移动端
移动端
移动端浏览器我们主要对webkit内核进行兼容
我们现在开发的移动端主要针对手机瑞开发
现在移动端碎片化比较严重,分辨率和屏幕尺寸大小不一
学会用谷歌浏览器模拟手机界面以及调试
视口
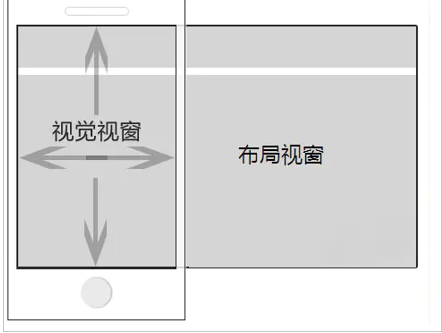
视口( viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
-
布局视口:是网页布局的区域,也是 html 元素的父容器
-
视觉视口:一个手机屏幕可以看到的所有区域,说白了就是手机屏幕大小
-
理想视口:布局和视觉视口的宽度相同
在移动端不需要用户缩放和横向滚动条,就能正常查看网页的所有内容
在移动端显示的元素大小是合适的,比如文字,图片等
实现方式,只需要添加视口标签告知浏览器即可

meta视口理解
标准写法:
让布局视口与视觉视口宽度一致,简单理解就是设备有多宽,我们的布局的视口就有多宽

物理像素vs 物理像素比
-
物理像素:显示器上的真实像素,每个像素大小是屏幕固有的属性。就是屏幕分辨率,出厂后不会改变。
pc端1px = 1个物理像素,但在移动端1px不一定
-
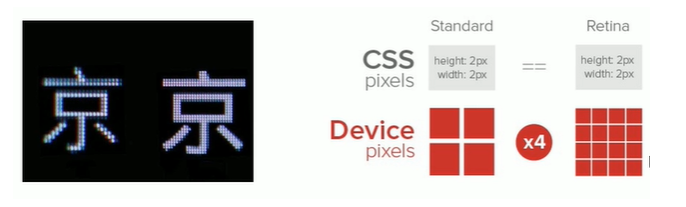
物理像素比:1px可以显示物理像素点的个数
比如:iPhone8手机的物理像素比就是2,它表示1px可以显示2个物理像素点

-
视网膜屏:一种显示技术,把更多的物理像素点压缩到一个屏幕里面,从而达到更高的分辨率,可以让画面显示得更加细腻和清晰。
-
pc端和早前的手机屏幕/普通手机屏幕:1CSS像素=1物理像素的

多倍图
cutterman 可以多倍图切图
-
对于一张50x50(css像素)图片,如果在iphone8手机(像素比为2)视网膜屏上打开,该图片会按照相应的物理像素比放大倍数,就会变成100x100,进而会使图片失真模糊
-
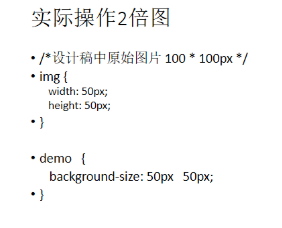
解决原理:用倍数图来提高图片质量,准备100x100,在 css 中等倍数缩小图片为50x50(css像素),这样在视网膜屏设备中,再等倍数放大展示图片就不会失真。
-
通常使用2倍图,也就是说拿到的设计稿一般都是2倍图,在书写css中图片尺寸都要等比缩小一半(适用于插入图片,也适用于背景图片)

