VUE+Element-ui开发,el-tooltip组件使用无效
Vue:2.5.2 element-ui:2.8.2 webpack:3.11.0
问题1:项目中使用element-ui其它组件正常,在使用el-tooltip及show-overflow-tooltip属性时不起作用,开始使用el-popover来模拟效果,后被提bug--el-popover有最小宽度
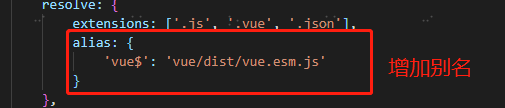
解决:webpack配置打包问题,element-ui依赖vue.esm.js。
修改webpack.dll.conf.js文件

问题2:项目中根据下拉改变,表格中对应操作列按钮同时改变,多次使用了v-if后,发现鼠标悬浮后不能提示
解决 :<el-tooltip>中使用与<el-button>同样的v-if条件
附:https://github.com/ElemeFE/element/issues/8242



