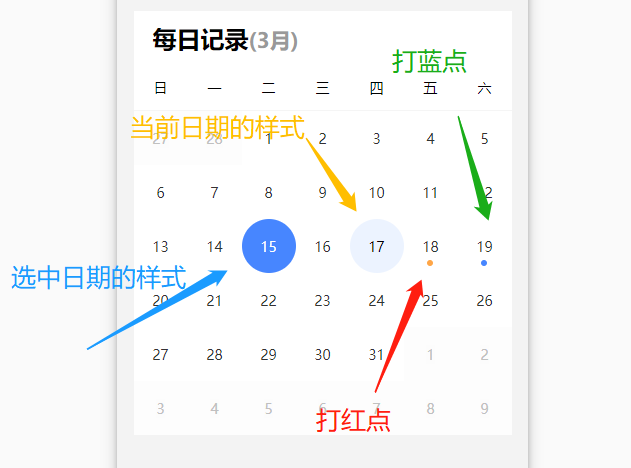
不带月份变化事件

-
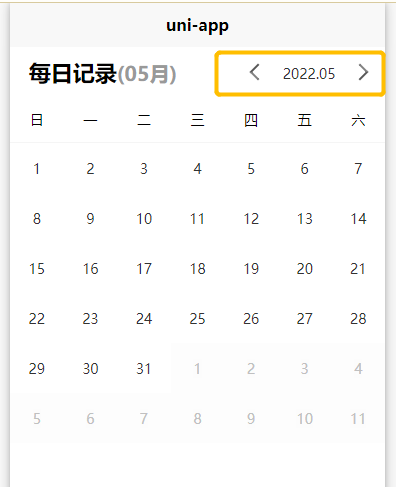
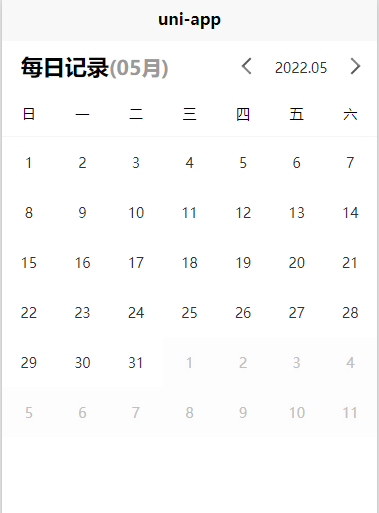
带月份变化事件

介绍
-
本文使用的组件在上面的组件基础上做了一些个性化适配,增加了如下内容:
- 系统当前日期样式由[白底蓝字]调整为[淡蓝色圆形背景白字]
- 选中日期样式由[蓝色矩形背景白字]调整为[蓝色圆形背景白字]
- 在日期上打点的样式由[日期右上角]调整为[日期底部正中间]
- 提供两种不同的打点样式
- 增加月份变化事件的外部调用接口
- 怎么添加多种不同的打点样式
- 去掉了[今日]快捷按钮
-
本文中的组件样式能适配不同的分辨率,但打点样式可能在细微之处有所不同(不是那么居中)
4.重点:适配ipad大屏请进行如下配置!!!适配ipad大屏请进行如下配置!!!适配ipad大屏请进行如下配置!!!
在pages.json 的 globalStyle 中添加如下三行配置内容:
"globalStyle": {
"rpxCalcMaxDeviceWidth": 1024,
"rpxCalcBaseDeviceWidth": 375,
"rpxCalcIncludeWidth": 750
}
使用方法(一):不带月份选择
-
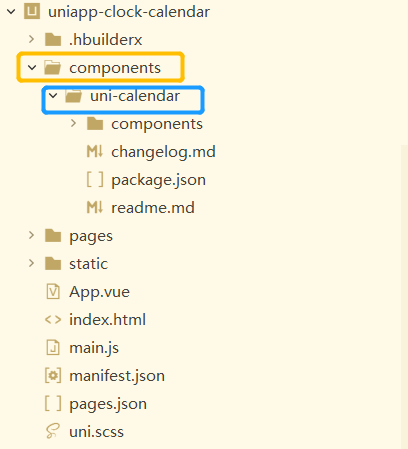
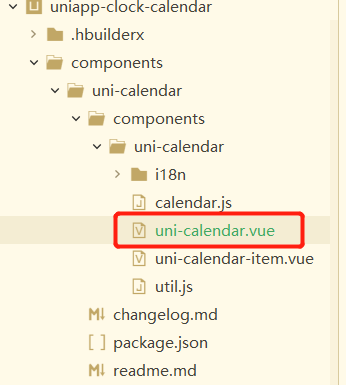
在项目中新建pages的同级目录components,将uni-calendar文件放在里面

