Promise行为记录 - catch和then都被运行触发
#js,#javascript,#es6,#promise
今天封装http。运行结果和预期不一样。
经过和我老大华哥请教,和我后面在chrome100.0.4896.75的测试。记录本文。
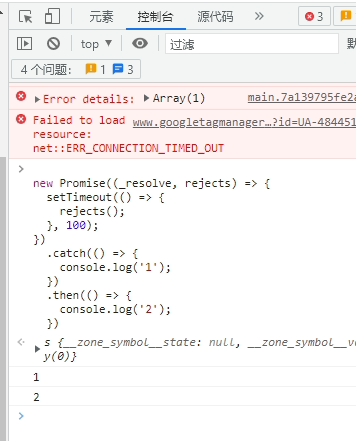
1、promise 的 catch 和 then 的顺序会影响结果
new Promise((_resolve, rejects) => {
setTimeout(() => {
rejects();
}, 100);
})
.catch(() => {
console.log('1');
})
.then(() => {
console.log('2');
})

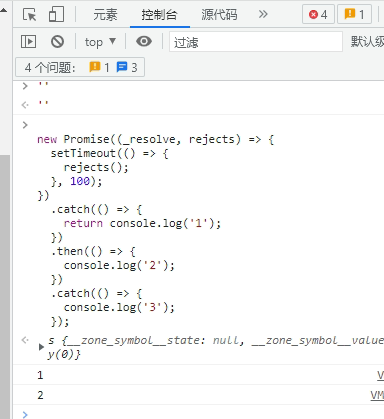
2、promise 的 then 后面 跟 then 可以 运行后面的then,但catch后面跟catch 不能运行后面的那个catch
new Promise((_resolve, rejects) => {
setTimeout(() => {
rejects();
}, 100);
})
.catch(() => {
return console.log('1');
})
.then(() => {
console.log('2');
})
.catch(() => {
console.log('3');
});

/**
* in the end
* 我们正改变着我们的世界..
*/
标签:
js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通