软件工程实践2019第五次作业--结对编程的实现
本次作业博客
https://edu.cnblogs.com/campus/fzu/2019FZUSEZ/homework/8736
GitHub地址
https://github.com/noapanda/031702601-031702603
1、具体分工
罗爱玥:UI设计,后期美化,博客撰写
https://www.cnblogs.com/Leslie529-031702601/
钟玲:代码编写,测试
https://www.cnblogs.com/noapanda/
2、PSP表格
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| 计划 | 30 | 40 |
| 估计这个任务需要多少时间 | 1190 | 2660 |
| 开发 | 1520 | 2510 |
| 需求分析 (包括学习新技术) | 450 | 900 |
| 生成设计文档 | 0 | 0 |
| 设计复审 | 60 | 180 |
| 代码规范 (为目前的开发制定合适的规范) | 30 | 40 |
| 具体设计 | 30 | 40 |
| 具体编码 | 900 | 1250 |
| 代码复审 | 20 | 30 |
| 测试(自我测试,修改代码,提交修改) | 30 | 70 |
| 报告 | 120 | 150 |
| 测试报告 | 40 | 40 |
| 计算工作量 | 20 | 20 |
| 事后总结, 并提出过程改进计划 | 60 | 90 |
| 合计 | 1670 | 2700 |
3、解题思路描述与设计实现说明
(1)代码组织与内部实现设计
利用jQuery EasyUI 插件实现基础菜单树,构建输入文本信息的文本框,以及点击即生成树的按钮,对文本信息进行切割生成各节点。
(2)代码的关键与关键实现部分流程
forEach(function()):遍历每一行
indexOf():查找字符信息出现的位置
substring():提取指定下标之间的字符
split():切割字符
createNode():创建节点
push():将字符信息推入节点
通过关键字"导师:","级博士生:","级硕士生:","级本科生:"和"、"对文本字符串进行切割
(3)关键代码(源代码中有详细注释)
- 代码为树的创建以及各节点内容的写入
1 <script type="text/javascript"> 2 3 $(function(){ 4 5 //createTree(); 6 7 }); 8 9 function btnClick(){//按钮点击事件 10 var getData = $("#dataId").val();//获取输入的文本数据 11 getData = getData.split(" ").join("");//替换所有空格 12 var root = {"text":"师门树",id:"1",children:[]}//创建根节点 13 14 var arr = getData.split("\n");//获取每行数据 15 16 var indexValue = 0; 17 arr.forEach(function(data){//循环每一行数据 18 if(data==""||data==null){ 19 indexValue++; 20 return; 21 } 22 if(data.indexOf("导师:")>=0){//获取导师数据 23 var index = data.indexOf(":"); 24 var pNodeData = data.substring(0,index); 25 var pNode = createNode(pNodeData);//创建节点 26 27 data = data.substring(index+1,data.length);//获取导师名字 28 var subArr = data.split("、"); 29 subArr.forEach(function(subData){ 30 var node = createNode(subData); 31 pNode.children.push(node); 32 }) 33 34 root.children.push(pNode); 35 } 36 37 if(data.indexOf("级博士生:")>=0||data.indexOf("级硕士生:")>=0||data.indexOf("级本科生:")>=0){//获取本科生数据 38 var index = data.indexOf(":"); 39 var pNodeData = data.substring(0,index);//获取数据 40 41 var index2 = pNodeData.indexOf("级"); 42 43 var a = pNodeData.substring(0,index2+1);//获取级数 44 var b = data.substring(index2+1,pNodeData.length)//获取博士生or硕士生or本科生 45 46 var aNode = createNode(a); 47 var bNode = createNode(b); 48 49 data = data.substring(index+1,data.length);//获取学生 50 var subArr = data.split("、"); 51 subArr.forEach(function(subData){ 52 var node = createNode(subData); 53 aNode.children.push(node); 54 }) 55 56 bNode.children.push(aNode); 57 58 if(root.children.length>0){ 59 root.children[indexValue].children[0].children.push(bNode); 60 }else{ 61 root.children.push(pNode); 62 }//添加子节点 63 64 65 } 66 67 }) 68 69 70 var tree = new Array(); 