观察者模式
观察者模式: 出版者 + 订阅者 = 观察者模式
对象间的一对多依赖: 当一个对象的状态改变时, 它的所有依赖者都会收到通知并更新
主题是真正拥有数据的人, 在数据变化时更新, 比起让许多对象控制同一份数据, 可以得到更干净的oo设计;
设计原则: 交互对象之间的松耦合设计而努力

Java中利用观察者模式的地方: Swing中的监听器吧, actionListener, 监听的组件一有变换, 就会做出相应的反应;
还有一个推数据(push)和拉数据(pull)的问题:
1.push应该就是主题变化后会把整个数据传给观察者对象, 不管你需不需要照单全收;
2.pull应该是传一个数据对象, 观察者你需要什么数据, 自己通过这个对象来拿;
Example: 简单的气象站应用----->气象数据改变, 显示面板改变
主题: 气象数据
观察者: 显示面板
附: 简单的气象站数据更新代码实例
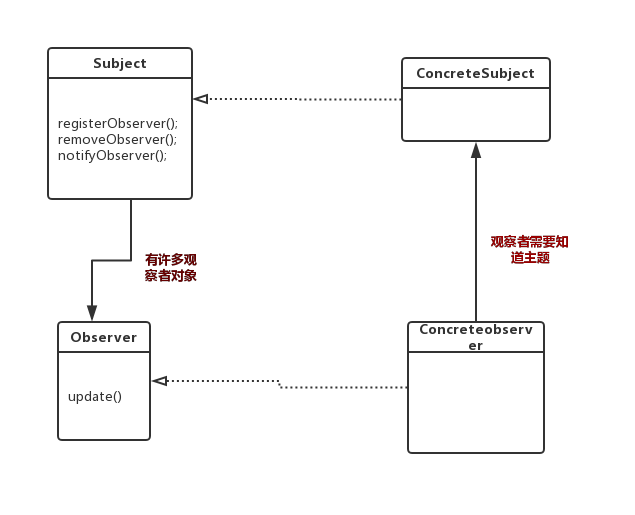
public interface Subject { //定义一个主题接口 void registerObserver(Observer o); void removeObserver(Observer o); void notifyObserver(); }
import java.util.ArrayList; import java.util.List; public class WeatherData implements Subject { private double temperature; //具体数据 private double humity; List<Observer> observers; //保存观察者对象 public WeatherData() { this.observers = new ArrayList<>(); } @Override public void registerObserver(Observer o) { observers.add(o); } @Override public void removeObserver(Observer o) { int index = observers.indexOf(o); if (index >= 0) { observers.remove(o); } } @Override public void notifyObserver() { for (Observer o : observers) { o.update(temperature, humity); } } public void weatherDataChanged() { notifyObserver(); } public void setWeather(double temperature, double humity) { this.temperature = temperature; this.humity = humity; weatherDataChanged(); } }
public interface Observer { //Observer接口 void update(double temper, double humity); }
public class DisplayBoard implements Observer { //实现了观察者接口的具体类, 主题变化, 会自动调用update(),使之随之变化 private double humity; private Subject subject; public DisplayBoard(Subject subject) { this.subject = subject; subject.registerObserver(this); } @Override public void update(double temper, double humity) { this.humity = humity; System.out.println("Humity: " + humity); } }


