vue实战——对没见过的东西的科普以及第一次踩坑
一. CSS预处理器
我一开始很疑问。为什么要用vue , 为什么要模块化,为什么要用css预处理器,这些东西在我目前阶段的学习中,还无法体会他们的实际作用,只能在大佬的博客中找答案... (这个开头引入 我觉得不错) https://mp.weixin.qq.com/s?__biz=MzIyMjE0ODQ0OQ==&mid=2651552806&idx=1&sn=7c88a87aa57ca2e14c82df7bb806a378
首先是在讲它的产生背景,说是 网页开发越来越复杂,原生 CSS 已经让开发者力不从心 不太能理解这里说的 有的网页环境太复杂 支持不来CSS ,但是在别人的博客看到一种想法 是能够理解的 CSS拥有对网页对象和模型样式编辑能力,但是它不算是编程,它并不像其它程序语言,比如说PHP、Javascript等等,有自己的变量、常量、条件语句以及一些编程语法 【 这里说一点,我之前一直都不知道,原来css也可以定义变量... 只是我不知道而已,所以定义自己的变量这个其实css是可以做到的 请自行百度 】 所以我们其实能够看到 CSS预处理器 确实有编程的元素在了,让CSS能像其他程序语言一样可以做一些预定的处理。
什么是CSS预处理器
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。通俗的说,CSS预处理器用一种专门的编程语言,进行Web页面样式设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器为CSS增加一些编程的特性,无需考虑浏览器的兼容性问题,例如你可以在CSS中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
再来看它的几个特点
感觉文件切分跟模块化是一体的,差不多的。 一个树状结构还是很形象的。
选择符嵌套的话 能很清楚的看出来层级,我一开始还没看出来,但是仔细一想,其实它是用缩进的层级,代替了后代选择器的一个写法,所以对于代码的一个严谨性就要求很高了
//举例是stylus
.nav
margin: auto // 水平居中
width: 1000px
color: #333
li
float: left // 水平排列
width: 100px
a
display: block
text-decoration: none
a
color:red
比如 如上代码 后面那个a 就跟前面的a 不一样了 一个是.nav li a 的选择器 一个就是 所有的 a
变量 比较适合大家一起开发的时候,我们定一个一整个规则,就很好,特别是像字号这种,不是说我这个时候看着什么字号舒服就可以的,这样会导致我两个页面一切换emm..好像不太一样的感觉,所以这个时候就可以规定一下 比如说 font-size-small-s = 10px / $font-size-small = 12px; / $font-size-medium = 14px; 这样的就很好了
运算就感觉好像有点麻烦,但是能让别人读懂你的代码,而不是我自己把这个地方的一个像素直接算好了,而是别人看到了我的一个计算过程也知道我这个是怎样一个东西。 函数 这个东西就特别的编程化啦
Mixin 就很神奇,某段CSS样式经常要用到多个元素中,这样你就需要重复的写多次。在CSS预处理器语言中,你可以为这些公用的CSS样式定义一个Mixin,然后在你CSS需要使用这些样式的地方直接调用你定义好的Mixin。首段放的那个 博客里的那个例子就挺好的 ,虽然感觉好像差不多哈,但是就是感觉好像有点点意思.. 菜鸡暂时用不到 , 所以不知道如何体会
工程化的话,有打包工具,所以~~
二. fastclick
https://www.jianshu.com/p/67bae6dfca90
看上述博客就很清楚是 移动设备上的浏览器默认会在用户点击屏幕大约延迟300毫秒后才会触发点击事件,这是为了检查用户是否在做双击【 300毫秒延迟主要原因就是来自双击缩放 苹果公司在2007 年初发布首款 iPhone 前夕,因为很多网站都是针对大屏幕的。于是苹果的工程师们做了一些约定,应对 iPhone 这种小屏幕浏览桌面端站点的问题。就让它 用手指在屏幕上快速点击两次,iOS 自带的 Safari 浏览器会将网页缩放至原始比例。 】。为了能够立即响应用户的点击事件,才有了FastClick。 然后也没多的别的 就install 就好了 。就是自己科普一下。。。
三 . 踩坑
有如下几个要注意的几个小点:
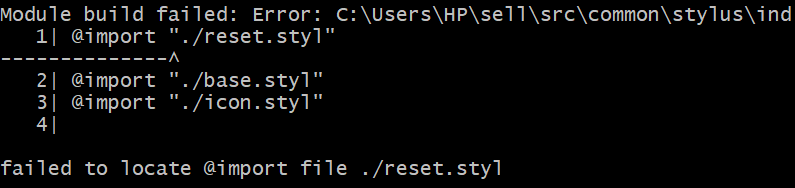
首先,命名要仔细认真,我命名的时候,把“reset.styl” 命名成了 “ reset.styl” 。 即 有个空格!!导致我import的时候,没有import到“reset.styl” 报错如下

