2018-2019-2 网络对抗技术 20165225 Exp8 Web基础
2018-2019-2 网络对抗技术 20165225 Exp8 Web基础
-
实践内容
-
Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 -
Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。 -
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
-
Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
-
最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。 -
课题负责人需要完成:登陆后可以发贴;会话管理。
-
报告内容
-
Web前端:HTML
-
使用
service apache2 start命令打开Apache服务 -

-
在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:
-

-
使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
-
在浏览器中输入/var/www/html/simple_form.html打开网页如下所示:
-

-
Web前端:javascipt
-
在原有
simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>
-
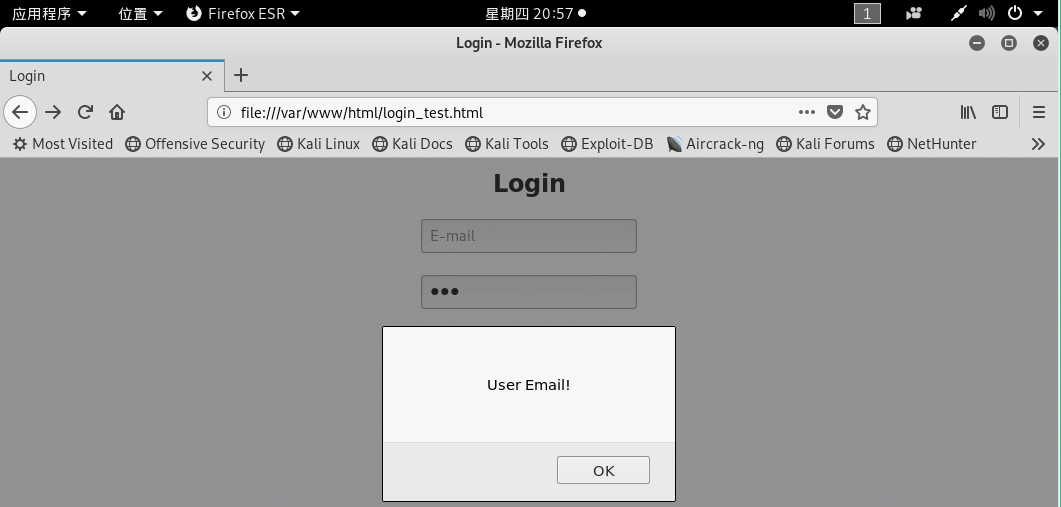
在浏览器访问/var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示
-

-
Web后端:MySQL基础
-
输入
/etc/init.d/mysql start开启MySQL服务: -

-
输入
mysql -u root -p使用root权限进入,默认的密码是password: -

-
用
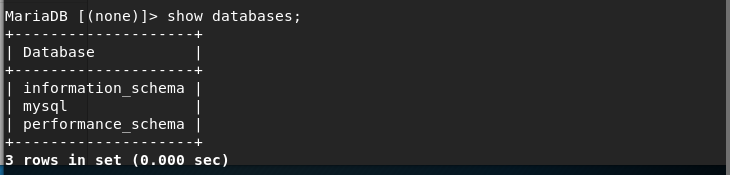
show databases;查看数据库基本信息: -

-输入use mysql;选择使用mysql这个数据库
-

-
输入
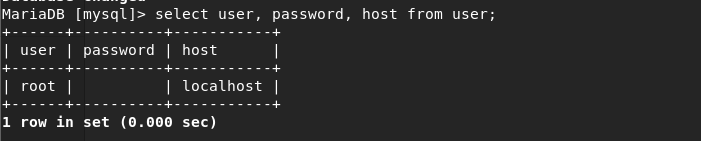
select user, password, host from user;查看当前用户信息:

-
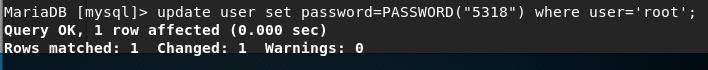
输入
update user set password=PASSWORD("新密码") where user='root';,修改密码; -

