jQuery请求本地JSON文件,在谷歌浏览器运行时报跨域错误
通过ajax或者jQuery的$.getJSON请求本地JSON文件,运行在谷歌浏览器时,会报跨域的错误
注:火狐浏览器也会提示错误,但会显示要获取的信息
原因:
访问本地计算机中的文件,使用的是file协议。file协议主要用于访问本地计算机中的文件。
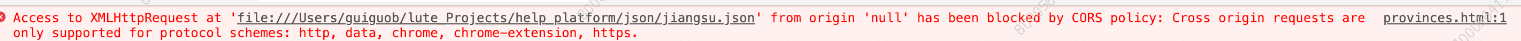
跨源请求只支持协议模式:http、data、chrome、chrome-extension、https
安全原因浏览器不允许跨域访问,安全机制认为加载本地其他文件是跨域行为。谷歌浏览器会报跨域的错误,是由于谷歌浏览器的安全机制不允许
报错:

解决方式:
1.使用jsonP
2.根据网上查找有推荐使用webStorm的(没试过)
3.vscode安装使用扩展live-server
注:其它网上方式没试过(eg:反向代理,改谷歌浏览器设置之类的)
注:live Server扩展,安装好后,选择html文件,右击选择Open with Live Server