常见的布局
常见布局
-
两栏布局 左边浮动,固定宽度 / 右边自适应,不加宽度 ,加padding或margin

-
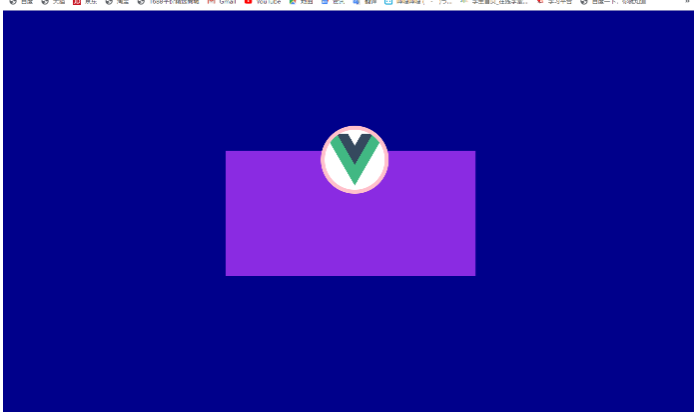
登陆布局 定位元素居中

-
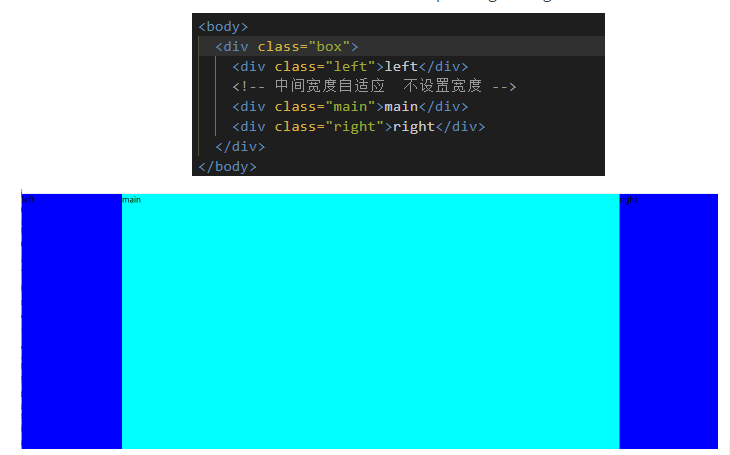
圣杯布局——三栏布局
-
左右使用定位,宽度固定 /中间宽度自适应,不设置 ,加padding或margin

-
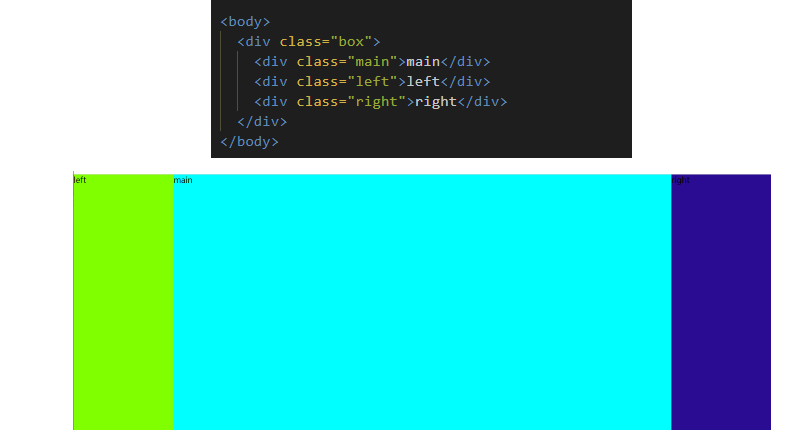
2.全部用浮动,main宽度100%,左盒子向左移动页面宽度的100% 距离,右盒子向左移动本身宽度的距离。父盒子box 左右边距分别为left,right盒子的宽度 。左右盒子 定位向左/右边移动left/right盒子的距离

-
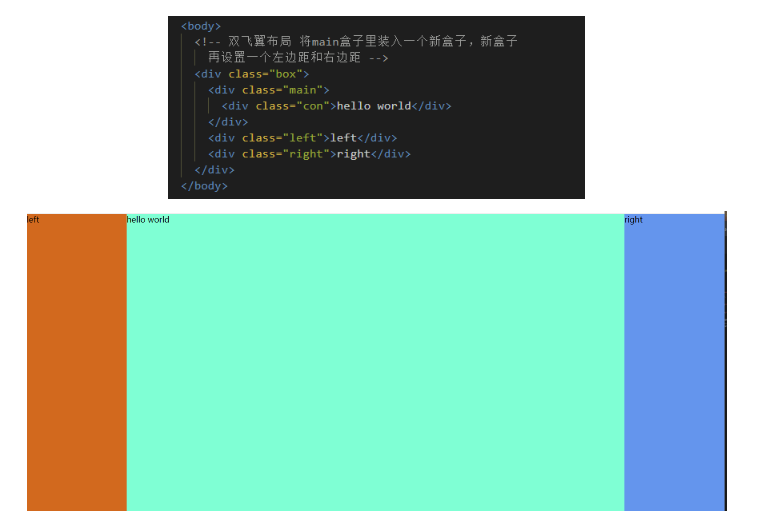
双飞翼布局 类似于三栏布局的第一种方法,只是将main盒子里装入一个新盒子,新盒子再设置一个左边距和右边距





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)