-
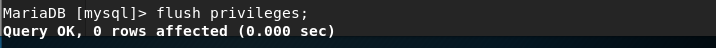
输入flush privileges;,更新权限:
-

-
输入exit退出数据库,使用新的密码登录:
-

-
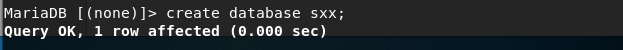
使用create database 数据库名称;建立数据库:
-

-
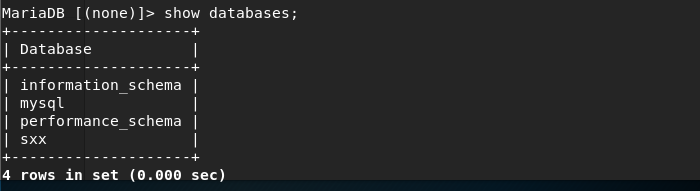
使用show databases;查看存在的数据库:
-

-
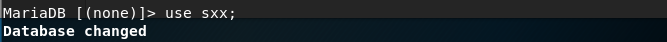
使用use 数据库名称;使用我们创建的数据库:
-

-
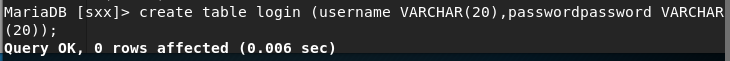
使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:
-
这里使用的是varchar类型而非char类型,他们的差别如下:
0 char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
varchar类型用多少占多少,只是不能超过括号中指定的上限 -

-
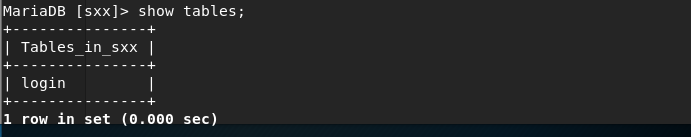
使用show tables;查看表信息:
-

-
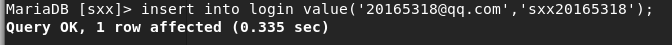
使用insert into 表名 values('值1','值2','值3'...);插入数据:
-

-
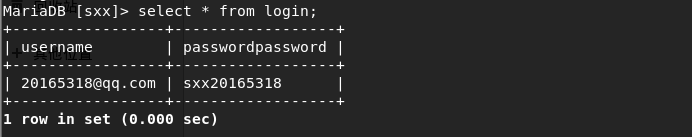
使用select * from 表名;查询表中的数据:
-

-
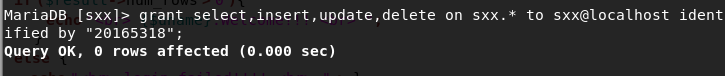
在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码"; -

-
增加新用户后,exit退出,然后使用新的用户名和密码进行登录:
-

-
Web后端:编写PHP网页
-
在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
-
在浏览器网址栏中输入localhost:80/phptest.php,可看到文件的内容:
-

-
在浏览器网址栏中输入
localhost:80/phptest.php,可看到文件的内容: -

-
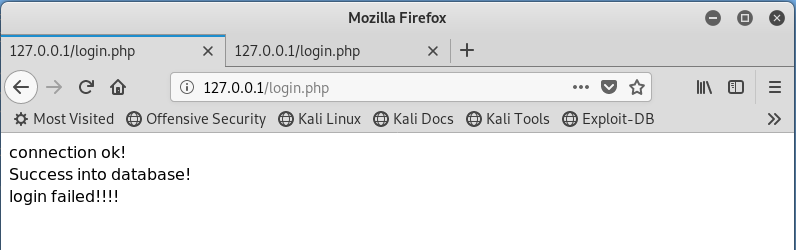
在浏览器中输入
127.0.0.1/login.php,连接成功如下图,但是由于没有输入登录信息,因此查询失败: -

