JavaScript
document.getElementById('i1')
<div id="i1">测试标签2</div>
tag=document.getElementById('i1');
<div id="i1">测试标签2</div>
tag.innerText
"测试标签2"
text=tag.innerText;
"测试标签2"
text
"测试标签2"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">测试标签2</div>
<script>
function f1() {
var tag=document.getElementById('i1');//根据id获得标签内容,定义给局部变量接受
var content=tag.innerText;//获得标签内的文本
var f=content.charAt(0);//获得文本的第一个字符
var l=content.substring(1,content.length)//文本第一个字符到最后一个字符
var new_content=l+f;//进行字符的拼接
tag.innerText=new_content
}
setInterval("f1()",500)
</script>
</body>
</html>
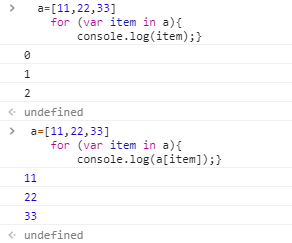
第一种for循环 循环的元素是索引

b={'k1':'v1','k2':'v2'}
for (var item in b){
console.log(item)
;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">测试标签2</div>
<script>
function f1() {
var tag=document.getElementById('i1');//根据id获得标签内容,定义给局部变量接受
var content=tag.innerText;//获得标签内的文本
var f=content.charAt(0);//获得文本的第一个字符
var l=content.substring(1,content.length)//文本第一个字符到最后一个字符
var new_content=l+f;//进行字符的拼接
tag.innerText=new_content
}
//第一种for循环 循环元素是索引
a=[11,22,33]
for (var item in a){
console.log(a[item])
}
//第一种for循环 循环元素是key
b={'k1':'v1','k2':'v2'}
for (var item in b){
console.log(b[item])
}
setInterval("f1()",500)
</script>
</body>
</html>


