Javascript DOM对象
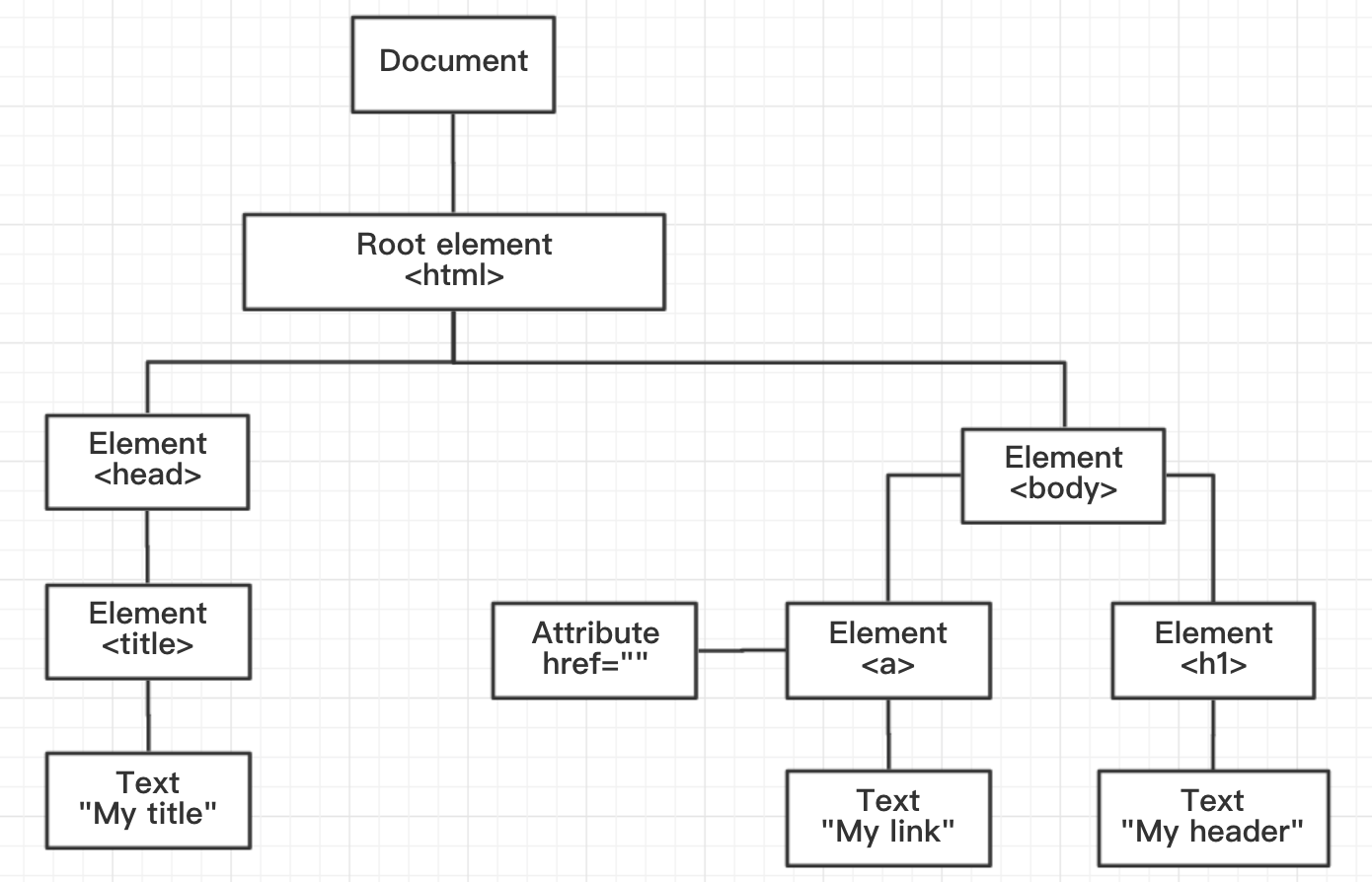
文档对象模型(DOM,Document Object Model)是针对XML但经过扩展用于HTML的应用程序编成接口。DOM把整个页面映射为一个多层节点结构。HTML或XML页面中的每个组成部分都是某种类型的节点,这些节点又包含着不同类型的数据。
DOM简介
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)

Dom操作
- JavaScript能够改变页面中的所有HTML元素
- JavaScript能够改变页面中的所有HTML属性
- JavaScript能够改变页面中的所有CSS样式
- JavaScript能够改变页面中的所有事件做出反应
DOM操作HTML
- 改变HTML输出流
- 寻找元素(通过id/标签名寻找HTML元素)
- 改变HTML内容
- 改变HTML属性
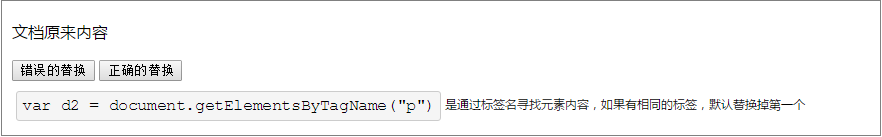
代码示例1:
<p id="before">文档原来内容</p>
<button onclick="demo1()">错误的替换</button>
<script>
function demo1(){
document.write("我是demo1中的内容");
alert("注意:绝对不要在文档加载完成之后使用‘document.write()’。这会覆盖该文档所有内容");
}
</script>
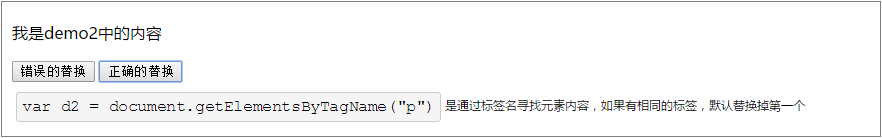
代码示例2:
<p id="before">文档原来内容</p>
<button onclick="demo2()">正确的替换</button>
<script>
function demo2(){
var d2 = document.getElementById("before").innerHTML = "我是demo2中的内容";//是通过标签名寻找元素内容,如果有相同的标签,默认替换掉第一个。
}
</script>
;
点击“错误的替换”则会弹出

这时,文档中的所有内容都被替换了,这并不是我们想要的。正确的替换代码应该为代码示例2中所示,点击“正确的替换”,则只替换“文档原来的内容”:

DOM操作CSS
语法:document.getElementsById("id").style.property=new style
代码示例3:(这里在.css中将id=“cdiv”的<div>设置为了如图所示的颜色)
<div id="cdiv">原本的div</div>
<button onclick="demo4()">改变div的css</button>
<script>
function demo4(){
document.getElementById("cdiv").style.backgroundColor="yellow";
}
</script>

点击“改变div的css”按钮后

DOM EventListener
- DOM EventListener:
removeEventListener():移除方法添加的事件句柄


代码示例4:
<button id="eve">事件句柄</button>
<script>
var x = document.getElementById("eve");
x.addEventListener("click",first);//给id为‘eve’的按钮添加一个“点击事件”,调用的方法为‘first()’
x.addEventListener("click",second);
function first(){
alert("第一个事件句柄")
}
function second(){
alert("多个事件句柄可叠加");
}
</script>
点击  则第一次弹出:
则第一次弹出:
 则第一次弹出:
则第一次弹出:
点击“确定”后,再弹出:

句柄均会执行。