主流方案
1.单独制作移动端页面(主流)
通常,网站域名前面加 m(mobile) 的,表示是通过移动设备比如手机打开,就会跳转移动端的页面
流式布局(百分比布局)、flex弹性布局(强烈推荐)、less+rem+媒体查询布局、混合布局
京东商城手机版、淘宝触屏版、苏宁易购手机版
2.响应式页面兼容移动端(其次)
响应式:在不同尺寸的屏幕上看到的效果不一样,因为布局样式变了
只写一套代码,通过判断屏幕尺寸来改变样式以及布局,以适应不同终端
缺点:制作很麻烦,需要花很大的精力去解决兼容性问题
自适应:在不同尺寸的屏幕上看到的效果都一样,图片字体等大小变了
媒体查询、bootstrap
三星手机官网、苹果官网
技术解决方案
- 移动端浏览器
移动端浏览器基本以webkit内核为主,因此我们就考虑webkit兼容性问题。
我们可以放心使用H5标签和CSS3样式。
同时我们浏览器的私有前缀我们只需要考虑添加 webkit 即可
- 移动端css初始化 normalize.css
Normalize.css 保护了有价值的默认值、修复了浏览器的bug、模块化、拥有详细的文档
官网地址:http://necolas.github.io/normalize.css/
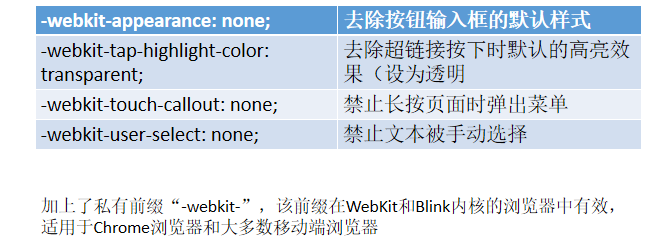
- 特殊样式
-webkit-appearance: none; 在移动端浏览器默认的外观在ios上加上这个属性才能给按钮和输入框自定义样式

* {
-webkit-tap-highlight-color: transparent;
}
input {
-webkit-appearance: none;
}
img,
a {
-webkit-touch-callout: none;
}
流式布局(百分比布局)
也称非固定像素布局
- 原理:通过盒子的宽度设置成百分比来根据屏幕的宽度进行伸缩,不受固定宽度限制,内容向两侧填充
- 特点:使用%百分比定义宽度,高度大都是用px来固定住,往往配合 max-width/min-width 等属性控制尺寸流动范围
- 缺点:在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很宽,但是高度、文字大小没有改变,显示非常不协调
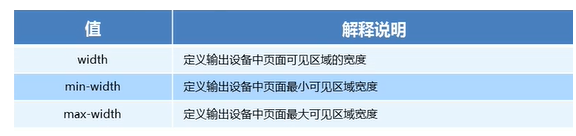
max-width 最大宽度 ( max-height 最大高度)
min-width 最小宽度 ( min-height 最小高度)
flex布局

建议:
- 若是PC端布局,建议传统布局。
- 若是移动端布局或者不考虑兼容性的PC端布局,还是使用flex弹性布局。
布局原理
flex 是 flexible Box 的缩写,意为 “弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
- 为父盒子设为 flex 布局后,子元素的 float、clear、vertical-align 属性将失效。
- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布 = flex 布局
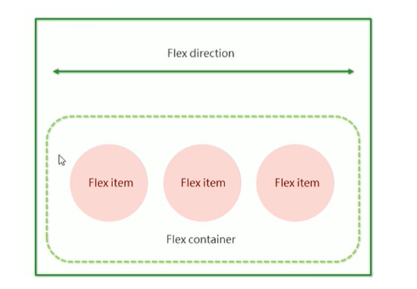
采用 Flex 布局的元素,称为 Flex容器(flex container),简称 “容器”。它的所有子元素自动成为容器成员,称为 Flex项目(flex item),简称 “项目”。
-
flex项目本身也可以成为容器,称为子容器。则上一级则称为父容器。
-
子容器可以 横向排列 也可以 纵向排列 。
-
原理总结:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。

常见父项属性
以下由 6 个属性是对父元素设置的。
flex-direction:设置主轴方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
flex-direction
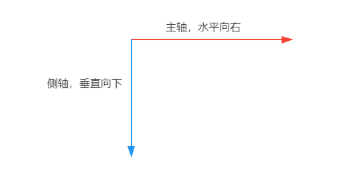
1.主轴与侧轴
在 flex 布局中,分为主轴和侧轴两个方向,同时的叫法有:行和列、x轴和y轴。
- 默认主轴方向为 x 轴方向,水平向右
- 默认侧轴方向为 y 轴方向,垂直向下

2.属性值
flex-direction 属性决定主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,取决于 flex-direction 设置谁为主轴,剩下的是侧轴。
子元素是跟着主轴来排列的。

