Away3d实例教程 - 贴图(texture mapping)
本篇会包含以下内容:
- 嵌入外部图片(Away3D支持所有falsh支持的格式图片),用于贴图。
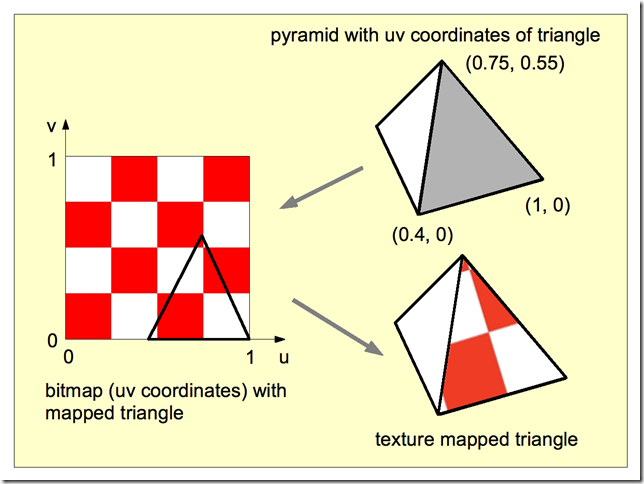
- 贴图原理
- 几种贴图类型:BitmapMaterial,TransformBitmapMaterial,PhongBitmapMaterial.
本例会用到的图片:
先看本例子最终效果:点击观看
再看完整代码(Flex):
1: package 2: { 3: import away3d.cameras.Camera3D; 4: import away3d.containers.Scene3D; 5: import away3d.containers.View3D; 6: 7: import away3d.materials.BitmapMaterial; 8: import away3d.materials.PhongBitmapMaterial; 9: import away3d.materials.TransformBitmapMaterial; 10: 11: import away3d.primitives.Cube; 12: import away3d.primitives.Cylinder; 13: import away3d.primitives.Sphere; 14: import away3d.primitives.Torus; 15: import away3d.containers.ObjectContainer3D; 16: import away3d.lights.DirectionalLight3D; 17: 18: import away3d.core.math.Number3D; 19: import away3d.core.utils.Cast; 20: 21: import flash.display.Sprite; 22: import flash.events.Event; 23: 24: [SWF(width="700",height="600",backgroundColor="#000000")]
25: public class textmapping extends Sprite
26: {27: //声明变量
28: private var view:View3D;
29: private var cam:Camera3D;
30: private var sce:Scene3D;
31: 32: private var group:ObjectContainer3D;
33: private var sphere:Sphere;
34: private var cube:Cube;
35: private var centerCube:Cube;
36: private var torus:Torus;
37: private var cylinder:Cylinder;
38: private var light:DirectionalLight3D;
39: 40: private var earthMaterial:BitmapMaterial;
41: private var checkerMaterial:BitmapMaterial;
42: private var away3dMaterial:PhongBitmapMaterial;
43: private var tiledAway3dMaterial:TransformBitmapMaterial;
44: private var woodMaterial:BitmapMaterial;
45: 46: private static const ORBITAL_RADIUS:Number = 150;
47: //插入图片资源用于贴图(分类flex里用Embed标签、Cast.bitmap嵌入、使用图片资源,flash cs3如何嵌入看附录1)
48: [Embed(source="resources/earth.jpg")] private var earthImage:Class;
49: [Embed(source="resources/away3D.png")] private var away3dImage:Class;
50: [Embed(source="resources/checker.jpg")] private var checkerImage:Class;
51: [Embed(source="resources/wood.jpg")] private var woodImage:Class;
52: public function textmapping():void
53: {54: //3D初始化
55: init3D();56: //创建场景
57: createScene();58: //添加侦听器-逐帧执行onEF(渲染并产生运动)
59: this.addEventListener(Event.ENTER_FRAME,onEF);
60: } 61: 62: private function init3D():void
63: {64: //初始化摄像机
65: cam=new Camera3D({zoom:25, focus:30, x:-200, y:400, z:-400});
