uniapp: 顶部导航栏右侧添加uni-icons图标,并绑定点击事件
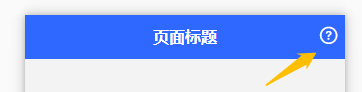
1.效果

2.说明
该配置按页面配置,无法全局配置
3.使用方法
3.1 引入uni-icons插件
插件地址:点击此处跳转到uni-icons
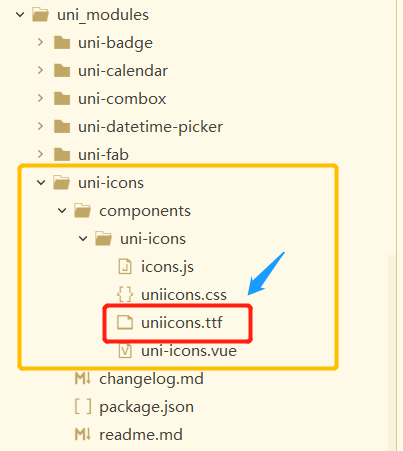
引入以后,会发现uni-modules中新增如下目录和文件:

仅需要那个uniicons.ttf文件,不引入插件、单独把那个文件下载到本地也是可以的。
3.2 复制uniicons.ttf文件到static目录下
不知道为什么非要放进去,直接写node_modules路径好像不管用,所有的静态资源都往static里面扔了。
也有可能是我路径没写对(这事儿我常干)
3.3 配置页面

打开pages.json页面,进行如上配置。
fontSrc 填写static下的uniicons.ttf地址,注意写准确。
text 填写图标的名字。
3.4 找到想要的图标
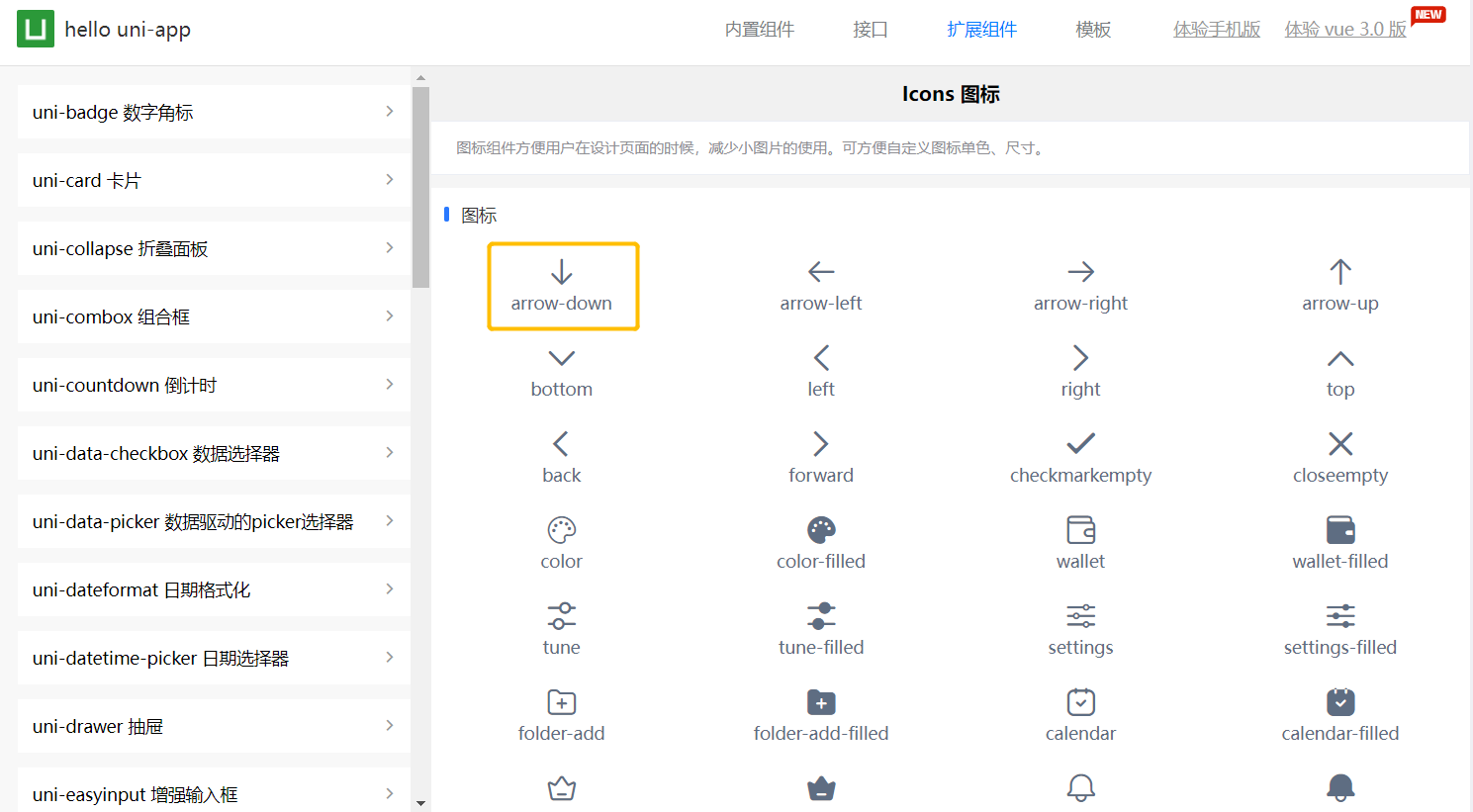
3.4.1 打开官方文档:官方文档示例

