github pages使用cloudflare加速自定义域名概要
首先,整个操作涉及三个管理方
- githubpages
- cloudflare的DNS解析设置
- 自定义域名的解析设置
其次,你需要知悉这些内容
- DNS及CNAME解析
- github pages的基本部署
- 域名的基础管理
- cloudflare的基本域名添加及解析管理
概要步骤
github pages部分
- 在github pages页面,先启用部署(Build and deployment)
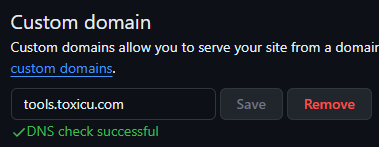
- 启用部署后才能看到自定义域名的选项(Custom domain),就下面这玩意儿

注:我是已经配好了再来截的图,所以check后是绿色的successful了
- 这里填上自己要使用的域名(比如我这里填的子域名
tools.toxicu.com) - 填好后,它会自动检测DNS,不用管,反正cf和域名解析没配置,这里肯定是失败的。也可以点击
DNS CHECK手动检测 - 在配置后,github在项目根路径下生成一个CNAME文件(其实里面就写了一个网址),要确保部署分支下有这个CNAME文件,不然你会遇到404的问题。比如在自动部署的vue项目中,可以把它放在
public文件夹下
cloudflare部分
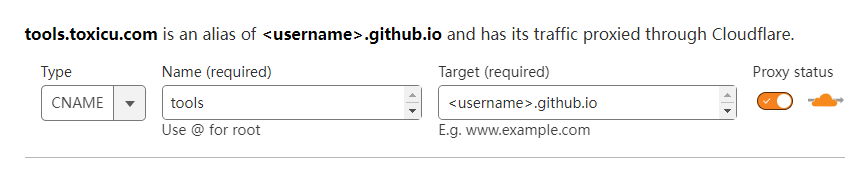
- 在DNS解析设置界面添加一条CNAME记录,其中的username是仓库所在帐户的用户名(github.io后面啥都不用,不要画蛇添足)

- 保存后,cloudflare就知道这条记录要解析到github.io了
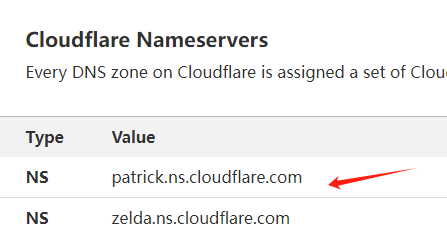
- 在DNS解析设置同一页面,往下滚动,有个cloudflare DNS的东东(这个待会儿会用到)

域名管理部分
- 在自己域名DNS解析中添加一条CNAME记录,解析到cloudflare的DNS(从上面提到的那个位置挑个DNS就行)
- 保存后,等DNS生效后,就能够正常访问了(示例 tools.toxicu.com)(在github pages页面检查DNS的话,会看到如前面图中一样的
DNS check successful字样)
总结
整个过程其实也好理解:
- 个人域名配置解析到cloudflare的DNS
- cloudflare再解析到github pages
- github page再根据对应git用户帐户下配置的自定义域名解析到相应的页面


