关于IE兼容WebSocket的一个小问题,以及WebSocket异常的捕获和处理
一、IE兼容WebSocket的一个小问题
之前的项目用websocket传输实时数据,放到测试环境里的时候,反馈说收不到数据。
于是来做一下IE的兼容,在此期间干了不少蠢事。
1、IE的配置:
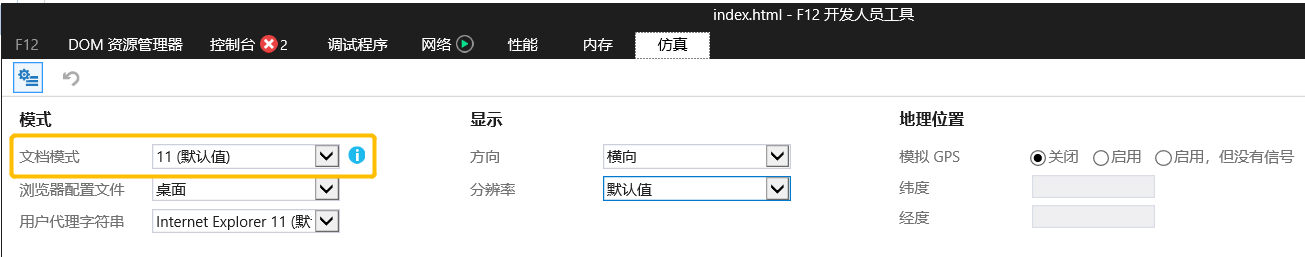
版本:IE 11

文档模式设置为10的时候,项目无法加载,原因不详。
2、websocketUrl的写法
!!!!以前没做过适配,也没有用过IE。
所以Chrome能运行的时候,我从来没怀疑过配置有问题。
实际上我把websocket的url写错了。
正确的写法:
var wsUrl = "ws://192.168.1.115:8083";
我的写法:
var wsUrl = "ws//:192.168.1.115:8083";
Chrome竟然可以识别并拼接这个错误的url,但IE不行。
我傻B,我错了,我有罪,我忏悔。
二、WebSocket的异常捕获和处理
websocket的连接异常是不能用try-catch代码块捕获到的,这样行不通:
try{
var ws = new WebSocket(wsUrl);
}catch(exception){
console.log("ws连接异常");
}
连接的异常处理,要用websocket的onerror方法:
ws.onerror = function(err) {
console.log("提示:WebSocket 连接状态:" + ws.readyState);
if (ws.readyState == 3) {
console.log("=====异常:websocket连接打开或关闭失败!");
alert("创建websocket连接失败!请检查config.js:wsUrl");
}
}
如果需要保证客户端和服务端的连接是存活的,就用心跳重连,实现原理很简单:
连接成功以后,客户端定时发送信息给服务器,说我还活着,你呢;
服务端收到信息,回复客户端说好的呢,我也还活着。
这样双方就能确认彼此的存在。
如果没收到心跳信息,就在onclose里面复活一下。
posted on 2021-06-02 12:09 northwest 阅读(1474) 评论(0) 编辑 收藏 举报



