WPF中画蚂蚁线的实现
这是一个比较偏的功能,看了其他的很多博客都没有介绍,最后看自己试出来了.
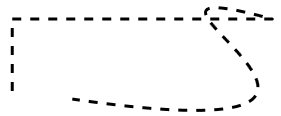
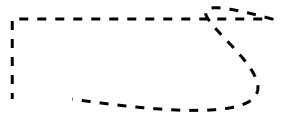
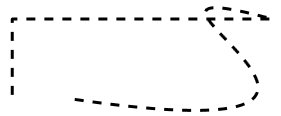
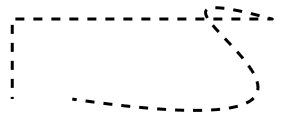
先上效果图

<Path Data="M 100,240 C 510,300 80,100 300,160 H40 v80" StrokeDashArray="3 3" StrokeDashOffset="1" Stroke="Black" StrokeThickness="3" StrokeLineJoin="Round" StrokeStartLineCap="Flat" > <Path.Triggers> <EventTrigger RoutedEvent="Loaded"> <BeginStoryboard> <Storyboard RepeatBehavior="Forever"> <DoubleAnimation Storyboard.TargetProperty="StrokeDashOffset" From="0" To="6" Duration="0:0:0:0.2"/> </Storyboard> </BeginStoryboard> </EventTrigger> </Path.Triggers> </Path>
目前还不知道怎么把蚂蚁线中的 图形从 dashed(-) 改成arrow(箭头) 或其他图形. 如果谁有优雅的方法请麻烦分享一下 ^ ^
分类:
WPF







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