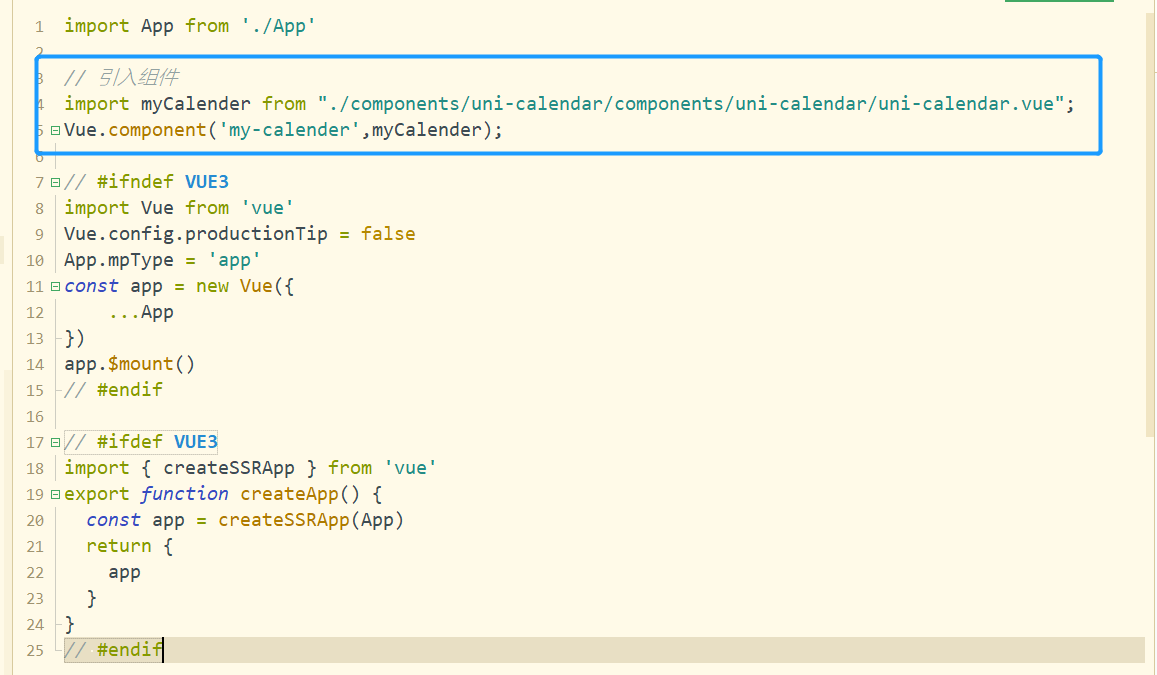
3.在main.js中添加如下代码引入组件
import myCalender from "./components/uni-calendar/components/uni-calendar/uni-calendar.vue";
Vue.component('my-calender',myCalender);