66: cam.lookAt(new Number3D(0, 0, 0));
67: //初始化场景
68: sce=new Scene3D();
69: //初始化视口
70: view=new View3D({camera:cam,scene:sce,x:350,y:300});
71: addChild(view); 72: };73: private function createScene():void
74: {75: //生成位图材质(78行定义的away3dMaterial是phongBitmapMaterial类型,该类型需要光源)
76: earthMaterial=new BitmapMaterial(Cast.bitmap(new earthImage()));
77: checkerMaterial=new BitmapMaterial(Cast.bitmap(new checkerImage()));
78: away3dMaterial=new PhongBitmapMaterial(Cast.bitmap(new away3dImage()),{smooth:true, precision:2});
79: tiledAway3dMaterial=new TransformBitmapMaterial(Cast.bitmap(new away3dImage()),{repeat:true, scaleX:.5, scaleY:.5});
80: woodMaterial=new BitmapMaterial(Cast.bitmap(new woodImage()));
81:
82: //添加光源(有了光源phongBitmapMaterial才能有光影效果,有光影效果会在下节讲到)
83: light=new DirectionalLight3D();
84: light.position=new Number3D(100,100,-200);
85: sce.addChild(light);86: //新建容器并显示
87: group=new ObjectContainer3D();
88: sce.addChild(group); 89: //新建3D元素,并使用material属性为3D元素添加贴图材质90: //新建3D元素-centerCube
91: centerCube=new Cube({material:away3dMaterial,width:75,height:75,depth:75});
92: group.addChild(centerCube);93: //新建3d 元素 - sphere
94: sphere=new Sphere({radius:50,segmentsW:10,segmentsH:10,material:earthMaterial});
95: group.addChild(sphere); 96: sphere.x=ORBITAL_RADIUS;97: //新建3d 元素 - totrus
98: torus=new Torus({radius:50,tube:20,segmentsT:8,segmentsR:16,material:checkerMaterial});
99: group.addChild(torus); 100: torus.x=-ORBITAL_RADIUS;101: //新建3d 元素 - cylinder
102: cylinder=new Cylinder({radius:25,height:100,segmentsW:16,material:woodMaterial});
103: group.addChild(cylinder); 104: cylinder.z=ORBITAL_RADIUS;105: //新建3d 元素 - totrus
106: cube=new Cube({width:75,height:75,depth:75,material:tiledAway3dMaterial});
107: group.addChild(cube); 108: cube.z=-ORBITAL_RADIUS; 109: };110: private function onEF(e:Event):void
111: {112: // 旋转3D物体
113: group.yaw(1); 114: 115: sphere.yaw(-4); 116: cube.yaw(-4); 117: cylinder.yaw(-4); 118: torus.yaw(-4);119: //一定要渲染哟
120: view.render(); 121: }; 122: 123: } 124: }这些平面图片是如何贴到3D模型上的呢,看下图就明白了:
更详细内容看:http://blog.tartiflop.com/2008/11/first-steps-in-away3d-part-3-texture-mapping/
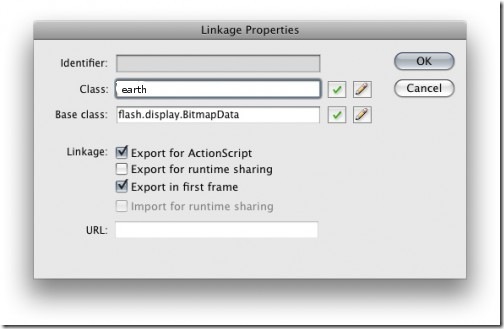
附录1:在flash cs3或更早版本嵌入图片
- 将图片导入库
- 右击图片->链接-> 输入类名
见图(以新建earthMaterial为例):
这样,我们只要将76行代码换成earthMaterial=new BitmapMaterial(new earth()); 就好了