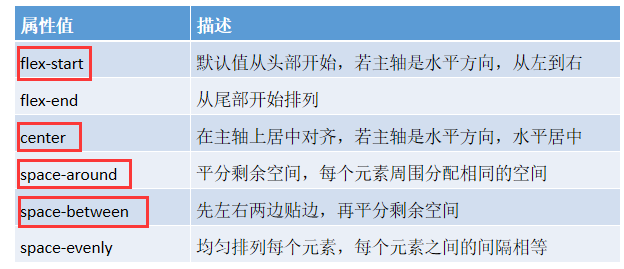
justify-content
justify-content 设置 主轴 上子元素排列方式 使用此属性之前一定要确定好主轴是哪个。

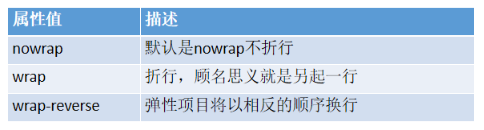
flex-wrap
默认情况下,项目都排在一条线(又称轴线)上,flex-wrap 属性定义,flex 布局中默认是不换行的。
若父盒子一行上装不开,则会缩小子元素的宽度,从而仍然一行显示。

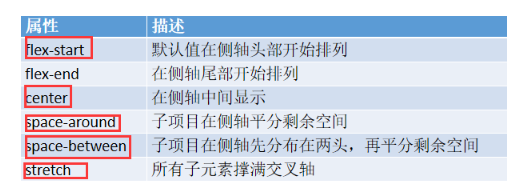
align-items
align-items 设置侧轴上的子元素排列方式(单行)。
该属性控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项的时候使用。

用stretch时 子盒子不能有高度
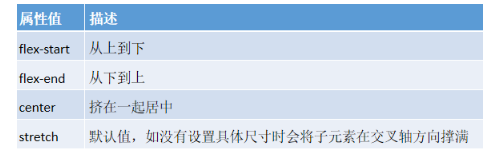
align-content
align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且 只能用于子项出现换行的情况(多行),在不换行(单行)下是没有效果的

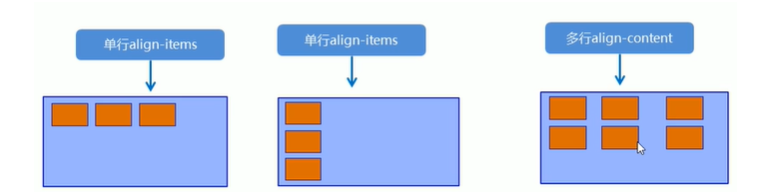
align-content 和 align-items 区别
- align-items 适用于单行情况下,只有上下对齐、居中和拉伸
- align-content 适用于 换行(多行)情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平分剩余空间等属性值
单行用 align-items,多行用 align-content。

flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
/* 把设置主轴方向和是否换行(换列)简写 */
flex-flow: column wrap;
常见子项属性
flex子项目占的份数
align-self控制子项自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)
flex属性
flex 属性定义子项目 分配剩余空间,用 flex 表示占多少份数。
flex 的值可以是整数,可以是百分数。
.item {
flex: <number>; /*default 0*/
}
了解:flex属性是flex-grow,flex-shrink和flex-basis的复合属性,默认值为 0 1 auto。
- flex-grow定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
- flex-shrink定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
- flex-basis浏览器根据这个属性,计算机主轴是否有多余空间。他的默认值为auto,即项目的本来大小。可以设为比如350px,则项目将占据固定空间
align-self
align-self 控制子项自己在侧轴上的排列方式。
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 strech。
| 属性值 | 描述 |
|---|---|
| auto | 默认值,继承父盒子的 align-items 值。 |
| strech | 元素被拉伸以适应容器。 |
| center | 元素位于容器的中心 |
| flex-start | 元素位于容器的开头 |
| flex-end | 元素位于容器的结尾 |
order
order 属性定义项目的排列顺序。
数值越小,排列越靠前,默认为 0。
注意:和 z-index 不一样。
rem布局
rem的优点就是可以通过改变html里面的文字大小来改变页面中的元素大小,可以整体控制
rem单位
rem (root em)是一个相对单位,类似于em , em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html )设置font-size=12px;非根元素设置width:2rem;则换成px表示就是24px,
媒体查询
媒体查询(Media Query ) 是CSS3新语法。
@media可以针对不同的屏幕尺寸设置不同的样式
screen 还有 and 必须带上不能省略的
我们的数字后面必须跟 单位 970px 这个px 不能省略的
and前后必须有空格
@media mediatype and|not|only (media feature) {
css-code ;
}
用 @media开头 注意 @ 符号
mediatype 媒体类型
关键字 and not only
media feature 媒体特性 必须有小括号包含

