百度前端学习日记16——DOM
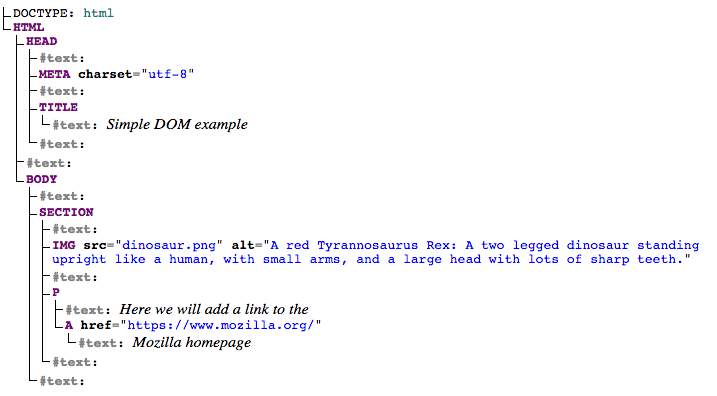
1.DOM树
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Simple DOM example</title>
</head>
<body>
<section>
<img src="dinosaur.png" alt="A red Tyrannosaurus Rex: A two legged dinosaur standing upright like a human, with small arms, and a large head with lots of sharp teeth.">
<p>Here we will add a link to the <a href="https://www.mozilla.org/">Mozilla homepage</a></p>
</section>
</body>
</html>
树的表示:

2.查找节点
- document.getElementById('id属性值'); 返回拥有指定id的第一个对象的引用
- document/element.getElementsByClassName('class属性值'); 返回拥有指定class的对象集;
- document/element.getElementsByTagName('标签名');返回拥有指定标签名的对象集合
- document.getElementsByName('name属性值'); 返回拥有指定名称的对象结合
- document/element.querySelector('CSS选择器'); 仅返回第一个匹配的元素
- document/element.querySelectorAll('CSS选择器'); 返回所有匹配的元素
- document.documentElement 获取页面中的HTML标签
- document.body 获取页面中的BODY标签
- document.all[''] 获取页面中的所有元素节点的对象集合型
- element.parent 返回父节点
3.创建节点
- document.createElement('元素名');创建新的元素节点
- document.createAttribute('属性名');创建新的属性节点
- document.createTextNode('文本内容');创建新的文本节点
- document.createComment('注释节点');创建新的注释节点
- document.createDocumentFragment( );创建文档片段节点
4.添加节点
- parent.appendChild( element/txt/comment/fragment );向父节点的最后一个子节点后追加新节点
- parent.insertBefore( newChild, existingChild );向父节点的某个特定子节点之前插入新节点
- element.setAttributeNode( attributeName );给元素增加属性节点
- element.setAttribute( attributeName, attributeValue );给元素增加指定属性,并设定属性值
5.向节点写入内容(element.innerHTML)
6.删除节点
- parentNode.removeChild( existingChild );删除已有的子节点,返回值为删除节点
- element.removeAttribute('属性名');删除具有指定属性名称的属性,无返回值
- element.removeAttributeNode( attrNode );删除指定属性,返回值为删除的属性
7修改节点
- parentNode.replaceChild( newChild, existingChild );用新节点替换父节点中已有的子节点
- element.setAttributeNode( attributeName ); 若原元素已有该节点,此操作能达到修改该属性值的目的
- element.setAttribute( attributeName, attributeValue ); 若原元素已有该节点,此操作能达到修改该属性值的目的



