vue 使用props 实现父组件向子组件传数据
刚自学vue不久遇到很多问题,刚好用到的分组件,所以就用到传递数据
弄了好久终于搞定了,不多说直接上代码
父组件:
<template> <headers :inputName="name"></headers> <!--调用子组件--> </template> <script> import headers from './Head.vue' export default { data() { return { name: [] } }, components: { headers: headers }, created:function(){ //获取商品分类 this.$axios.get('http://localhost:9999/type').then(res => { this.name=res.data; //给数组赋值 }); } } </script>
子组件:注意要 props来接收
<template> </template> <script> export default { props: ['inputName'], //注意这里要父组件的名字一致 watch: { inputName: function(newValue) { console.log(newValue); //可以看到数据已经拿到 } } } </script>
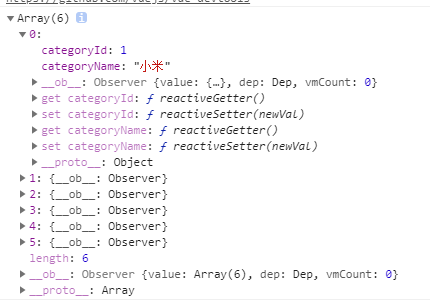
截图: