个人技术总结
一、技术概述
Promise是JavaScript的一个标准内置对象,被分类为控制抽象对象。控制抽象对象可以帮助构造代码,尤其是异步代码。Promise对象用于表示一个异步操作的最终完成(或失败)及其结果值。
学习该技术的原因是发现自己代码的执行顺序发生了变化,了解了一下发现是异步操作的问题,然后就了解了一下promise处理异步操作的技术。
二、技术详述
Promise可以把几个异步操作之间的关系变成同步的,保证在执行下一个异步操作时,前一个异步操作已经执行完毕。
Promise对象必然处于以下几种状态之一:
待定(pending): 初始状态,既没有被兑现,也没有被拒绝。
已兑现(fulfilled): 意味着操作成功完成。
已拒绝(rejected): 意味着操作失败。
当Promise处于已兑现或者已拒绝状态时,用Promise的then方法排列起来的相关处理程序就会被调用,调用已兑现时或者已拒绝的回调函数。
- resolve()函数会让promise对象的状态变为已兑现
- 如果代码中出现了异常,promise对象会变为已拒绝
代码:
new Promise(function(resolve, reject) {
request({
url: app.globalData.baseUrl+'/api/party/partymes',
method: 'GET',
data: {
partyId: parseInt(_this.data.partyID)
},
success: function (res) {
resolve(data.images);
},
fail: function (res) {
console.log(res);
reject()
}
});
}).then((images) => {
console.log('publisherID--------', this.data.partyPublisherID)
this.setData({
imageUrlsArr: processSuffix(images)
})
let promise = this.getPublisherMessage()
return promise
}).then(() => {
return this.getUserId()
}).then(() => {
let {partyParticipantsId} = this.data
this.getMembersInfoArr()
}).then(() => {
wx.hideLoading({
success: (res) => {},
})
})
这里有很明显的链式调用,几个then()都可以当成异步操作,他们之间的关系是同步的,后一个异步操作执行时
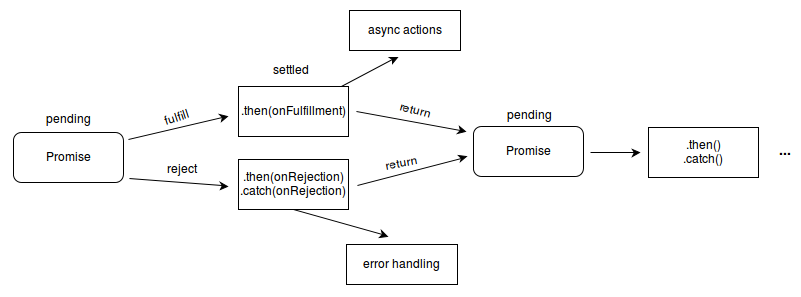
流程图:

三、困难和解决过程
困难:定义了一个方法,方法里面有异步操作。在代码中调用该方法,需要保证该方法中的异步操作执行完后再执行下一步。如下:
function test(){
setTimeout(() => saySomething("10 seconds passed"), 10000);
}
{
test();
console.log("输出");
}
解决方法:可以在方法中返回一个promise,利用promise已兑现时的回调函数来保证执行顺序的正确
function test(){
const wait = ms => new Promise(resolve => setTimeout(resolve, ms));
return wait(10000).then(() => saySomething("10 seconds")).catch(failureCallback);
}
{
test();
console.log("输出");
}
这样就会保证“输出”在“10 seconds passed”后输出
四、总结
异步操作是个需要好好处理的点,除了Promise以外还有其他需要学习的处理异步操作的方法,Promise还有许多实用的方法,还需要继续学习。