1.mediatype查询类型
将不同的终端设备划分成不同的类型,称为媒体类型

2.关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
-
and:可以将多个媒体特性连接到一起,相当于“且”的意思
-
not :排除槃个媒体类型,相当于“非”的意思,可以省略。
-
only:指定某个特定的媒体类型,可以省略。
3.媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。
注意 他们要加小括号包含

4.媒体查询+rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
媒体查询可以根据不同设备宽度来修改样式
媒体查询+rem 就可以实现不同设备宽度,实现页面元素大小的动态变化
@media screen and (min-width:320px) {
html {
font-size: 50px;
}
}
@media screen and (min-width:640px) {
html {
font-size: 100px;
}
}
5.引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets(样式表)。
原理, 就是直接在link中判断设备的尺寸,然后引用不同的css文件。
less基础
1.维护css的弊端
CSS是一门非程序式语言,没有变量、函数、 SCOPE(作用域)等概念。
- CSS需要书写大量看似没有逻辑的代码,CSS冗余度是比较高的。
- 不方便维护及扩展,不利于复用。
- CSS没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少CSS编写经验而很难写出组织良好且易于维护的CSS代码项目。
2.less介绍
Less ( Leaner Style Sheets的缩写)是一门CSS扩展语言,也称为CSS预处理器。
在现有的CSS语法上,为CSS加入程序式语言的特性。
在CSS的语法基础之上,引入了变量,Mixin (混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本
Less中文网址:http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
一句话:Less是一门CSS 预处理语言,它扩展了CSS的动态特性。
3.less使用
新建一个后缀名为less的文件,在这个less文件里面书写less语句。
- less变量 变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
@变量名 :值 ; 例如: @color:red;
变量命名规范
必须有@为前缀
不能包含特殊字符
不能以数字开头
大小写敏感
- less嵌套 子元素样式直接写到父元素里
如果遇见(交集|伪类|伪元素选择器)
内层选择器的前面没有&符号,则它被解析为父选择器的后代;
如果有&符号,它就被解析为父元素自身或父元素的伪类。
.header {
a {
color: red;
&:hover {
color: blue;
}
}
}
.nav {
.logo {
color: green;
}
&::before {
content: "";
}
}
- less运算 任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减( -)、乘(*)、除(/)算术运算。
注意:
乘号(*)和除号(/)的写法 要加括号
运算符中间左右有个空格隔开1px + 5
对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位。
如果两个值之间只有一个值有单位,则运算结果就取该单位
@basefont:50px;
.box {
width: 200px - 50;
height: 200px * 2;
border: @border solid blueviolet;
}
.test {
width: (82rem/@basefont); //1.64rem
height: (82rem/@basefont);
//颜色也可以参与运算
background-color: #666-#222;//#444
}
4.less编译
本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。
所以,我们需要把我们的less文件,编译生成为css文件,这样我们的html页面才能使用。
Easy LESS插件用来把less文件编译为css文件
安装完毕插件,重新加载下vscode。只要保存一下Less文件,会自动生成CSS文件。
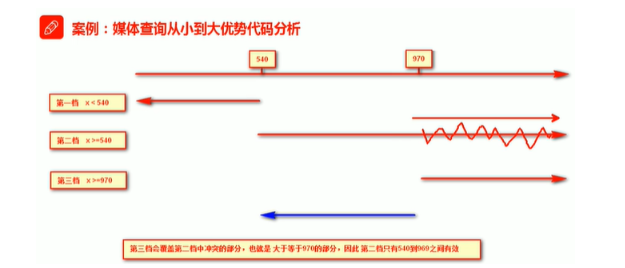
rem适配方案
1.让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。
2.使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化,元素尺寸也会发生变化,从而达到等比缩放的适配。
rem实际开发适配方案
按照设计稿与设备宽度的比例,动态计算并设置html 根标签的 font-size大小;(媒体查询)
CSS中,设计稿元素的宽、高、相对泣置等取值,按照同等比例换算为rem为单位的值;

