vue项目路由模式为history时打包后部署在nginx 配置访问
注意,我这里的vue 脚手架 版本是 vue-cli3没有config文件解决方案,在项目根目录上 自己创建 vue.config.js文件
另外 我这里是不使用 webpack打包部署
webpack 打包部署配置 链接:https://www.cnblogs.com/nongzihong/p/11913216.html
- 重点这是把 vue 项目 打包后 dist 文件夹 的资源文件,放在服务器根目录 配置方式
- 放在nginx服务器根目录下的情况:

vue.config.js配置:
publicPath: '/'
router配置:
base: '/', mode: 'history'
nginx配置文件:
location / { try_files $uri $uri/ /index.html; root html; index index.html index.htm; }
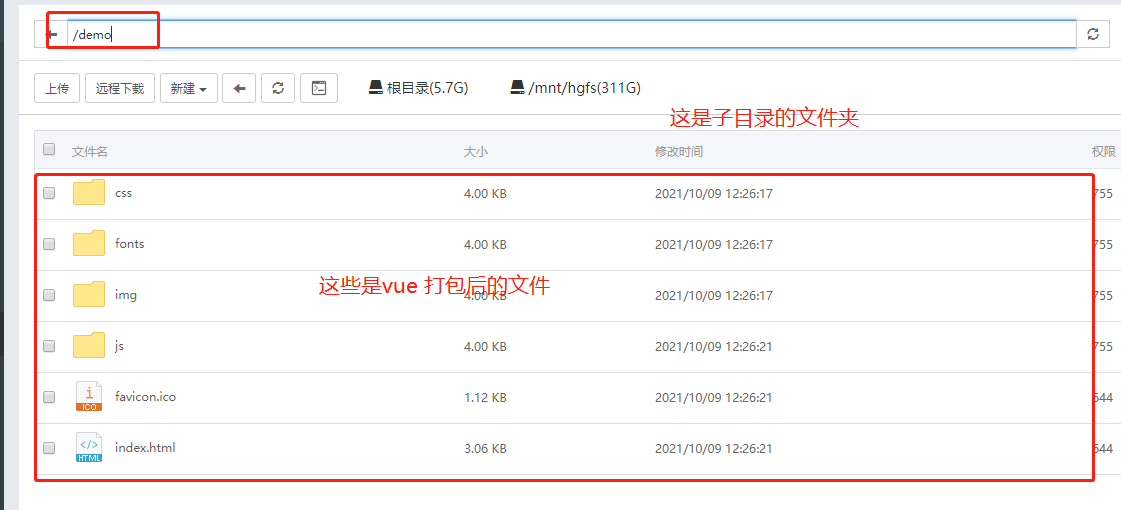
我这里是以子目录 为例
- 放在nginx服务器根目录下一个子目录下的情况(以子目录名称是demo为例):

vue.config.js配置:
publicPath: '/demo/'
router配置:
base: '/demo/', mode: 'history'
nginx配置文件:
location /demo { index index.html index.htm; try_files $uri $uri/ /demo/index.html; }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号