- 在页面中加载组件
<template>
<view>
<my-calender :clearDate="true" :showMonth="false" :insert="true" :selected="selected" :lunar="false"
:start-date="'1990-01-01'" :end-date="'2099-01-01'" @change="dateChange">
</my-calender>
</view>
</template>
<script>
export default {
data() {
return {
selected: [{
date: '2022-03-18', // date为所需要打点的日期
type: "abnormal" // abnormal显示为橙色点
}, {
date: '2022-03-19',
type: "normal" // normal显示为蓝色点
}],
}
},
methods: {
/**
* 选中日期的触发事件
*/
dateChange: function(e) {
console.log(e);
},
},
}
</script>
- 需要打点,请配置selected参数
- 需要显示农历,请配置lunar参数为true
- 需要月份水印,请配置showMonth参数为true
- 这里的月份是写死的,固定为:系统当前日期的月份
效果图:

使用方法(二):带月份选择
-
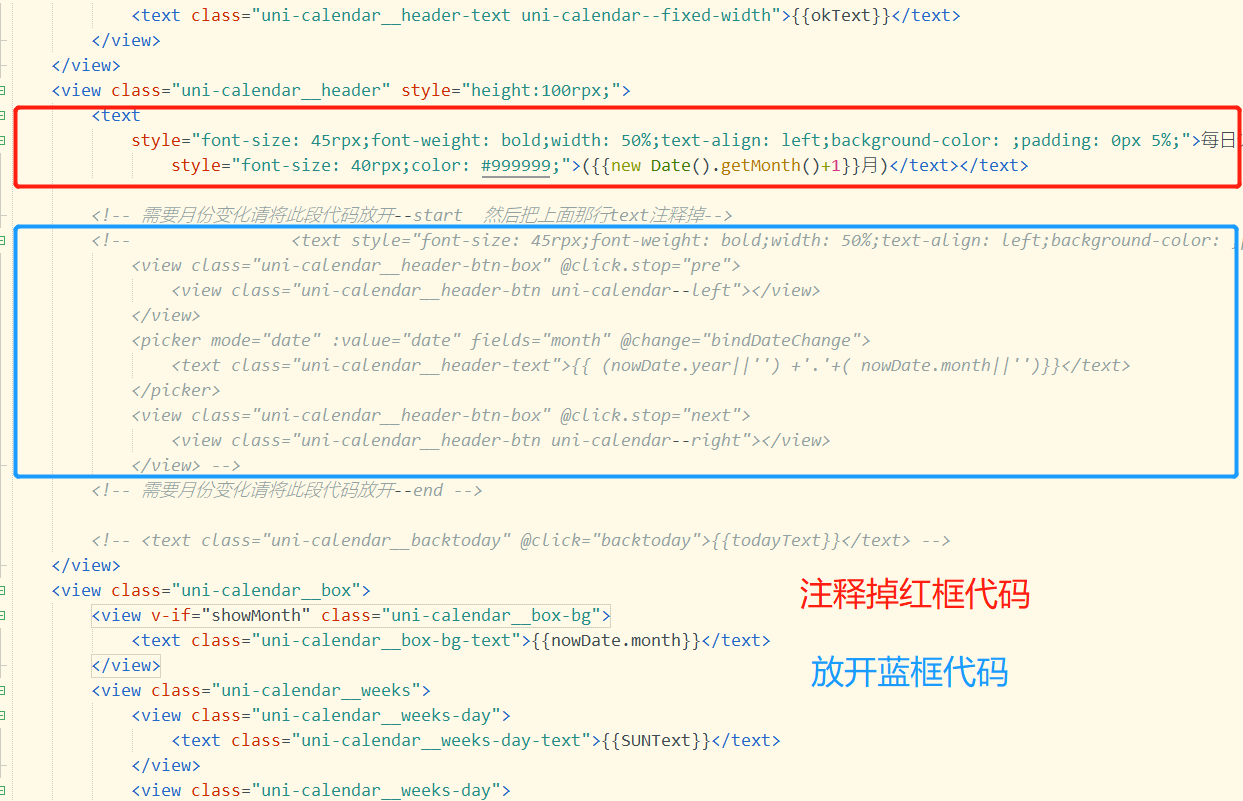
打开uni-calendar.vue

-
修改代码:

