微信小程序路过——新手不要错过哦!
应该算是入门篇, 从我怎么0基础然后沿着什么方向走,遇到的什么坑,如何方向解决,不过本人接触不是很多,所以也就了解有限。
小程序的前提:
1.小程序大小不允许超过2M。(也就是本地图片,大图精图不要在项目中添加过多,大部分用网络接口图片)
2.小程序跳转页面navigate API 最多跳转5层。
3.小程序实现列表展示 不必要非要使用ScrollView 来实现,正常view就可以
基础:
首先创建一个界面(四个文件):

js 就相当于网页的JS, json 相当于期初配置一些参数(比如:其中配置一个"enablePullDownRefresh": true 允许下拉刷新), wxml 相当于html页面 , wxss相当于CSS 页面。
ps:json中不能出现注释哦!
上面就是 小程序一些介绍
然后下面是他的一些坑:
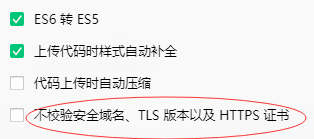
1.小程序访问域名 必须要是https 的,当然小程序的编辑器允许一种模式:

这个勾选上就可以测试使用,但是上线后必须要在微信公众平台上 填写安全域名。(这个东西有个问题就是 如果你用image控件直接访问连接的话,是没有限制的。)
2.控件赋值的,都是用的js中Data 变量统一 设置, 不像js那样直接Dome取值,或者jq取值。(相当于局部变量,全局变量),这估计也跟他 前台html代码如模板引擎的方式有关。
3.小程序的 特殊赋值方式,this.setData({}); 当然如果你在请求中使用这个 this 指针就会变更而不再是当前页面。
4.小程序 还是赋值
key = "commodity_info.Children[" + i + "].CreateTime"; this.setData({ [key]: "white", });
比如这种赋值方式,你需要在循环中给 页面变量赋值, 这时候就需要用到这种方法 拼接成字符串, 当然还要[]这样来转义一下,(跟sqlserver中一样)。
5.小程序页面变量,比如字典,想往其中插入值 ,我至今没有搜到方法(有知道的可以留个言谢谢),都是用的字符串拼接。
6.小程序的日期 系统只提供了 年/月/日/ 时:分:秒 这样的格式,自己如果想修改,可以在 utils 下 util.js中修改成自己想要的格式,代码很简单一看就明白的

也就是修改 红色标记这一块,就可以。
(ps:使用这个东西之前一般都要引入 js文件 如下:)
var util = require('../../utils/util.js'); var utilMd5 = require('../../utils/MD5Util.js'); var Parser = require("../../utils/xml/dom-parser");
sign = utilMd5.hexMD5(sign).toUpperCase();//使用方式
然后剩下这一点就留个记忆因为经常用:
<block wx:for='{{SettlementList}}' wx:for-item="Item" wx:key=""> </block>
wx:for-index="idx"//设置 for循环中的 index列表渲染(for循环)方法
<view wx:if="{{length > 5}}"> 1 </view> <view wx:elif="{{length > 2}}"> 2 </view> <view wx:else> 3 </view>
条件渲染(if判断)这两个 html页面比较常用
对了还有一个我经常用的小知识点,就是如果一个lable标签中 会根据判断 显示不同的值 ,可以用if这种条件渲染。
也可以用
<label class='commodityName'>{{item.FlowerGoodsTitle}}{{item.DogGoodsTitle}}</label>
当然也可以用这种方式, 因为页面最终都会变成文字,(局限性:就是一个有值得时候另一个肯定为空)



