vue项目跨域和路由问题
一、vue跨域
跨域是浏览器的安全策略,当域名或端口跟目标网址不一致时就会触发。
详细可以去这看看:去看看
当开发阶段,如果出现跨域,因为默认node开发中的服务时127.0.0.1:5173
而请求后端时,地址肯定不是这个,就会触发跨域的问题。
开发中可以修改配置来解决这个问题
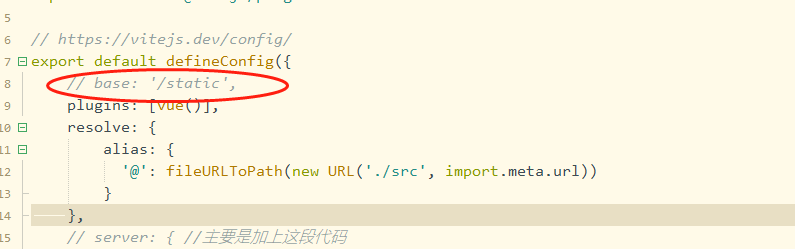
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
// base: '/static',
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
// server: { //主要是加上这段代码
// host: '127.0.0.1',
// port: 5173,
// proxy: {
// '/chat': {
// target: 'http://43.153.65.166/chat', //实际请求地址
// changeOrigin: true,
// rewrite: (path) => path.replace(/^\/chat/, '')
// },
// }
// },
server: { //主要是加上这段代码
host: '127.0.0.1',
port: 5173,
proxy: {
'/api': {
target: 'http://127.0.0.1:8080', //实际请求地址
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
},
}
}
})
这个配置是把 127.0.0.1:5173作为代理服务器。
然后当 路由为 /api 时,就请求目标网址 127.0.0.1:8080
这样就不会触发跨域的问题了
2.当部署到正式环境时,可以用nginx 配置,解决跨域问题
配置两个分发, 将/api/ 请求发送到其他服务器, 将/ 请求放到dist目录下的index.html,文件。
location /api/ { include uwsgi_params; uwsgi_pass 127.0.0.1:5000; } location /{ root /home/ubuntu/Desktop/dist; index index.html index.htm; try_files $uri $uri/ /index.html; # 这个可以解决vue-router 刷新404问题
}
二 vue路由
1.当使用H5开发时,前端会有两种路由。
hash路由, history路由
- hash就是完整的url地址#后面的内容
- history路由就是跟网站地址差不多,但实际路由时不一样的。
详细可参考这: 去看看
history仿真路由,但是也会导致一个问题。
就是刷新就会404.
这是由于history路由是在vue应用内部的,如果在应用内部跳转,不会出现404,但是刷新请求会先去服务器请求数据,但是按地址寻找,服务器是没有数据的,所以就会导致404.
要解决这个问题,在nginx 配置里就可以添加一段
location /{
root /home/ubuntu/Desktop/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html; # 这个可以解决vue-router 刷新404问题
}
2.如果需要将vue项目嵌入flask
那就需要将配置里加入

如果不加入会出现引入错误。
然后将 npm run build 命令执行后生成dist文件拆分。

将index.html 放入 flask 项目的 templates文件夹. 将其他文件放入 static文件夹下面
然后在flask里配置路由。
return render_template('index.html')
然后在对应路由就可以看到页面了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人