css3 UI 修饰——回顾
1.box-shadow 属性向框添加一个或者多个阴影。
语法: box-shadow: h-shadow v-shadow blur spread color inset
h-shadow 必须,水平阴影的位置,允许负值。
v-shadow 必须,垂直阴影的位置,允许负值。
blur 可选 模糊距离。
spread 可选,阴影的尺寸。
color 可选,阴影的颜色。
inset 可选,将外部阴影(outset) 改为内容步阴影。
示例:
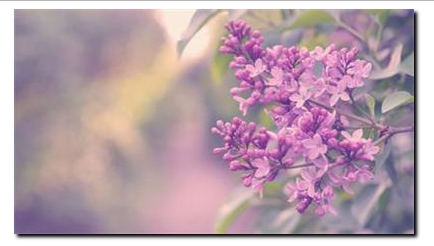
<style> .shadow{width: 300px; height: 150px; margin: 0 auto;} .shadow img{ box-shadow: 3px 3px 4px #000;} </style> <div class="shadow"> <img src="1.png"> </div>
结果:如图

示例:
<style> .shadow{width: 300px; height: 150px; margin: 0 auto; background: yellow; box-shadow: 4px 4px 3px #000 inset;} </style> <div class="shadow"> </div>
结果:如图

2.border-radius
元素添加圆角边框。
语法:border-radius: 1-4 length | % / 1-4 length | %;
注意:四个值的顺序为,左上角,右上角,右下角,左下角。
border-radius: 2em 1em 4em / 0.5em 3em;
等价于:
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius:4em 0.5em;
border-bottom-left-radius:1em 3em;
border-radius支持百分比值 %
示例:
<style> .radius-test1 { width: 100px; height: 100px; margin: 0 auto; border: 50px solid #cd0000; border-radius: 50%; } </style> <div class="radius-test1"></div>
结果:如图

3.border-image
元素边框背景
用于设置属性:
border-image-source 用在边框的图片的路径
border-image-slice 图片边框向内偏移
border-image-width 图片边框的宽度
border-image-outset 边框图像区域超出边框的量
border-image-repeat 图像边框是否平铺(repeated)
铺满(rounded )或者拉伸(stretched)默认。
边框将border-image 分成了9部分: border-top-image,border-right-image
border-bottom-image , border-left-image, border-top-left-image
border-top-right-image, border-bottom-left-image,
border-bottom-right-image 位于四个正方向的没有展示效果,不会平铺...
示例:
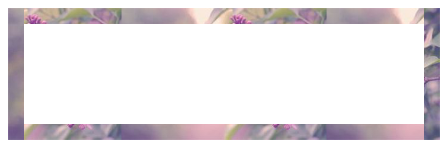
<style> .border_image{width:400px; height:100px;border:1em double orange;border-image:url(1.png) 27;} </style> <div class="border_image"></div>
结果:如图

示例:(平铺 round)
<style> .border_image{width:400px; height:100px;border:1em double orange;border-image:url(1.png) 27 round;} </style> <div class="border_image"></div>
结果:如图

示例:(平铺 repeat)
<style> .border_image{width:400px; height:100px;border:1em double orange;border-image:url(1.png) 27 repeat;} </style> <div class="border_image"></div>
结果:如图

4.gradient 渐变
分为linear-gradient(线性渐变) 和 radial-gradient (径向渐变)
linear-gradient
语法background: -webkit-linear-gradient( top,#ccc,#000);
参数: 共三个参数 第一个参数表示为线性渐变的方向,top是从上往下,
left 是从左到右 如果定义成left top,那就是从左上角到右下角。
第二个和第三个参数分别是起点颜色和终点颜色。
示例:
<style> .gradient{width:300px; height: 180px; background:-webkit-linear-gradient(left, red 50px, yellow 200px);} </style> <div class="gradient"></div>
结果:如图

示例:可以填写角度
<style> .gradient{width:300px; height: 180px; background:-webkit-linear-gradient(45deg, red 50px, yellow 200px);} </style> <div class="gradient"></div>
结果:如图

radial-gradient 径向渐变。
渐变的形状是ellipse(表示椭圆形) farthest-cormer(表示到最远的角落)
语法:radial-gradient(red, green, blue);
示例:
<style> .gradient{width:300px; height: 180px; background:-webkit-radial-gradient (circle, red, yellow, green);} </style> <div class="gradient"></div>
结果:如图

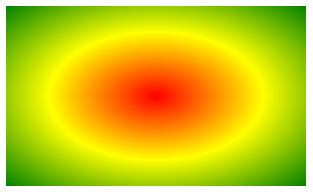
示例:ellipse椭圆
<style> .gradient{width:300px; height: 180px; background:-webkit-radial-gradient( ellipse, red, yellow, green);} </style> <div class="gradient"></div>
结果:如图

示例: 不同尺寸大小关键字的使用。
<style> .gradient{width:300px; height:180px;background: -webkit-radial-gradient(60% 55%, closest- side,blue,green,yellow,black);} </style> <div class="gradient"></div>
结果:如图

重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变
示例:
<style> .gradient{width:300px; height: 180px; background: -webkit-repeating-radial- gradient(red, yellow 10%, green 15%);} </style> <div class="gradient"></div>
结果:如图

进度条小效果
<style> .wrap{width:300px;height:25px; overflow:hidden;border:1px solid #000;} .box{width:400px;height:30px; background:-webkit-repeating- linear- gradient(15deg,green 0, green 10px,#fff 10px,#fff 20px); transition:3s;} .wrap:hover .box{ margin- left:-100px;} </style> <div class="wrap"> <div class="box"></div> </div>
结果:如图

5.background-origin
规定background-position 属性相对于 什么位置来定位
语法:background-origin: padding-box|border-box|content-box;
padding-box 背景图像相对于内边距框来定位。
border-box 背景图像嫌贵对于
content-box 背景图像相对月内容框来定位
示例:
<style> .background_origin{width: 300px;height: 150px;border:1px solid black;padding:35px;background-image:url('1.png'); background-repeat:no-repeat;background-position:left;background-origin:content-box;} </style> <div class="background_origin"></div>
结果:如图

6.background-clip
规定背景的绘制区域
值: border-box 背景被裁减到边框盒
padding-box 背景被裁剪到内边距框
content-box 背景被裁剪到内容框
no-clip:从border区域向外裁剪背景。
示例:
<style> .background_clip{width:200px;height:50px;padding:50px;background-color:yellow; background-clip:content-box;border:2px solid #92b901;} </style> <div class="background_clip"></div>
结果:如图

demo下载https://github.com/ningmengxs/css3.git



 浙公网安备 33010602011771号
浙公网安备 33010602011771号