总结:
1.两种方案现在都存在。
2.方案2更简单
实际开发适配方案 1
rem+媒体查询+less技术
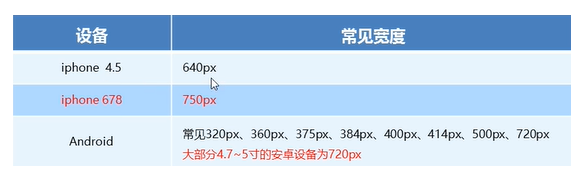
1.设计稿常见尺寸宽度

一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果现在基本以750为准。
2.动态设置html标签font-size大小
-假设设计稿是750px
-假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
-每一份作为html字体大小,这里就是50px
-那么在320px设备的时候,字体大小为320/15就是21.33px
-用我们页面元素的大小除以不同的html字体大小会发现他们比例还是相同的
-比如我们以750为标准设计稿
-一个100*100像素的页面元素在 750 屏幕下,就是100/50转换为rem 是 2rem * 2 rem比例是1比1
-320屏幕下,html字体大小为21.33则 2rem = 42.66px此时宽和高都是42.66但是宽和高的比例还是1比1
-但是已经能实现不同屏幕下页面元素盒子等比例缩放的效果
3.元素大小取值方法
最后的公式: 页面元素的rem值=页面元素值(px)/(屏幕宽度/划分的份数)
屏幕宽度/划分的份数就是html font-size的大小
或者:页面元素的rem值=页面元素值(px) / html font-size字体大小
实际开发适配方案 2
flexible.js + rem
1.flexible.js
手机淘宝团队出的简洁高效移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面 js 做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html文字大小就可以了
比如当前设计稿是750px,那么我们只需要把html文字大小设置为75px(750px/10)就可以
里面页面元素rem值:页面元素的px值/75
剩余的,让flexible.js来去算
github地址: https://github.com/amfe/lib-flexible
如果我们的屏幕超过了750px那么我们就按照 750设计稿来走不会让我们页面超过750px
2.px 转换 rem插件 cssrem

这个插件默认的html字体为16px 修改方法:在设置里搜索 cssroot
响应式布局
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
响应式布局容器
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
响应式尺寸划分
超小屏幕(手机,小于768px):设置宽度为100%
小屏幕(平板,大于等于768px):设置宽度为750px
中等屏幕(桌面显示器,大于等于992px):宽度设置为970px
大屏幕(大桌面显示器,大于等于1200px):宽度设置为1170px
但是我们也可以根据实际情况自己定义划分
Bootstrap
1.介绍
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML、CSS和JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。
中文官网: http://www.bootcss.com/ 官网: http://getbootstrap.com/
推荐使用: http://bootstrap.css88.com/
框架︰顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
1.优点
标准化的html+css编码规范
提供了一套简洁、直观、强悍的组件
有自己的生态圈,不断的更新迭代
让开发更简单,提高了开发的效率
2.版本
2.x.x∶停止维护,兼容性好,代码不够管洁,功能不够完善。
3.Xx.x︰目前使用最多,稳定,但是放弃了IE6-IE7。对IE8支持但是界面效果不好,偏向用于开发响应式布局、移动设备优先的WEB项目。
4.x.x∶最新版,目前还不是很流行
2.Bootstrap使用四步曲
1.创建文件夹结构⒉创建html骨架结构3.引入相关样式文件4.书写内容

书写内容:
直接拿Bootstrap预先定义好的样式来使用
修改Bootstrap原来的样式,注意权重问题
学好Bootstrap的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
3.布局容器
Bootstrap需要为页面内容和棚格系统包裹一个.container容器,Bootstarp预先定义好了这个类,叫.container它提供了两个作此用处的类。
1.container类
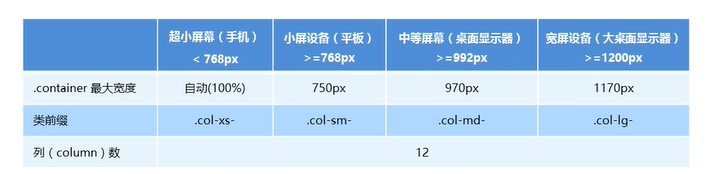
响应式布局的容器固定宽度
大屏(>=12dpx)宽度定为1170px
中屏(>=992px)宽度定为970px
小屏(>=768px)宽度定为750px
超小屏(100%)
2.container-fluid类
流式布局容器百分百宽度
占据全部视口( viewport )的容器。
适合于单独做移动端开发
4.栅格系统
栅格系统英文为“gridsystems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面书司。
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport )尺寸的增加,系统会自动分为最多12列。
Bootstrap里面container宽度是固定的,但是不同屏幕下,container的宽度不同,我们再把container划分为12等份
- 栅格选项参数
栅格系统用于通过一系列的行( row)与列( column )的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

