away3D基础6-颜色材质
在前面的教程里我们已经接触到材质。这篇教程将探讨如何使用一些基本的材质:color materials, phong shader 和lighting
为3D元素添加颜色与线框材质会让3D元素更有三维的感觉。本教程要解释的是在流行的3D引擎away3D里的一些基础的颜色材质的使用。
先决条件
本教程建立在我们别的教程基础之上。假如你是flash3D菜鸟,你可能会先要去看看这些教程。举个例子,有些源文件,点击附带的as文件查看它们是如何工作的。所有这些例子都要用到一个Cover.as文件。这个文件是让教程里用到的flash影片不能同时工作,否则会拖垮你的电脑。如果你不确定如何使用这些例子,查看这个教程。
教程里的一部分例子会用到“纹理”。关于纹理与材质我们会在后边教程详细介绍,如果要让代码在flash cs3里工作, 读这个教程.
Color materials(颜色材质)
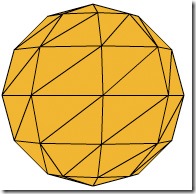
默认情况下,Away3D里的所有3D元素都拥有一个带黑线框和随机底色的标准材质。教程里的大多数例子里我们都用这类材质,所以每次我们重新打开这些例子时,那些3d模型都呈现不同的颜色。这种材质我们称之为WireColorMaterial。
在away3D里书写代码有两种风格:紧凑与易读。紧凑方式要在创建实例时将颜色值传递给构造函数:
1.var sphere:Sphere = new Sphere({material:"orange#red"});
2.view.scene.addChild(sphere);
3.var sphere:Sphere = new Sphere({material:"orange#red"});
4.view.scene.addChild(sphere);
易读方式你要这样做:
1.var wireColorMaterial:WireColorMaterial = new WireColorMaterial();
2.wireColorMaterial.color = 0xFFA500;wireColorMaterial.wirecolor = 0xFF0000;
3.var sphere:Sphere = new Sphere();sphere.material = wireColorMaterial;
4.view.scene.addChild(sphere);
(Basic09_WireColorMaterial.as)
WireColorMaterial可以设置线的宽度:
1.wireColorMaterial.width = 5;
你也可以为3D元素指定无线框的纯色材质(ColorMaterial):
1.var sphere:Sphere = new Sphere({material:"orange"});
用易读模式书写如下:
1.var colorMaterial:ColorMaterial = new ColorMaterial();
2.colorMaterial.color = 0xFFA500;var sphere:Sphere = new Sphere();
3.sphere.material = colorMaterial;
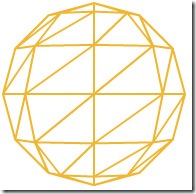
还有一个与之相对的只有线框的材质(WireframeMaterial):
1.var colorMaterial:WireframeMaterial = new WireframeMaterial();
2.colorMaterial.color = 0xFFA500;colorMaterial.width = 2;
3.var sphere:Sphere = new Sphere();sphere.material = colorMaterial;
4.view.scene.addChild(sphere);
(Basic09_WireframeMaterial.as)
这个材质没有像前面那样“简洁”语法。
材质为颜色材质的3D模型发生旋转时,我们很难分辨。但是加上轮廓线就不一样了。所有的3D元素都可以加上轮廓线,就像这样:
1.var outlineMaterial:WireframeMaterial = new WireframeMaterial(0x000000);
2.outlineMaterial.width = 3;sphere.outline = outlineMaterial;
这样球体就有了3像素宽的轮廓线了,再看下面的海龟.
code: Basic09_ColorMaterial2.as
Light and reflective color materials
当渲染3D模型时, “阴影”材质会考虑“光源”情况。假如你使用一种需要“光源”的材质时而忘了添加光源,模型就不会被渲染。Away3D里有三种光源,但通用于几种材质的是- the DirectionalLight3D。
1.var light:DirectionalLight3D = new DirectionalLight3D();
2.view.scene.addChild(light);
在场景里加光源后,你发现场景里的模型并不像我们有光源后所应该显示的那样。这是因为光源默认放在3D世界中心(0,0,0)。为了产生效果我们要让光源位置偏移。
1.light.y = 500;light.x = -300;light.z = -200;
上面数值是随机的,数值的不同光源位置会不同。另外光的反射情况也会根据三个属性的值的不同而不同,这三属性是:ambient, diffuse 和specular。它们的值都在0~1之间:
1.light.specular = 1;light.diffuse = 0.5;light.ambient = 0.5;
注意:光源还有一个属性brightness.这个属性在渲染之后就不能重新设置,所以一旦创建出光源之后就设置好这个属性的值。
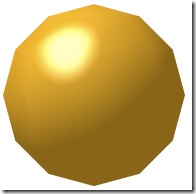
ShadingColorMaterial
这种材质为场景布置光影效果很有用处。有了它我们才能看到光源对3D模型的影响。你可以通过给该材质构造函数付初始值也可通过设置.color属性指定颜色:
var mat:ShadingColorMaterial = new ShadingColorMaterial(0xff00ff);
点击下面的球产生随机颜色。
code: Basic09_ShadingColorMaterial.as
PhongColorMaterial
PhongColorMaterial与ShadingColorMaterial一样产生阴影,但不同的是它显得更为平滑。
(Basic09_PhongColorMaterial.as)
每种光源都有其自身的颜色。默认情况下,光源是纯白色的。光与材质的颜色会混合,假如是黄光与蓝球,最终结果是看到绿球。下面的Flex程序里,你可以给各属性设置生成你想要的效果:
code: DirectionalLight3DTest.mxml, Viewport.mxml
在下篇教程里,我们会更进一步讨论纹理和更高级的shaders。这些都可以很好地为我们提高3D模型效果。