webpack踩坑记录(一)
博客还是要简单记录一下的,美剧看完了,于是决定学习,想起来webpack还没学啊,大物就先放一放,然后就开始找教程,慕课上某免费视频。
那webpack是啥呢?
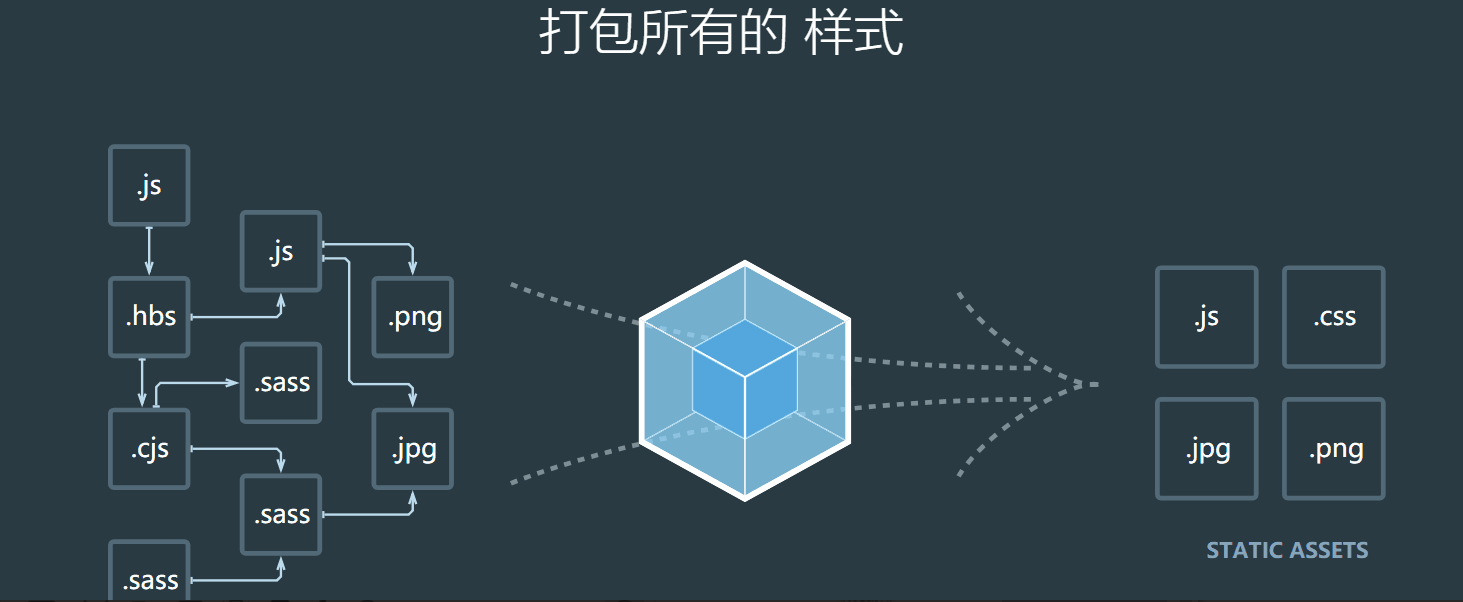
如图所示:

是不是不太看得懂?(我怎么觉得我的博客画风清奇) 其实我也不太看得懂(看图的感觉就是资源文件其实有很多,然后他们相互之间的关系,webpack将它们整合为右边的那些静态web资源文件),官方用语即:Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
- 模块化,让我们可以把复杂的程序细化为小的文件;
- 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
- ...
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
所以其实Webpack就是要:把项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
这是第二次写这个博客了...之前的丢了 有点不记得了..
进入最让人头疼的部分
安装和创建项目
会想着弄这个,是因为想学vue来着,然后提到了这个,于是就趁十一看一看..看看这种打包工具到底有啥好处,所以如果你要装webpack呢...先得有npm,我当时是直接下的node(后来思考为啥我没先学node...)
npm是随nodeJs安装包一起安装的包管理工具,能解决NodeJS代码部署上的很多问题;
常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
nodejs的官网地址:https://nodejs.org/en/nodejs中文网地址:http://nodejs.cn/从node.js官网下载最新安装包进行安装
npm -v
npm install webpack -g
webpack -v,
npm init,
npm install webpack --save-dev
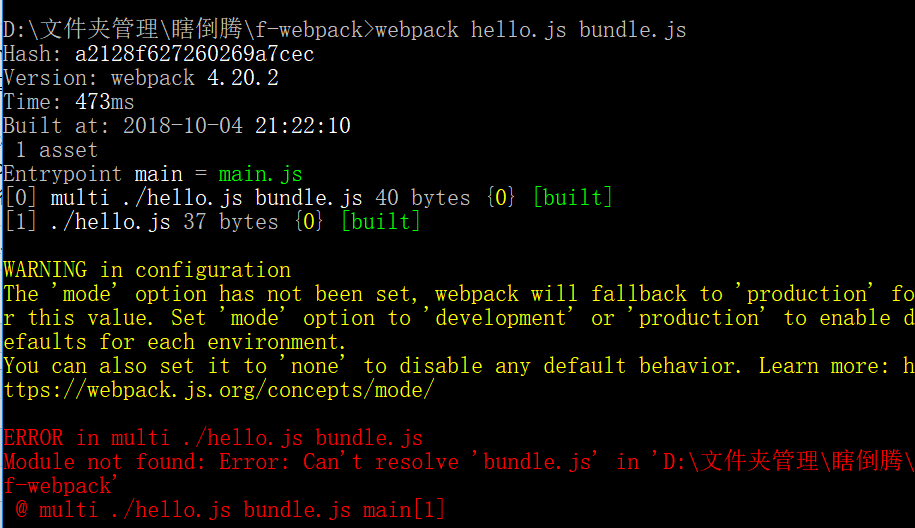
webpack hello.js hello.bundle.js, // 也看到过别的命令 webpack hello.js bundle.js
npm install --save-dev webpack-cli -g