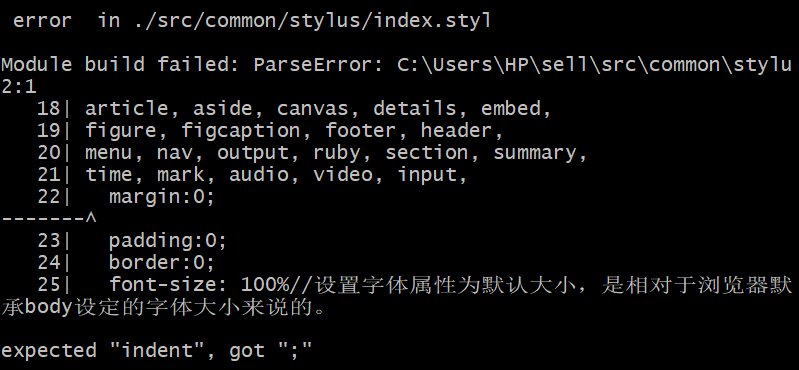
还有有个很蠢的错误,就是 写reset的时候,因为连着写了好多个标签,打逗号打习惯了,最后一个标签后头也打了个逗号

重磅来了!!血的教训,语法的标准性很重要!! eslint真的害死人!
(1) ✘ http://eslint.org/docs/rules/no-multiple-empty-lines More the not allowed
src\components\m-header\m-header.vue:47:1
^
这就是有空行问题( 空行的数量是有配置文件可以设定的 超过了设定的值就会报这个错 )
(2)
✘ http://eslint.org/docs/rules/no-trailing-spaces Trailinllowed
src\components\m-header\m-header.vue:48:1
^
不允许在语句后存在多余的空格
(3)
✘ http://eslint.org/docs/rules/quotes Strings must use singleq
src\App.vue:8:21
import MHeader from "./components/m-header/m-header.vue"
^
这个是我觉得最过分的!! 不能用双引号,天了噜 太吹毛求疵了 当时差点想把eslint关掉
(4)
✘ http://eslint.org/docs/rules/spaced-comment Expected space o/' in comment
src\main.js:3:25
import 'babel-polyfill' //这个要写在最开始
^
这个也有点过分, “//”注释符号后边要有空格 = = 无语
语法bug大概就出了这四个, 但是为了以后找错方便,本人找到了一个还比较全的Eslint规则说明 码住!!
https://blog.csdn.net/helpzp2008/article/details/51507428
除了这个bug 再就是一个很基础的,教程视频里有写的
This dependency was not found:
* components/m-header/m-header.vue in ./node_modules/_babel-loader@7.1.5@babel-loader/lib!./node_modules/_vue-loader@13.7.3@vue-loader/lib/selector.js?type=script&index=0!./src/App.vue
To install it, you can run: npm install --save components/m-header/m-header.vue

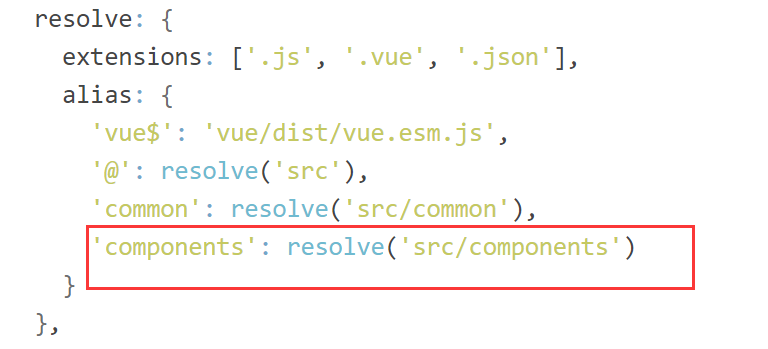
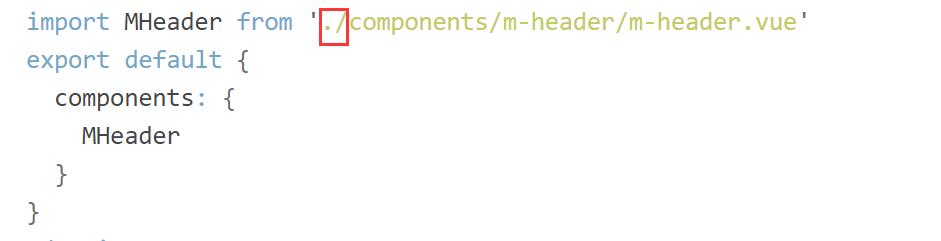
这就是一个./的问题 要加上这个‘’./ ‘’ 一般不加没啥区别,但是在这里有了区别, 是一个别名设置的问题 ,可以把components 配置全了就好了