行(row )必须放到container布局容器里面
我们实现列的平均划分需要给列添加类前缀
xs-extra small:超小 sm-small :小; md-medium :中等;lg-large :大;
列( column)大于12,多余的“列( column)”所在的元素将被作为一个整体另起一行排列
每一列默认有左右15像素的padding
可以同时为一列指定多个设备的类名,以便划分不同份数例如class="col-md-4 col-sm-6"
- 列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的.row元素和一系列.col-sm-元素到已经存在的.col-sm-元素内。
我们列嵌套最好加1个行 row 这样可以取消父元素的padding值 而且高度自动和父级一样高
<!-- 列嵌套 -->
<div class="row">
<div class="col-lg-3">1</div>
<div class="row">
<div class="col-lg-6">a</div>
<div class="col-lg-6">b</div>
</div>
</div>
<div class="col-lg-3">3</div>
- 列偏移
使用.col-md-offset-* 类可以将列向右侧偏移。
这些类实际是通过使用选择器为当前元素增加了左侧的边距 ( margin )
偏移的份数 就是 12 - 两个盒子的份数
如果只有一个盒子那么就 偏移 = (12-盒子份数) / 2
- 列排序
通过使用.col-md-push-和.col-md-pull-类就可以很容易的改变列( column)的顺序。
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">左侧</div>
<div class="col-md-8 col-md-pull-4">右侧</div>
</div>
</div>
- 响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些T具类可以方便的针对不同设备展示或隐藏页面内容。

与之相反的,是visible-xs visible-sm visible-md visible-lg 是显示某个页面内容
<div class="row">
<div class="col-xs-3">
<span class="visible-lg">显示</span>
</div>
<div class="col-xs-3">2</div>
<div class="col-xs-3 hidden-md hidden-xs">啦啦啦</div>
<div class="col-xs-3">4</div>
</div>
项目步骤
1.技术选型: 方案(单独/响应式) 布局技术(。。。) rem的话加上设计图尺寸(750px/..)
2.搭建相关文件夹结构
3.设置 视口标签 以及 引入初始化样式
4.1流式/flex常用初始化样式
body {
width: 100%;
margin: 0 auto;
min-width: 320px;
max-width: 640px;
background: #fff;
font-size: 14px;
font-family: -apple-system, Helvetica, sans-serif;
line-height: 1.5;
color: #666;
}
4.2rem设置公共common.less文件
- 新建common.less 设置好最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要
- 我们关心的尺寸有32px、360px、375px、384px、400px、414px、424px、480px、540px、720px、750px
- 划分的份数我们定为15或者其他等份
- 因为我们pc端也可以打开我们苏宁移动端首页,我们默认html字体大小为50px,注意这句话写到最上面,因为层叠性
4.3rem新建index.less文件
1.新建index.less这里面写首页的样式
2.将刚才设置好的common.less 引入到index.less里面语法如下:
//在index.less 中导入common . less文件
@import "common"
body {
width: 15rem;
margin: 0 auto;
min-width: 320px;
background: #f2f2f2;
font-size: 14px;
font-family: Arial, Helvetica;
line-height: 1.5;
}
@import导入的意思可以把一个样式文件导入到另外一个样式文件里面
link是把一个样式文件引入到 html页面里面
3.生成index.css引入到index.html里面
5.二倍精灵图做法
在firework里面把精灵图等比例缩放为原来的一半
之后根据大小测量坐标
注意代码里面background-size也要写:精灵图原来宽度的一半
ps的 ,点击软件上方编辑按钮,点击自由变换,用鼠标把图片拉伸为200 * 200像素的图片,再放大量尺寸就好了
6.图片格式
dpg 是在 webp 的基础上开发的,消耗的流量更小

7.常见flex布局思路

8.背景线性渐变
必须添加浏览器的私有前缀
起始方向可以是:方位名词或者度数,如果省略默认就是top
background: linear-gradient(起始方向,颜色1,颜色2,。。。)
background: -webkit-linear-gradient(left, red, blue);
background: -webkit-linear-gradient( left top, red, blue);