-
利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "sxx", "20165318", "sxx");
$query_str1="use sxx;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
-
在浏览器输入
127.0.0.1/login.html访问自己的登录界面。 -

-
最简单的SQL注入,XSS攻击测试
-
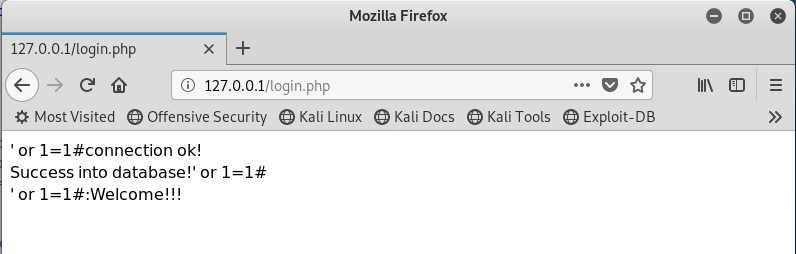
在用户名输入框输入
' or 1=1#,密码任意输入,可登陆成功: -

-
回答问题
-
1.SQL注入攻击原理,如何防御?
-
答:比如登录过程,SQL语句一般为:"select id from users where username = '"+username +"' and password = '" + password +"'",这里的username和password都是我们存取从web表单获得的数据。如果我们在表单中username的输入框中输入' or 1=1--。此时我们所要执行的sql语句就变成了select id from users where username = '' or 1=1-- and password = ''。因为1=1是true,后面 and password = ''被注释掉了。所以这里完全跳过了sql验证。
以上是最经典的一种情况。但在本次实验中,还涉及到了网页对输入字符长度的限制等等,需要修改相应的代码。 -
SQL注入攻击的防御,主要有:
-
关闭或删除不必要的交互式提交表单页面;
对漏洞注入点相关代码进行代码及SQL注入关键字的过滤,以规范代码安全性;
不要在服务器端放置备份的文件以免受到感染,或备份的文件含有漏洞,造成切入点。
- 2.XSS攻击的原理,如何防御?
攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤),输入可以显示在页面上的、对其他用户造成影响的HTML代码;由于受害者浏览器对目标服务器的信任,当其访问目标服务器上被注入恶意脚本的页面后,这段恶意脚本可以顺利执行,实现获取用户cookie并可以利用用户身份进行非法操作的目的。
-
浏览器自身可以识别简单的XSS攻击字符串,从而阻止简单的XSS攻击;从根本上说,解决办法是消除网站的XSS漏洞,这就需要网站开发者运用转义安全字符等手段。
-
一个原则:不相信用户输入的任何数据!
-
3.CSRF攻击原理,如何防御?
-
CSRF 的全称是“跨站请求伪造”,而 XSS 的全称是“跨站脚本”。看起来有点相似,它们都是属于跨站攻击——不攻击服务器端而攻击正常访问网站的用户。CSRF 顾名思义,是伪造请求,冒充用户在站内的正常操作。我们知道,绝大多数网站是通过 cookie 等方式辨识用户身份(包括使用服务器端 Session 的网站,因为 Session ID 也是大多保存在 cookie 里面的),再予以授权的。所以要伪造用户的正常操作,最好的方法是通过 XSS 或链接欺骗等途径,让用户在本机(即拥有身份 cookie 的浏览器端)发起用户所不知道的请求。
-
改良站内 API 的设计。对于发布帖子这一类创建资源的操作,应该只接受 POST 请求,而 GET 请求应该只浏览而不改变服务器端资源。
使用“请求令牌”。首先服务器端要以某种策略生成随机字符串,作为令牌(token),保存在Session里。然后在发出请求的页面,把该令牌以隐藏域一类的形式,与其他信息一并发出。在接收请求的页面,把接收到的信息中的令牌与Session中的令牌比较,只有一致的时候才处理请求,否则返回 HTTP 403 拒绝请求或者要求用户重新登陆验证身份。 -
实验感想
-
做完了,好开心




