2d,3d转换、css3动画
C3动画
transition过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash 动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持(ie9以下版本)但是不会影响页面布局。
我们现在经常和:hover一起搭配使用。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
1.属性︰想要变化的css属性,宽度高度 背景颜色 内外边距都可以。如果想要所有的属性都变化过渡,写一个all 就可以。
⒉.花费时间: 单位是秒(必须写单位) 比如0.5s
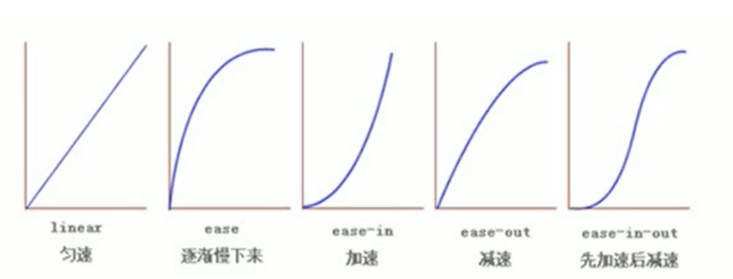
3.运动曲线: 默认是ease(可以省略)

4.何时开始︰单位是秒 (必须写单位) 可以设置延迟触发时间 默认是0s (可以省略)
- 记住过渡的使用口诀:谁做过渡给谁加ru
- 如果想写多个属性,利用逗号进行分割 或者 写all
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: width .5s ease 1s; */
/* transition: width .5s, height .5s; */
transition: all .5s;
}
div:hover {
width: 400px;
height: 200px;
background-color: aqua;
}
2D转换(平面)
转换(transform )是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
转换(transform)你可以简单理解为变形
移动: translate 旋转: rotate 缩放:scale
属性:transform
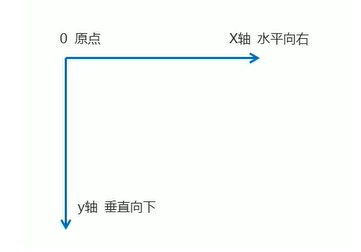
二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系

translate位移
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
移动盒子的位置: 定位 盒子的外边距 2d转换移动
1.语法
transform:translate(水平移动距离,垂直移动距离)
取值: 像素单位数值 百分比(参照盒子自身的尺寸)
translate() 只给出一个值 表示x轴移动的距离
单独设置某个方向移动的距离 translateX() translateY()
2.重点
定义2D转换中的移动,沿着X和Y轴移动元素
translate最大的优点:不会影响到其他元素的位置
translate中的百分比单位是相对于自身元素的translate:(50%,50%);
对行内标签没有效果
rotate旋转
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。
1.语法
transform:rotate(度数) 角度单位是 deg
取值: 正 顺时针旋转 负 逆时针旋转
2.重点
rotate里面跟度数,单位是deg 比如rotate(45deg)
角度为正时,顺时针,负时,为逆时针
默认旋转的中心点是元素的中心点
transform-origin
改变转换中心点
默认原点是盒子中心点
1.语法
transform-origin:(原点水平位置 原点垂直位置)
取值:
方位名词:(left top bottom center right)
像素单位数值
百分比(参照盒子自身尺寸)
2.重点
注意后面的参数×和y用空格隔开
x y默认转换的中心点是元素的中心点(50% 50%)
还可以给xy设置像素或者方位名词( top bottom left right center )
scale缩放
缩放,顾名思义,可以放大和缩小。只要给元素添加上了这个属性就能控制它放大还是缩小。
1.语法
transform:scale(倍数)
transform:scale(x轴倍数,y轴倍数)
一般情况下scale 设置一个值,表示x轴和y轴是等比例缩放
scale值大于1 表示放大, 小于1 表示缩小
2.注意
注意其中的x和y用逗号分隔
transform:scale(1,1):宽和高都放大一倍,相对于没有放大
transform:scale(2,2):宽和高都放大了2倍
transform:scale(2):只写一个参数,第二个参数则和第一个参数一样,相当于scale(2.2)
transform:scale(0.5,0.5):缩小
sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
综合写法
transform: translate() rotate() scale()..
注意:
1.同时使用多个转换,其格式为: transform: translate() rotate() scale()...等,
2.其顺序会影转换的效果。(先旋轮会改变坐标轴方向)
3.当我们同时有位移和其他属性的时候,记得要将位移放到最前
transform: translate(600px) rotate(360deg);
原理
- 旋转会改变坐标轴方向
- 先写旋转,后面的转换效果的轴以转换后的轴为准,影响到转换结果
动画
动画( animation ) 是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
制作动画分为两步:
1.先定义动画
2.再使用(调用)动画
我们元素可以添加多个动画,用逗号分隔
animation: bear .5s steps(8) infinite, move 3s linear forwards;
1.用keyframes定义动画(类似定义类选择器)
动画序列
0%是动画的开始,100%是动画的完成。这样的规则就是动画序列。
在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词"from"和“to”,等同于0%和100%。
1.可以做多个状态的变化 keyframe 关键帧
2.里面的百分比要是整数
3.里面的百分比就是总的时间(我们这个案例10s)的划分
@keyframes move_1 {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0);
}
50% {
transform: translate(1000px, 500px);
}
100% {
transform: translate(0, 0);
}
}
animation-name: move_1;
/* 持续时间 */
animation-duration: 2s;
2.动画属性

