pycharm创建Flask项目,jinja自动补全,flask智能提示
pycharm创建Flask项目,jinja自动补全,flask智能提示
之前一直都是用在idea里创建空项目然后导入,之后就没有各种的智能提示,在选择文类,选择模板之类的地方就会很麻烦。
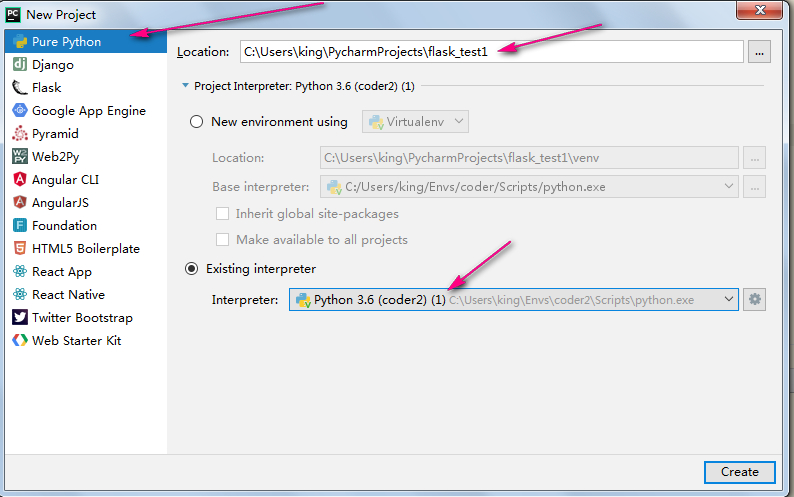
步骤1:用pycharm创建空项目
我这里是选择了python虚拟环境...不用虚拟环境的正常选系统python环境就可以...这个无所谓了..

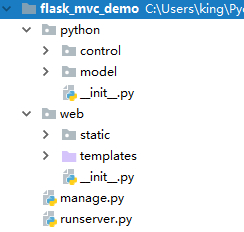
步骤2:补全项目结构
这一步也无所谓...我也不太会python,也不知道标准的结构是什么样子的...只是为了我以后快速实现方便...请跳过直接看第3步.
该demo代码,我的github地址:https://github.com/GoldArowana/flask_mvc_demo
下载后可能需要重新指定python运行环境

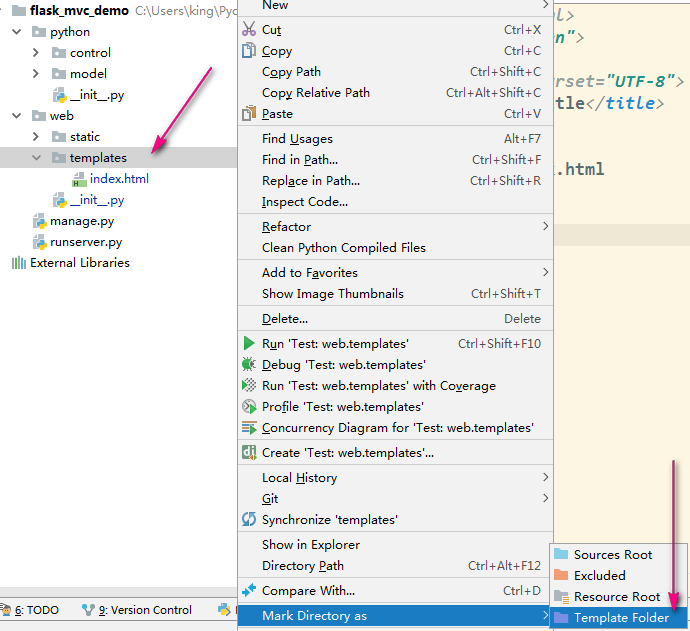
步骤3:jinja自动补全
将templates标记为模板文件夹。被标记后,模板文件夹会变为淡紫色的。

