20222402 2024-2025-2 《网络与系统攻防技术》实验八实验报告
1.实验内容
1.1本周学习内容
Web 前端:负责开发用户所看到的内容。
(1)HTML
(2)JavaScript(Js)
(3)CSS
(4)Web 前端框架
Web 后端:主要使用各种库,API,Web 服务等技术搭建后端应用体系,确保各种 Web服务接口之间的正确通信。比如处理前端用户发起的请求,各种业务逻辑的操作,最后与数据库交互,完成增、删、改、查等数据库操作。
(1)C
(2)Java
(3)PHP
(4)Python
(5)C#
1.2实验内容及要求
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
2.1Web前端HTML
2.1.1启停Apache
暂停Apache服务

查看Apache服务

启动Apache服务

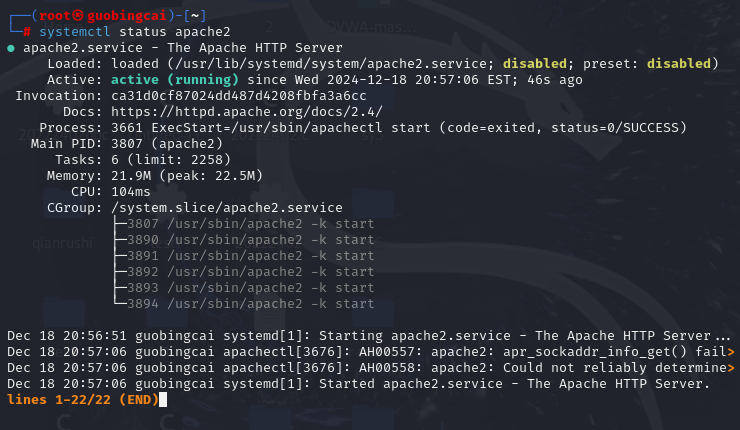
查看Apache服务

2.1.2HTML,表单,GET与POST方法
HTML
HTML(HyperText Markup Language,超文本标记语言)是用于创建网页和网上应用的标准标记语言。它描述了网页的结构。
表单
在HTML中,表单(Form)是用来收集用户输入的。它可以包含多种输入元素,如文本框、复选框、单选按钮、下拉菜单、提交按钮等。表单允许用户输入数据,然后可以将这些数据发送到服务器进行处理。表单是通过