71 tree.push(root); 72 createTree(tree);//创建树 73 } 74 75 function createNode(text){//创建节点数据 76 return {text:text,children:[]} 77 } 78 79 function createTree(data){ 80 81 $('#tt').tree({ 82 lines:true,//是否显示树线 83 data:data 84 }); 85 } 86 87 </script>
- 以下代码为创建输入文本框
1 <style> 2 textarea { 3 -webkit-appearance: textarea; 4 width:600px; 5 height:300px; 6 style=background-attachment: fixed; background-image: url("https://c-ssl.duitang.com/uploads/item/201907/10/20190710163248_4LmcH.thumb.700_0.jpeg"); 7 -webkit-rtl-ordering: logical; 8 flex-direction: column; 9 resize: auto; 10 cursor: text; 11 white-space: pre-wrap; 12 overflow-wrap: break-word; 13 border-width: 2px; 14 border-style: solid; 15 border-color: initial; 16 border-image: initial; 17 padding: 12px; 18 } 19 </style><!-- 输入框格式 -->
- 以下代码为按钮“建立树”的创建
<div><button id=' begin' style="height: 50px;width: 100px; font-size: 20px; background: #73C5EE" onclick="btnClick()">建立树</button></div>
4、成果展示
(1)完整的前端页面(源代码中在文本输入框加入样例以方便查看)
- 实现家族树基本功能:文本输入框&按钮“建立树”&放置文本树的框架“创建树”,分别呈上中下结构排列

(2)文本输入框与按钮

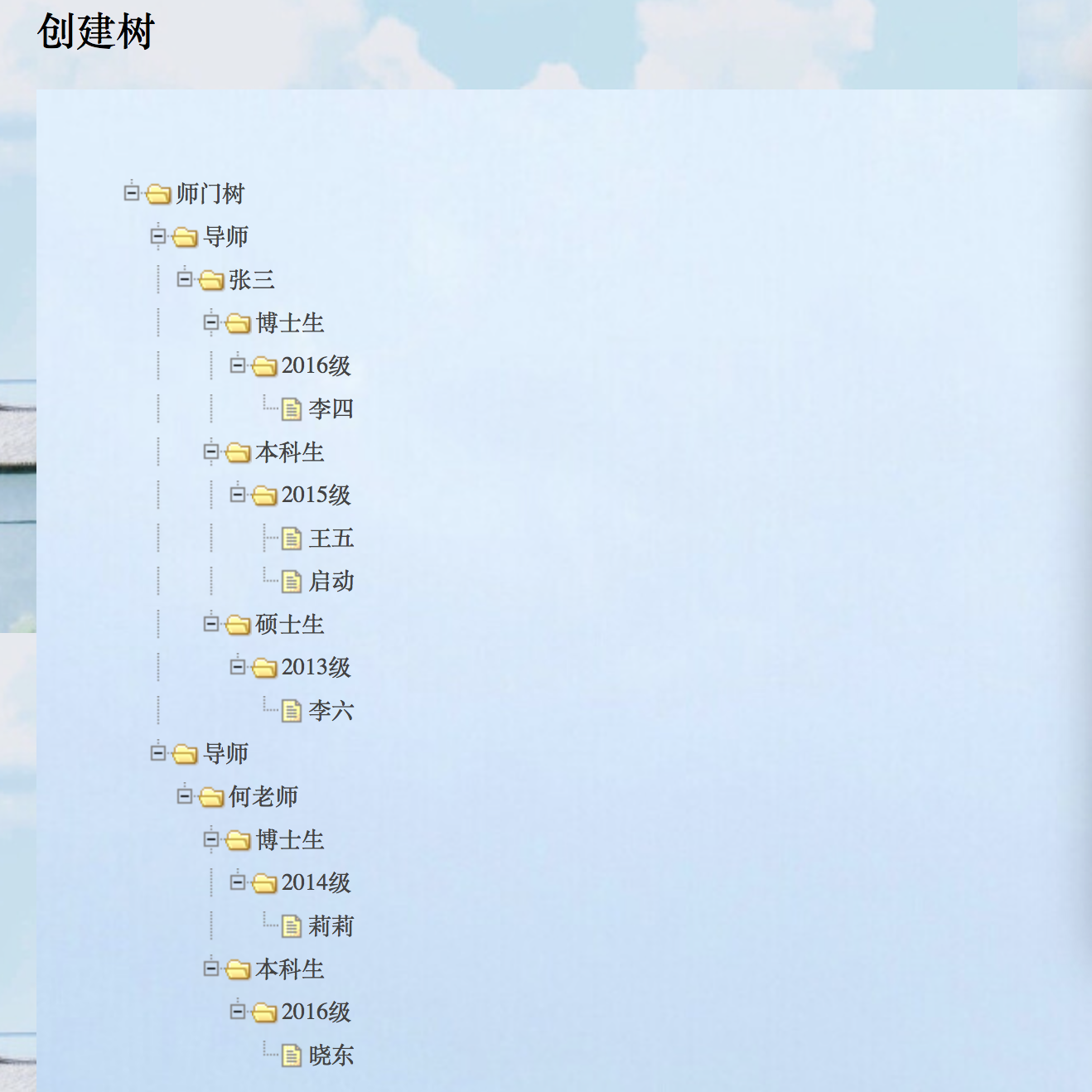
(3)在文本输入框输入样例后创建的树,初始树是完全展开的

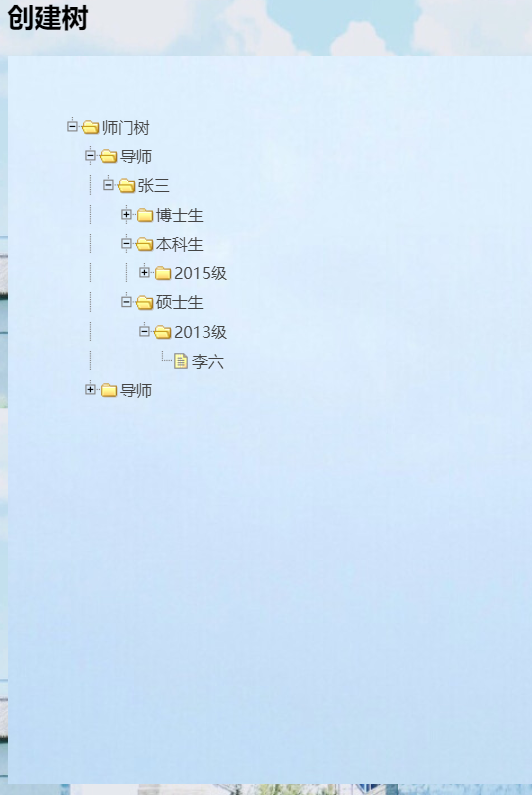
(4)点击“导师”这一节点前的 “+/-” 按钮可对导师节点进行展开/收缩

(5)点击导师的姓名或者XX生或者XXXX级节点前的“+/-”可对各节点进行展开和/收缩

注:学生姓名的节点是不可展开的
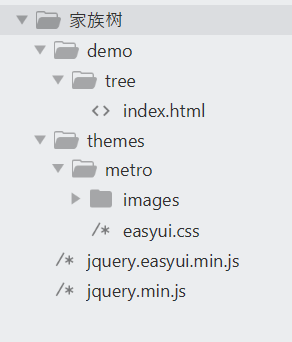
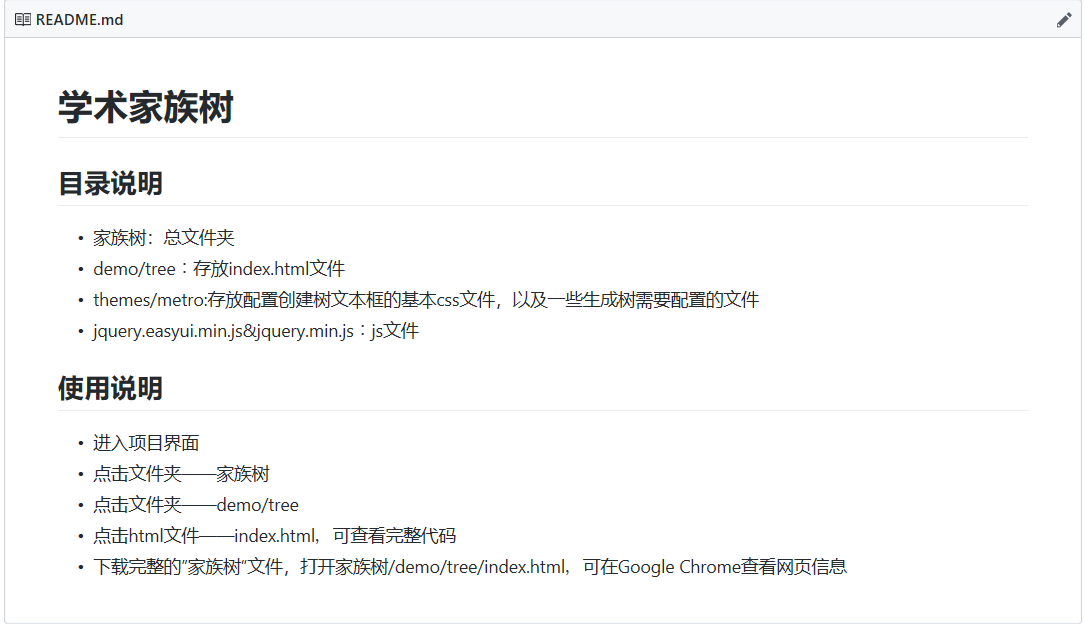
5、在博客中给出目录说明和使用说明


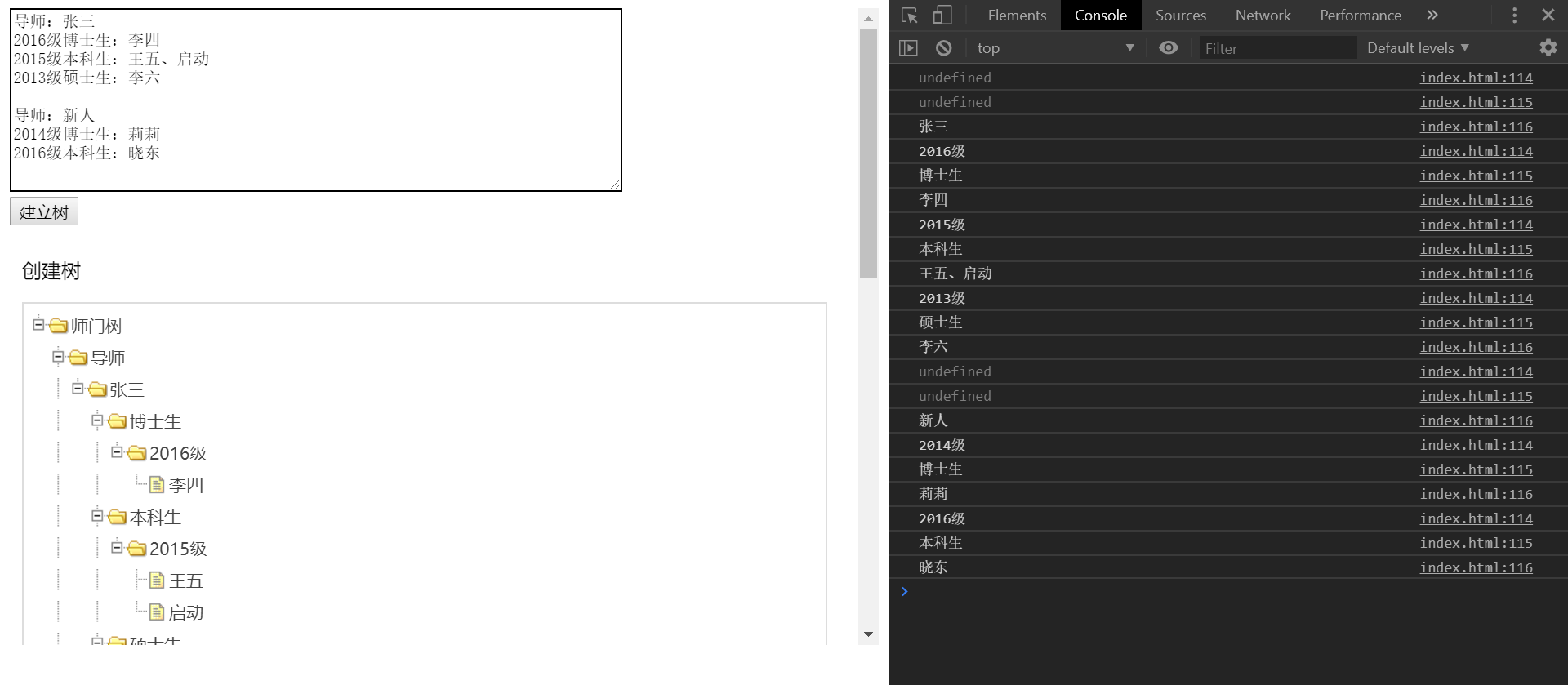
6、单元测试
我们选用的Google浏览器F12快捷键通过console.log()进行测试

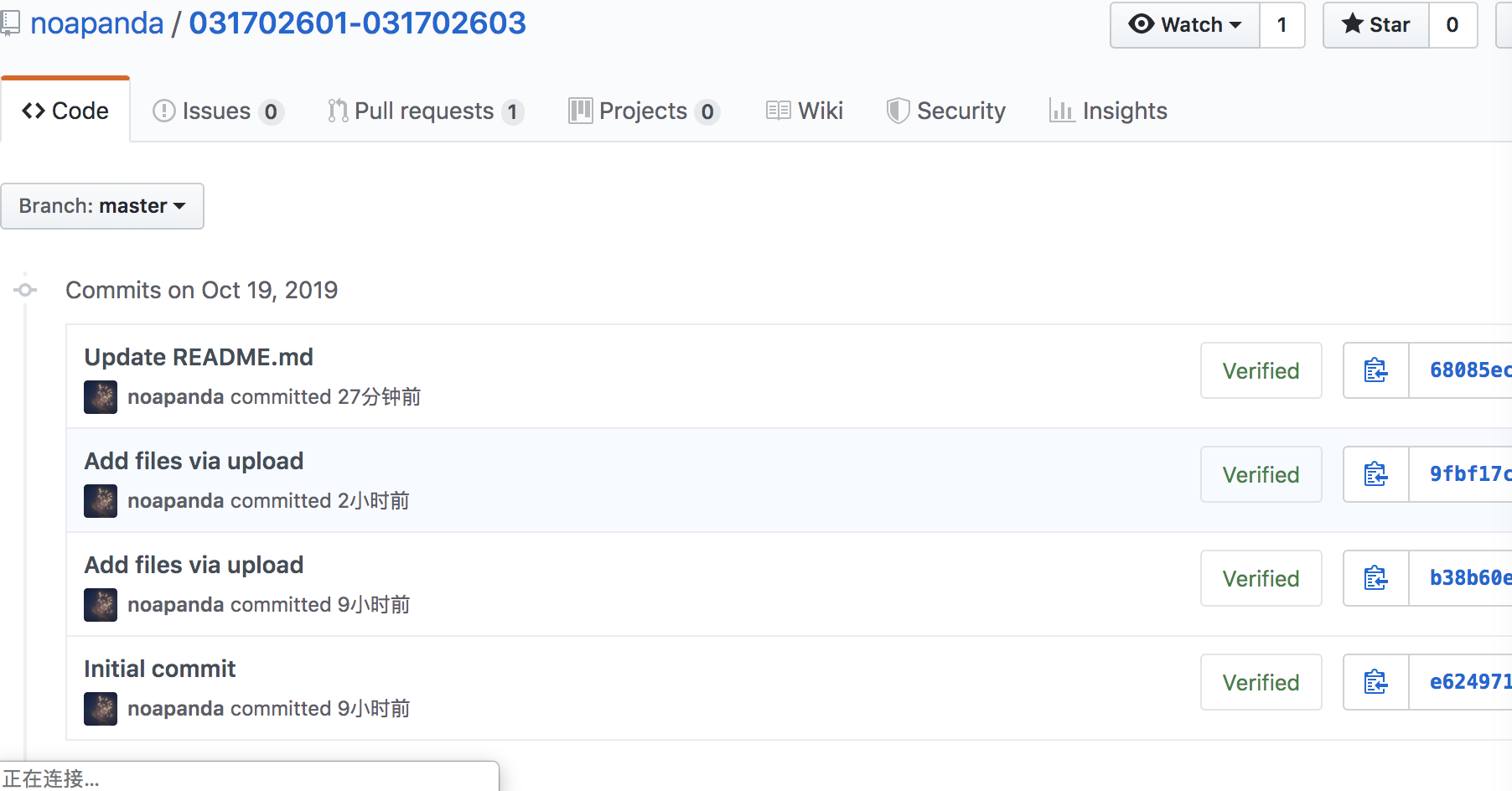
7、GitHub代码签入记录


8、遇到的问题
问题描述:js语言不熟悉,导致很多语法错误和逻辑错误;文本框和按钮格式别扭
解决方法:百度&知乎&B站&问同学
主要是查看各大官网以及学习网站(例如:W3school jQuery官网等)
是否已解决:已解决
收获:学会了一些html+css+js语言的正确操作
9、评价你的队友
罗爱玥
优点:
队友很努力,很好学,这周一直在肝,我都替她困。
缺点:
希望她对自己好点,不要年少不知肝贵。
钟玲
优点:
有求必应,愿意学也很用心,这次页面的美观设计由她完成,审美hin好捏(而且很关心我的身体(不是))
缺点:
希望沟通交流更多一些。