上面可以看到图标的名字。
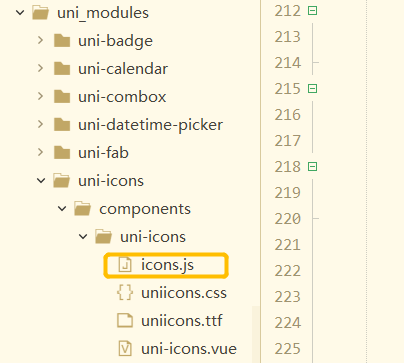
3.4.2 再打开uni_modules/uni-icons/components/uni-icons目录,就是刚刚导入插件的目录

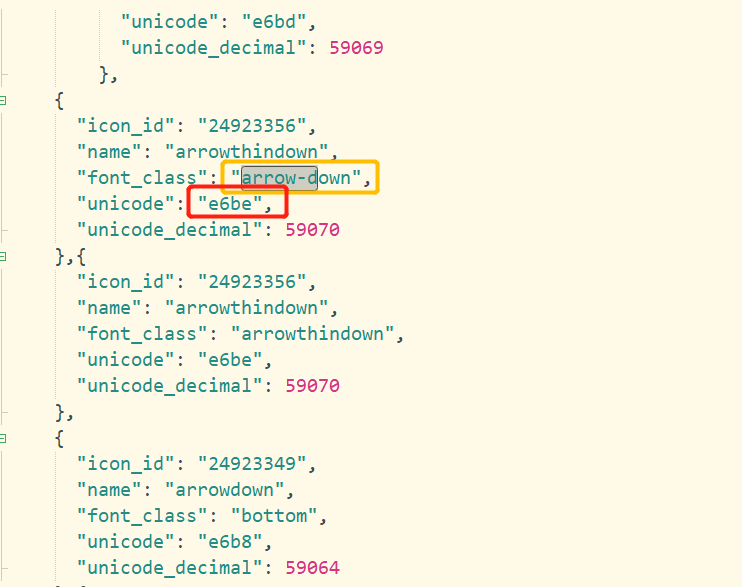
打开icon.js,搜索刚刚看到的图标名字:

需要的是unicode
然后在页面配置的"text"中写成"\ue6be"这样的格式。
4.绑定点击事件
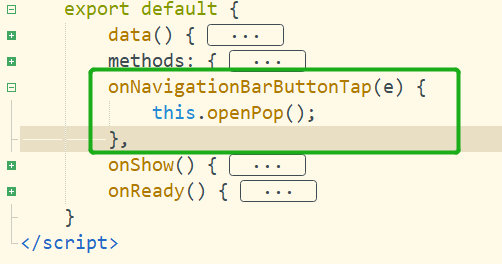
在配置的页面vue文件中添加如下代码:

onNavigationBarButtonTap(e) {
this.openPop();// 这是我自己写的方法
},
如图所示,该事件与onshow、onready、method等同级。
posted on 2022-03-14 15:26 northwest 阅读(11311) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报