3.动画简写
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
前面两个属性一定要写
animation: myfirst 5s linear 2s infinite alternate;
- 简写属性里面不包含animation-play-state
- 暂停动画:animation-play-state: puased;经常和鼠标经过等其他配合使用
- 想要动画走回来,而不是直接跳回来:animation-direction : alternate
- 盒子动画结束后,停在结束位置: animation-fill-mode : forwards
4.速度曲线细节
animation-timing-function
steps就是分几步来完成我们的动画有了steps就不要在写ease或者linear了

3D转换
特点: 近大远小 物体后面遮挡不可见
三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
x轴:水平向右 注意: ×右边是正值,左边是负值·
y轴:垂直向下 注意: y下面是正值,上面是负值·
z轴:垂直屏幕 注意: 往外面是正值,往里面是负值
translate3d位移
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
transform: translateX(100px)∶仅仅是在x轴上移动
transform: translateY(100px):仅仅是在Y轴上移动
transform: translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
transform: translate3d(x,y,z)∶其中x y z分别指要移动的轴的方向的距离
xyz不能省略的,如果没有就写0
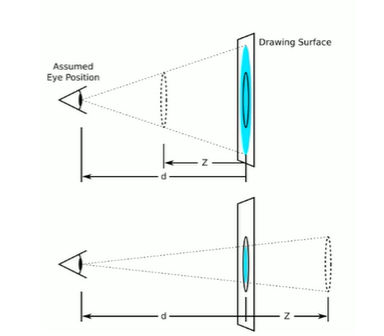
perspective透视
在2D平面产生近大远小视觉立体,旧是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距∶视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素

透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z∵就是z轴,物体距离屏幕的距离,z轴越大(正值)我们看到的物体就越大。
rotate3d旋转
3D旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转。
语法:
transform:rotateX(45deg):沿着x轴正方向旋转45度
transform:rolateY(45deg):沿着y轴正方向旋转45deg
transform:rotateZ(45deg):沿着Z轴正方向旋转45deg
transform:rotate3d(x,y,z,deg):沿着自定义轴旋转deg为角度(了解即可)
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
transform:rotate3d(1,0,0,45deg)就是沿着x轴旋转45deg
transform:rotate3d(1,1,0,45deg)就是沿着对角线旋转45deg
左手准则:
左手的手拇指指向x轴的正方向
其余手指的弯曲方向就是该元素沿着x轴旋转的方向
transform-style
3D呈现
- 控制子元素是否开启三维立体环境
- transform-style: flat子元素 不开启3d立体空间 默认的
- transform-style: preserve-3d; 子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?