js中的replace方法和自定义replaceAll方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>String字符串测试</title>
</head>
<body>
<input type="submit" value="replace" onclick="replace()">
<input type="submit" value="replaceAll" onclick="replaceAll()">
<script type="text/javascript">
var testStr = "F:\\Develop\\tomcat\\apache-tomcat-7.0.73\\conf\\server.xml";
var value = "6#6#6#6#6#6#6";
function replace() {
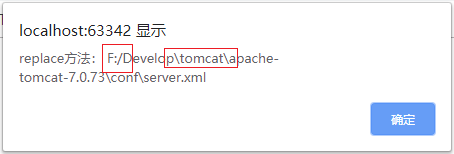
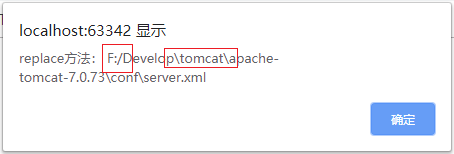
alert("replace方法: " + testStr.replace("\\", "/"));
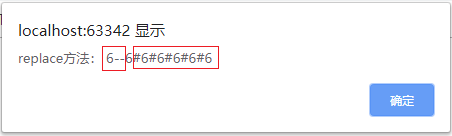
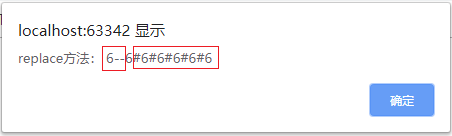
alert("replace方法: " + value.replace("#", "--"));
}
function replaceAll() {
// g,表示全部替换。
var reg = new RegExp("#", "g");
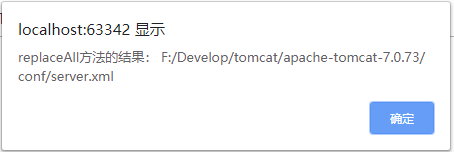
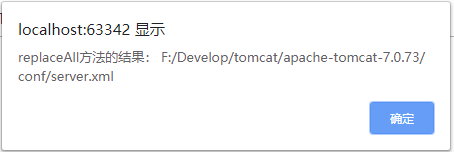
alert("replaceAll方法的结果: " + testStr.replace(/\\/g, "/"));
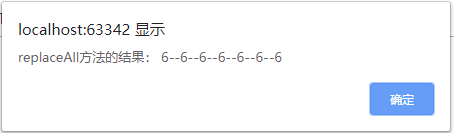
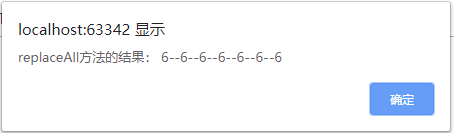
alert("replaceAll方法的结果: " + value.replace(reg, "--"));
}
</script>
</body>
</html>
弹出的测试结果分别为:
replace方法的结果为:只替换了第一个/号和第一个#号


replaceAll方法的结果为:用正则表达式,可以将所有匹配的结果全部替换


总结:
replace()方法只能替换目标字符串的第一个匹配的字符串,如果想要将目标字符串全部替换的话,JavaScript没有replaceAll方法,因此要用正则表达式打到replaceAll的效果,如上所示。