拷贝
拷贝
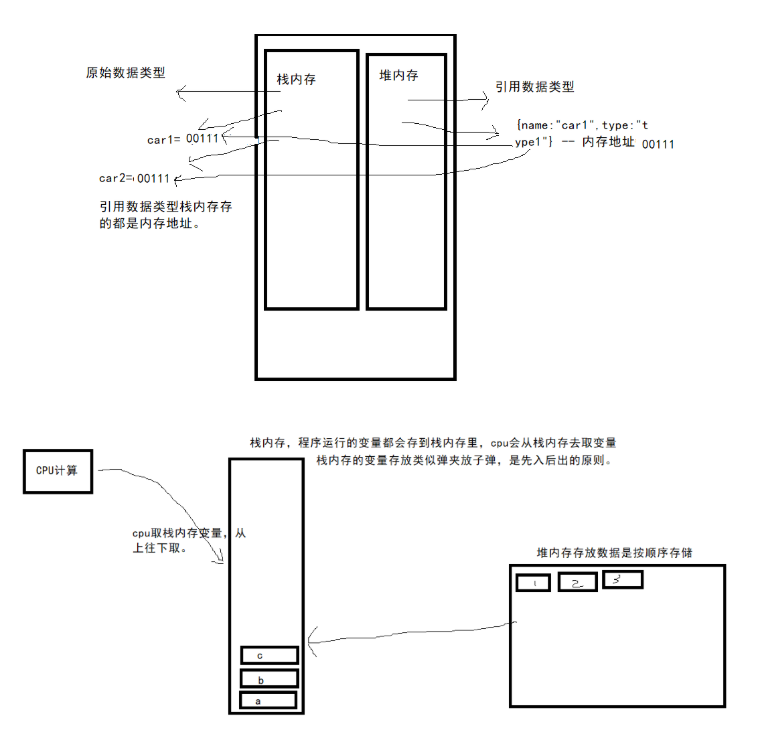
内存中有栈内存和堆内存。
栈(操作系统)︰由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
堆(操作系统)∶存储复杂类型对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
原始数据类型存储在栈内,引用数据类型存储在堆内,地址在栈

案例
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name); // 2.这个输出什么 ?刘德华
x.name = "张学友";
console.log(x.name); // 3.这个输出什么 ? 张学友
}
var p = new Person('刘德华');
console.log(p.name); // 1.这个输出什么 ? 刘德华
f1(p);
console.log(p.name); // 4.这个输出什么 ? 张学友
浅拷贝
引用数据类型中拷贝内存地址的方式叫浅拷贝。
var car1 = {name:"car1",type:"type1"} // 00111
var car2 = car1; // 00111
var car3 = car1;
car2.name = "car2"; //修改的是00111这个内存地址所存储的对象
console.log("car1:",car1); // {name:"car2",type:"type1"}
console.log("car2:",car2); // {name:"car2",type:"type1"}
console.log("car3",car3); // {name:"car2",type:"type1"}
//引用数据类型是比较的内存地址,相同内存地址为true,不相同为false
console.log(car1 === car2) //true
深拷贝
数据的深拷贝,创建一个新的内存地址拷贝数据
var car4 = {} // 创建一个对象,会在堆内存里面开辟一个新的内存地址
//拷贝car1的内容到car4
Object.keys(car1).forEach(function(item){ // item是遍历对象的属性名
car4[item] = car1[item];
})
console.log(car4); //{name:"car2",type:"type1"}
car4.name = "car4"; //修改car4的值不会影响car1,因为两者指向不同的内存地址
console.log("car4:",car4) //{name:"car4",type:"type1"}
console.log("car1", car1); //{name:"car2",type:"type1"}
封装的函数
function deepCopy(data) { //递归 数据的深拷贝
if (typeof data != "object") {
return data;
}
else if (Array.isArray(data)) {
var arr = [];
data.forEach(function (o) {
// data是数组,数组的元素可以是任意的类型,需要调用递归函数再次判断,直到找到非obj的类型
arr.push(deepCopy(o));
})
return arr;
}
else if (typeof (data) === "object") {
var obj = {}
Object.keys(data).forEach(function (i) {
// data是对象,对象的元素可以是任意的类型,需要调用递归函数再次判断,直到找到非obj的类型
obj[i] = deepCopy(data[i]);
})
return obj;
}
}
var obj2 = deepCopy(person1);