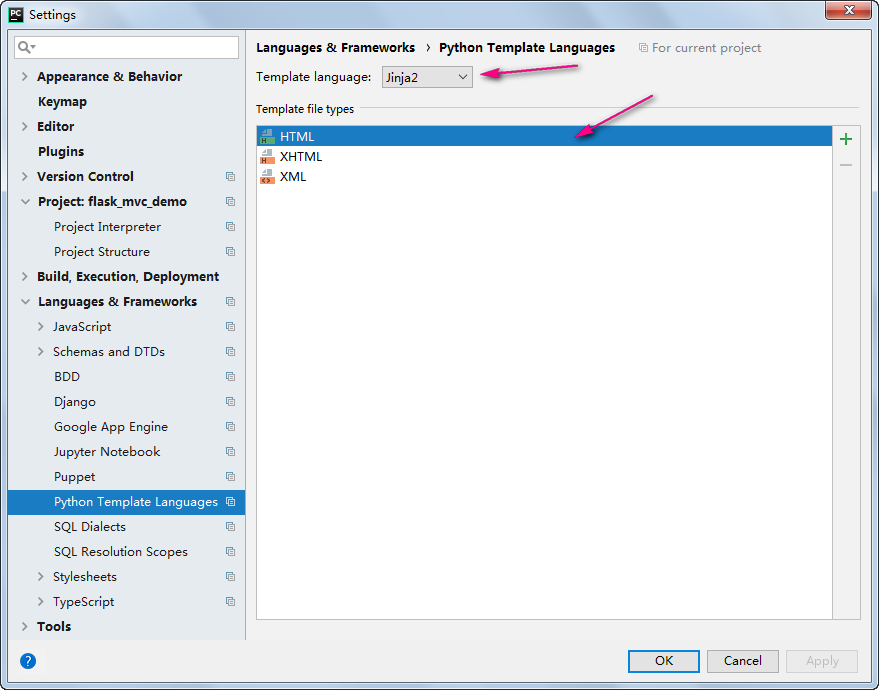
此时可能会提示‘您未指定模板语言’的英文提示,进一步来选择模板语言。也有可能不提示...不提示一般就是默认选好了。可以手动进设置里确认一下。

可以看到jinja能自动补全了

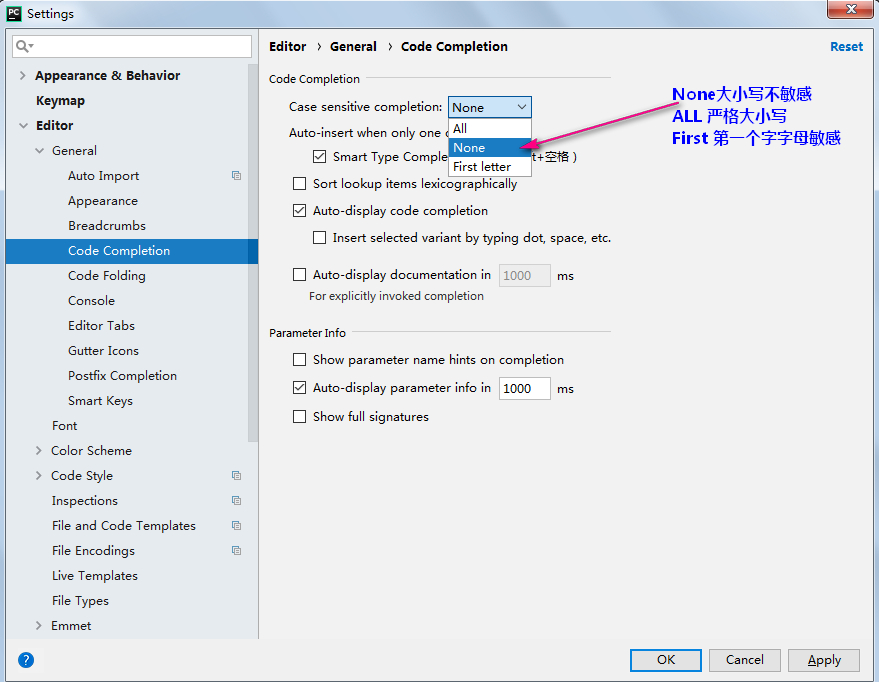
步骤4:智能提示大小写敏感,None忽略大小写

步骤5:flask智能提示
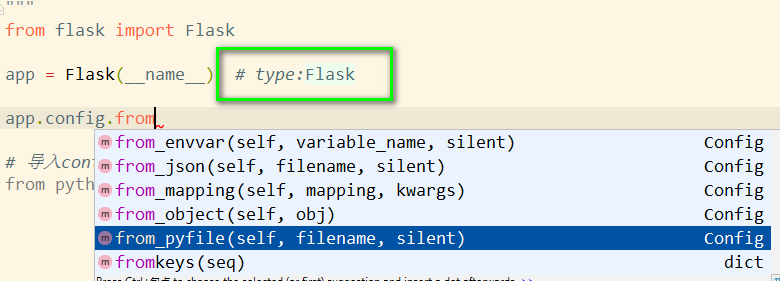
进入到web/__init__.py文件,在后面添加类型注解 # type:相应的类型
下面以Flask实例的对象app为例,当输入到'app.'就开始智能提示了。(加类型注解之前就什么都不提示)

flask标注类型的更多方式请看这里:http://blog.csdn.net/nima1994/article/details/70344682
---------------------------------------------------------
学如不及,犹恐失之
学如不及,犹恐失之


