vue 安装
一、vue 简介。
二、vue 安装。
三、遇到的问题
一、vue 简介。
vue 是一个前端框架。我本人没有那么多专业名词。但是就使用来说,就是开发速度快,方便。
如果想看详细介绍,去 官网 就好
二、vue 安装。
前置条件,如果要装vue, 那得先装nodejs,不只要可以去看看 nodejs安装,也可以自行百度。
官网上写的是
npm init vue@latest
我用过这个命令,不知道为什么装的是vue2。所以你挑vue的版本,最好按下面的指令
装vue2
npm init vue@2
装vue3
npm init vue@3
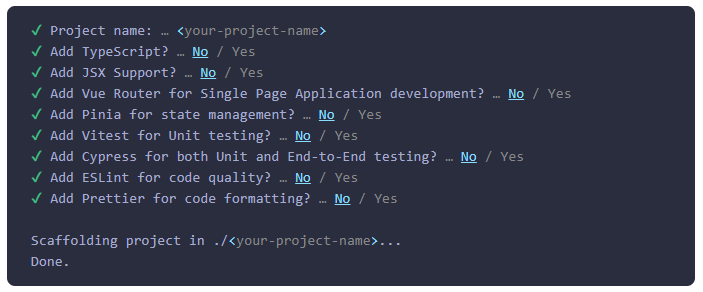
借用官方的图片

第一个是 设置你的项目名称,如果没有直接回车,会创建默认文件夹vue-project, 如果设置了,就会创建你命名的文件夹。
第二个是是否要用typescript, 方向键左右可以选择 no 或者yes, no 就是不需要安装, yes 就是要。
第三个是否要jsx 支持
第四个要不要添加路由
第五个是是否添加状态管理 推荐pinia
第六个是不是要添加单元测试
第七个是否添加端到端测试
第八个是否添加ESLint做代码质量检查
第九个是否添加Perttier进行代码格式化
说实话,上面有很多功能我确实不怎么了解,所以也就不去推荐什么了,我自己是不了解的东西就没装。
然后进入项目文件夹
cd vue-project(如果你设置了项目名,这里就填项目名)
然后
npm install
等执行完后,
npm run dev
然后就开启了本地调试,访问它返回的地址,就可以看到页面了。
如果你是html开发的,也可以引入js。
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
也可以下载到本地然后,再引入。
之前新手期就是这么搞的,不怎么推荐,很麻烦,而且问题很多。网上也没什么人用这种方式,所以找问题答案也少。
三、遇到的问题
暂时没问题,遇到问题再添加。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具