然后查到别人博客说,又是版本问题,恩...版本很让人脑壳疼 命令已不适用 https://blog.csdn.net/gujinapenggu5/article/details/82021817
于是又改用打包命令
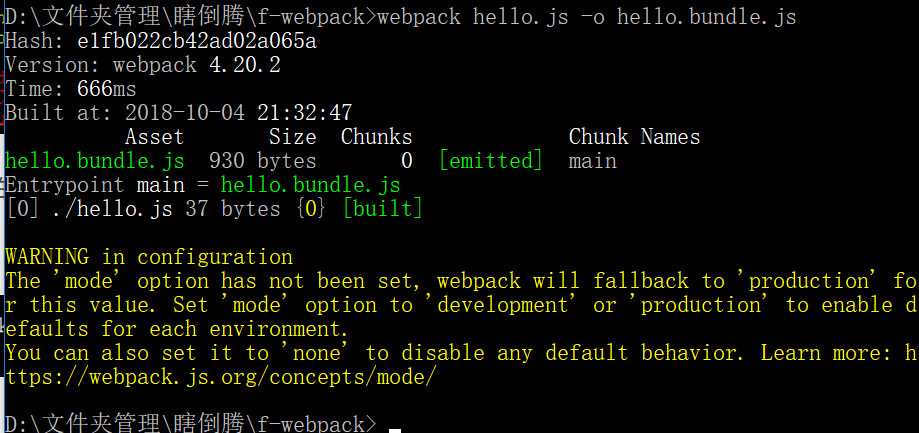
webpack demo.js -o demo.bundle.js

成功之后它会给你一些信息,比如哈希值,webpack的版本号啊之类的,列表信息依次是打包文件 大小 打包的块 打包的块名称,
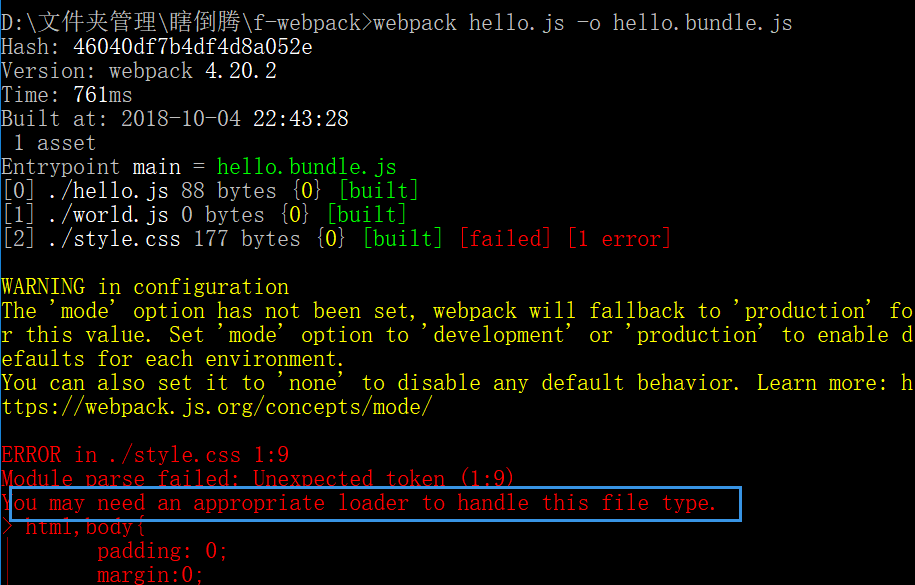
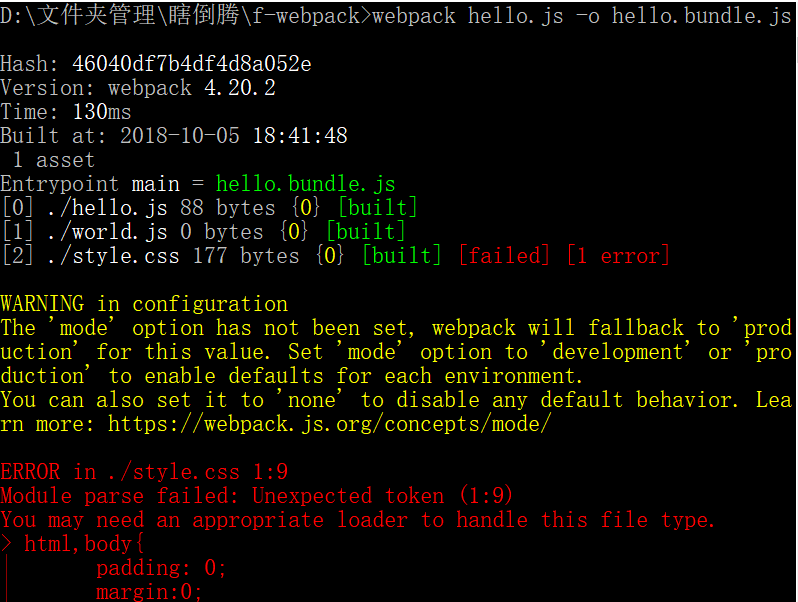
OK 现在又有问题来了,在写了css文件,想看一下css文件是怎么被他运行工作的。

