Element calendar农历日历
element组件calendar目前不支持农历日历,故引用中国农历(阴阳历)和西元阳历即公历互转JavaScript库。
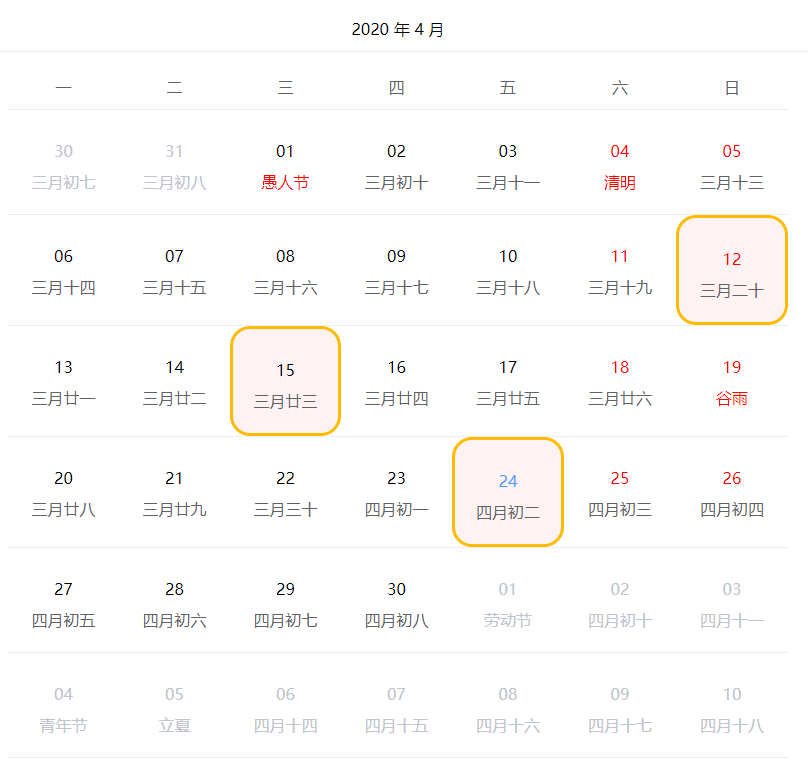
自定义该组件主要为了实现多选日期 和 高亮显示节假日的功能。显示效果如下:

1、为了能用简单的html实现样例程序,将calendar.js的export去掉,通过JS引用的方式实现。
<!--vue引入 --> <script src="https://cdn.staticfile.org/vue/2.5.2/vue.min.js"></script> <!--element-ui引入组件 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <!--calendar引入 --> <script src="calendar.js"></script>
<!-- element-ui引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
2、添加el-calendar组件。通过设置名为 dateCell 的 scoped-slot 来自定义日历单元格中显示的内容。在 scoped-slot 可以获取到 date(当前单元格的日期), data(包括 type,isSelected,day 属性)。
<div id="app"> <el-calendar v-model="value" style="width: 820px"> <template slot="dateCell" slot-scope="{date, data}"> <div :class="{ selected : isSelected(date, data) }"> <div class="solar">{{ data.day.split('-')[2] }}</div> <div class="lunar" :class="{ festival : isFestival(date, data) }">{{ solarToLunar(date, data) }}</div> </div> </template> </el-calendar> </div>
3、JavaScript实现是否选中、自定义日历显示内容的功能
var Main = {
data() {
return {
// 设置value,会自动显示value对应月份,可以设置为selectedDates的第一个日期
value: '2020-04-12',
// 根据selectedDates设置选中日期
selectedDates: ['2020-04-12','2020-04-15','2020-04-24']
}
},
methods: {
// 是否选中日期
isSelected : function(slotDate, slotData) {
return this.selectedDates.includes(slotData.day)
},
// 是否节假日
isFestival(slotDate, slotData) {
let solarDayArr = slotData.day.split('-');
let lunarDay = calendar.solar2lunar(solarDayArr[0], solarDayArr[1], solarDayArr[2])
// 公历节日\农历节日\农历节气
let festAndTerm = [];
festAndTerm.push(lunarDay.festival == null ? '' : ' ' + lunarDay.festival)
festAndTerm.push(lunarDay.lunarFestival == null ? '' : '' + lunarDay.lunarFestival)
festAndTerm.push(lunarDay.Term == null ? '' : '' + lunarDay.Term)
festAndTerm = festAndTerm.join('')
return festAndTerm != ''
},
// 公历转农历
solarToLunar(slotDate, slotData) {
let solarDayArr = slotData.day.split('-');
let lunarDay = calendar.solar2lunar(solarDayArr[0], solarDayArr[1], solarDayArr[2])
// 农历日期
let lunarMD = lunarDay.IMonthCn + lunarDay.IDayCn
// 公历节日\农历节日\农历节气
let festAndTerm = [];
festAndTerm.push(lunarDay.festival == null ? '' : ' ' + lunarDay.festival)
festAndTerm.push(lunarDay.lunarFestival == null ? '' : '' + lunarDay.lunarFestival)
festAndTerm.push(lunarDay.Term == null ? '' : '' + lunarDay.Term)
festAndTerm = festAndTerm.join('')
return festAndTerm == '' ? lunarMD : festAndTerm
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
4、CSS实现自定义显示效果
/**隐藏上一月、本月、下一月*/
.el-calendar__button-group {
display: none;
}
/**月份居中*/
.el-calendar__title {
width: 100%;
text-align: center;
}
/**日期div的样式*/
.el-calendar-table tr td:first-child {
border-left: 0px;
}
.el-calendar-table td {
min-height: 110px;
min-width: 110px;
border-right: 0px;
}
.el-calendar-table td.is-selected {
background-color: white;
}
.el-calendar-table .el-calendar-day {
height: 100%;
padding: 0px;
text-align: center;
}
.el-calendar-table .el-calendar-day > div {
height: 104px;
}
/**日期div的样式-公历*/
.el-calendar-table .el-calendar-day > div .solar {
padding-top: 30px;
}
/**日期div的样式-农历*/
.el-calendar-table .el-calendar-day > div .lunar {
padding-top: 10px;
}
/**日期div的样式-选中*/
.el-calendar-table .el-calendar-day > div.selected {
background-color: #fef2f2;
border: 3px solid #fb0;
border-radius: 20px;
}
/**本月周末设置为红色*/
.el-calendar-table .current:nth-last-child(-n+2) .solar {
color: red;
}
/**本月农历设置为灰色*/
.el-calendar-table .current .lunar {
color: #606266;
}
/**本月农历节日设置为红色*/
.el-calendar-table .current .lunar.festival {
color: red;
}
/**禁用点击效果*/
/*.el-calendar-table td {*/
/*pointer-events: none;*/
/*}*/





