h5新标签,c3新属性
H5新标签
更简洁
如 单标签 <img /> 可以简写为 <img >
标签语义化
<header>头部</header>
<footer>底部</footer>
<main>主体</main>
<nav>导航连接</nav>
<aside>侧边栏</aside>
<section>内容区块</section>
<article>内容</article>
视频、音频标签
autoplay 是是否自动播放 controls=是显示控制面板,loop是播放完成后循环几次
如果不加control 则无法播放,即使设置了自动播放也不起作用
<source /> 标签用来指定文件格式即浏览器的解码方式
<audio>和<video>标签内部插入的文字只有当浏览器不支持该音视频时才会显示给用户看。
<audio controls src="./music/MC高迪 - 一人我饮酒醉.mp3"></audio>
<audio controls>
<source src="./music/MC高迪 - 一人我饮酒醉.mp3" type="audio/mp3" />
</audio>
<video controls width="400" height="400" autoplay loop>
<source type="video/mp4" src="./videos/c.mp4" />
你的浏览器不支持
</video>
datalist
提供一个事先定义好的列表 通过id和input关联
<p>浏览器版本: <input list="words" /></p>
<datalist id="words">
<option value="Firefox">Firefox</option>
<option value="opera">opera</option>
<option value="sogou">sogou</option>
<option value="safari">safari</option>
</datalist>
<select>
<option value="Firefox">Firefox</option>
<option value="opera">opera</option>
<option value="sogou">sogou</option>
<option value="safari">safari</option>
</select>
-
datalist制作下拉框,选择不唯一,可手动输入,但需要一个list保存
-
select制作下拉框,选择固定
新增表单元素
-
form : 用来收集用户提交的数据,发送到服务器
-
label:配合input一起使用, label的for属性和input的id属性值是一致的。
使用label点击文本, 浏览器就会自动将焦点转到和该标签相关联的控件上
-
input 的 type 新增:
search : 搜索输入框 tel : 电话号码输入框 url : 输入url地址 email : 邮件输入框 number : 数字输入框 range :特定范围内的数值选择器(通过拖动滚动条改变一定范围内的数字) color : 颜色选取器 只在 Opera 和 Blackberry 浏览器 datetime : 显示完整日期和时间 UTC标准时间 datetime-local : 显示完整日期和时间 time : 显示时间 month : 显示月 week : 显示周
其中,range表示只允许输入一段范围内数值的文本框
value当前的值 min最小值 max最大值 step每次拖动的步幅
<input type="range" value="25" min="0" max="100" step="5" />
1.如果输入的内容不满足类型条件,就不允许提交
2.提交时,每个表单元素都要有name属性
新增表单特性
placeholder : 输入框占位符,常用作输入提示,在光标聚焦时,占位符自动消失
autocomplete : 是否保存用户输入值 默认为on,关闭提示选择off
autofocus : 自动聚焦, 一个页面只能有一个
required : 此项必填,不能为空
Pattern : 正则验证 pattern="\d{1,5}“
form 属性 只要加上 form 属性,表单元素可以放到页面的任意位置。
formnovalidate 和 novalidate 它俩都表示不需要验证表单,直接提交; novalidate 用于 form 标签; formnovalidate 用于 submit类型的提交按钮。
C3新属性
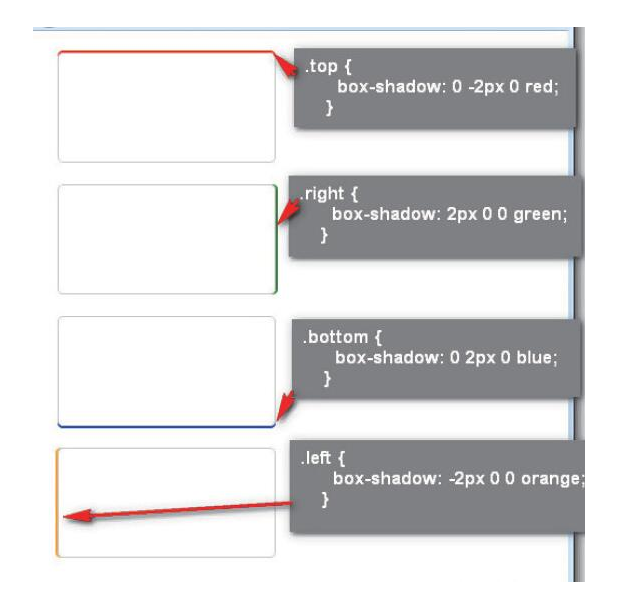
盒子阴影 box-shaodw
box-shaodw: 水平 垂直 模糊值 阴影延伸半径(可选)颜色 使用内阴影inset(可选,默认是外阴影)
box-shadow: 10px 10px 10px -5px rgba(0, 0, 0, 0.3);单边盒子阴影
文字阴影 text-shaodw
text-shadow:h-shadow v-shadow blur color;
h-shadow:必需 水平阴影的位置 可以是负值(阴影在左边) 为正值(阴影在右边)
v-shasow : 必需 垂直阴影的位置 可以是负值(阴影在顶边) 为正值(阴影在底边)
blur : 可选 模糊的距离 只能是正值
color : 可选 颜色
text-shadow:10px 10px 5px rgba(0, 0, 0, 0.3)背景的显示范围
background-clip: xxxx; 背景被裁剪到xxx
border-box 背景被裁剪到边框盒
padding-box 背景被裁剪到内边距框
content-box 背景被裁剪到 内容框
三者的起点都是一样的,铺满了整个盒子,只是显示的范围不同
border-box:
content-box:
背景图像的起点
background-origin: xxxx; 背景相对于xxx定位
border-box 背景图片相对于边框盒来定位
padding-box背景图片相对于内边距框定位
content-box背景图片相对于内容框定位
区别
background-origin 控制元素背景图片的定位点 background-position的起始位置
background-clip 控制元素背景图片的(background-image)展示区域
content-box:
背景图片的尺寸
background-size:宽度 高度
只设置一个值,第二个值会被设置为auto 如:background-size: 100px;
以父元素的百分比来设置背景图的宽度和高度 如: background-size: 50%;
cover 背景图完全覆盖背景区域 会导致图片失真
contain 保持背景图像本身的宽高比例