这个时候 loader 得出现了,

依旧报错

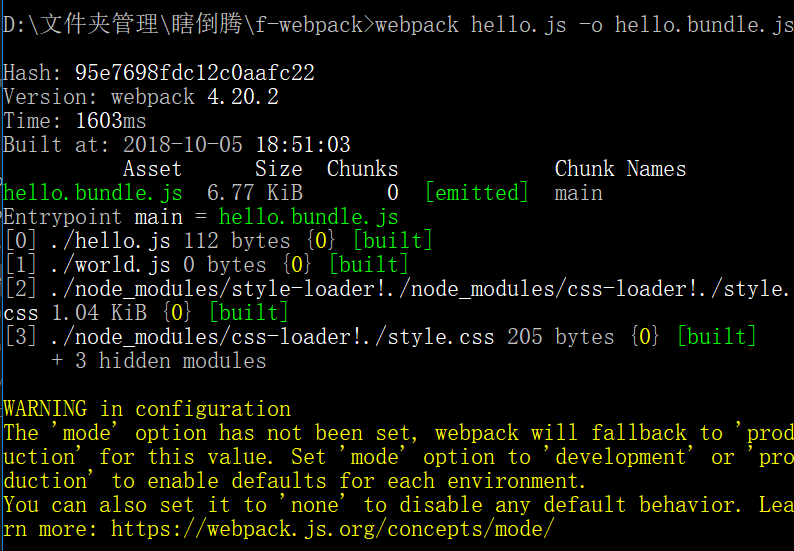
这里有一个问题要注意,在hello.js里require文件的时候
require ( ' style-loader ! css-loader ! . / style . css ' ) ; //我跟着老师写的时候没有加上style-loader 只加了css-loader 就报错了
看我的第2和3个块那里可以发现现在运行OK了

据说因为版本问题,现在生成的bundle.js是压缩过的,代码很乱(主要是看不懂),也会多一些其他他自己自定义的函数。所以ctrl f一下 还是能找到我们打包之后的处理的代码的
![]()
这里要注意的一个问题是 你html页面应该引用的并不是hello.js了 而是hello.bundle.js了 不然会报错。 一个困扰了我半天的问题:

这个地方我们是require了对吧,然后我运行打包,然后再打开这个页面。并没有任何效果,查看控制台,报错说是require is not define,. 最后解决了,是我index.html引用js文件的时候,引用的是hello.js 而不是 hello.bundle.js ,这是一个很大的问题 我看了别人的解释,让我理解了一点webpack 。我们最初为什么要用webpack呢 是因为你的浏览器是不支持你所写的模块化的方式,所以才需要借助webpack进行模块化处理。 那现在它帮我把我不会被识别的js 文件 装成了一个能识别我require的文件,所以我的用那个能识别我的模块化的文件
然后最后一个要提一下的命令是

这样会方便一些,不用不停的打包。他会监听
以上是主要的安装和初上手会遇到的问题,没错 可能只有我会遇到... 反正报错那么多 早晚会遇到 我就是踩坑神手 我骄傲我自豪