-
在引用组件的页面添加monthSwitch事件
<view>
<my-calender :clearDate="true" :showMonth="false" :insert="true" :selected="selected" :lunar="false"
:start-date="'1990-01-01'" :end-date="'2099-01-01'" @monthSwitch="monthSwitch" @change="dateChange">
</my-calender>
</view>
methods: {
/**
* 选中日期的触发事件
*/
dateChange: function(e) {
console.log(e);
},
/**
* 选中月份的触发事件
*/
monthSwitch:function(e){
console.log(e);
}
},
效果图:

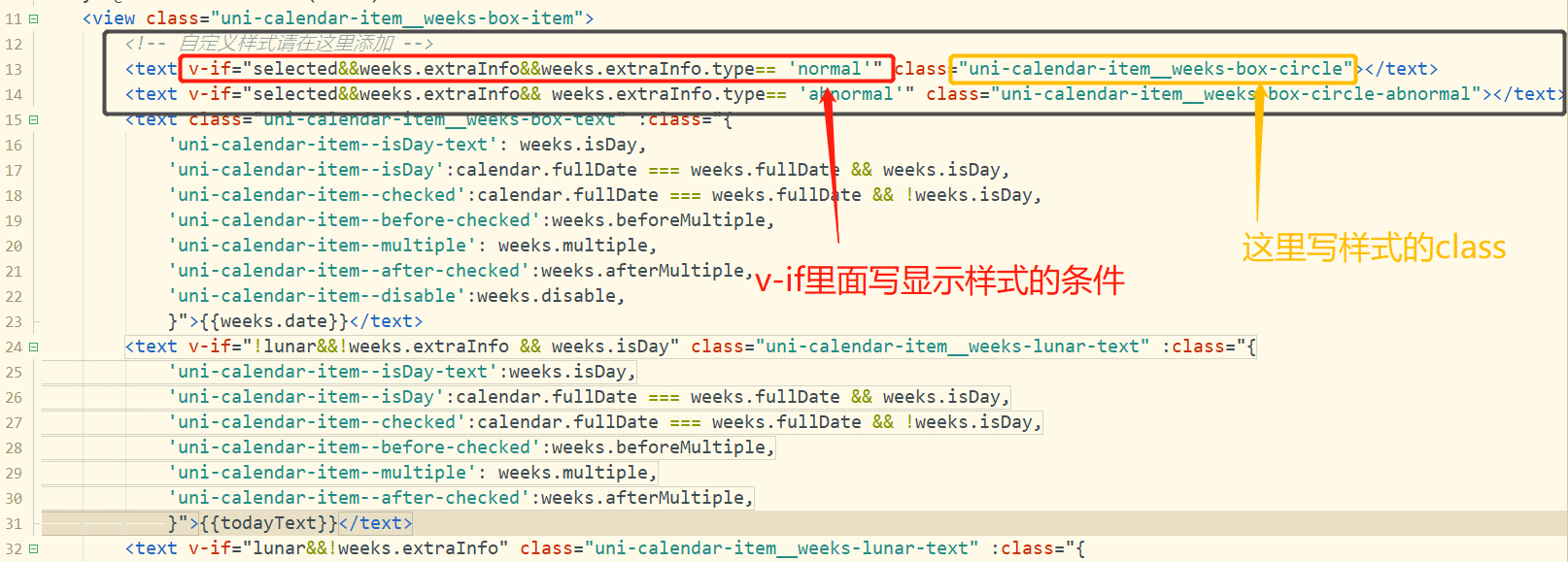
使用方法(三):如何自定义样式的数量和类型
-
打开uni-calendar-item.vue

-
看到这个地方:

一些小小的缺憾
- 打点的位置,在某些分辨率上,并没有特别居中
- 圆形背景,在某些分辨率上,并没有特别圆,可能有个平头
分类:
移动端合集
posted on 2022-03-17 16:10 northwest 阅读(6620) 评论(1) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报