vue 中 keepAlive
项目开发中在用户由分类页category进入detail需保存用户状态,查阅了Vue官网后,发现vue2.0提供了一个keep-alive组件。
keep-alive的介绍如下:
1,把切换出去的组件保留在内存中,可以保留它的状态或避免重新渲染。
2、<keep-alive>是抽象组件,它自身不会渲染DOM元素,也不会出现在父组件链中。
3、当组件在 <keep-alive> 内被切换,它的 activated 和 deactivated 这两个生命周期钩子函数将会被对应执行。
注:在 2.2.0 及其更高版本中,activated 和 deactivated 将会在 <keep-alive> 树内的所有嵌套组件中触发。
使用方法包括以下几种:
1)基本用法:使用keep-alive直接包裹组件
<keep-alive>
<component :is="view"></component>
</keep-alive>
<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
如果需要缓存整个项目,则如下设置:
<keep-alive>
<router-alive> </router-view>
</keep-alive>
2)缓存部分页面或者组件,使用route.meta属性
在App.vue中改造如下
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
项目中router中缓存页面路由设置:
{
name: 'category',
path: '/tingshu/category',
component: Category,
meta: { keepAlive: true }
}
//Category组件使用keep-alive,将保存在内存中。
3)使用新增属性include/exclude
vue2.1.0 新增了include,exclude俩个属性,允许组件有条件的缓存。二者都可以用逗号分隔字符串、正则表达式或一个数组来表示。
<!-- 逗号分隔字符串 -->
<keep-alive include="a,b">
<component :is="view"></component>
</keep-alive>
<!-- 正则表达式 (使用 `v-bind`) -->
<keep-alive :include="/a|b/">
<component :is="view"></component>
</keep-alive>
<!-- 数组 (使用 `v-bind`) -->
<keep-alive :include="['a', 'b']">
<component :is="view"></component>
</keep-alive>
匹配首先检查组件自身的 name 选项,如果 name 选项不可用,则匹配它的局部注册名称 (父组件 components 选项的键值)。匿名组件不能被匹配。
4)动态判断,使用v-bind:include
<keep-alive :include="includedComponents">
<router-view></router-view>
</keep-alive>
includedComponents动态设置即可
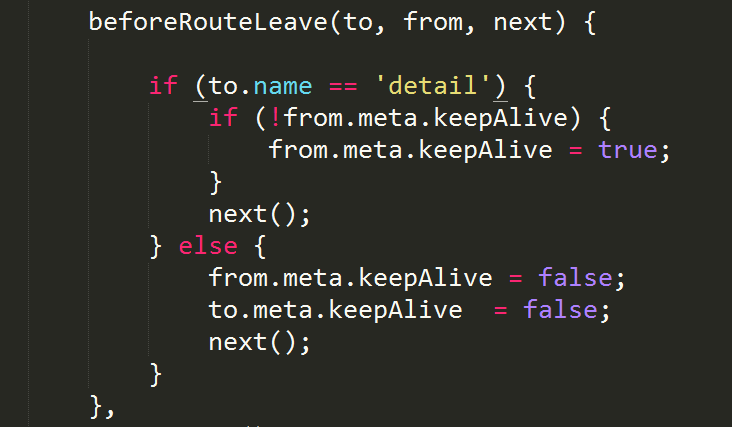
5)使用beforeRouteLeave或者afterEach中进行拦截处理
如在项目在Category组件中的设置:

在beforeRouteLeave中to.name根据具体的路由进行动态缓存设置。
keep-alive的基本介绍完毕,如有纰漏还请多指教。
才疏学浅,希望对大家的学习有帮助,有错误之处麻烦指出。


