项目中集成Easyui-Tree,可拖拽更新节点
由于公司架构较旧,使用的jdk版本为1.4,页面上也没有el表达式。
Html
<ul class="easyui-tree" id="data"></ul>
jq
$(function(){ $('#data').tree({ url:'<%=context%>/test.do?action=toTree', lines:true, //显示树线 dnd:true, //可拖动 animate:true, //展开效果 onClick:function(node){ }, onBeforeDrop:function(target,source){
// 这个方法的效果是拖动 a 节点 到 b节点 (释放时) 触发。但是api解释为 : 在拖动一个节点之前触发。 var targetNode = $(this).tree('getNode',target); if(confirm("确认把 : "+source.text+" 更新到 : "+targetNode.text+" 节点下?")) return true; return false; }, onDrop:function(target,source,operate){
// 这个方法的效果是 拖动后触发向后台更新 被拖动节点更新到目标节点下。 var targetNode = $(this).tree('getNode',target); $.post('<%=context%>/tests.do?action=dndupdate',{source:source.id,target:targetNode.id},function(result){ if(result==1){ // 成功后 onDrop 方法会自动打开目标节点 }else{ alert("更新失败,请重新尝试!"); $('#data').tree('reload');
//即使失败了,但是被拖动节点照样会追加到目标节点下。但是只是dom里,所以要刷新树保持实时数据。 } }); } }); });
不知是否我理解错了这个方法还是翻译不准确

我的理解是 被拖动节点 拖动时立即触发,我是这样理解的。但是实际效果是拖动后释放到目标节点后触发。
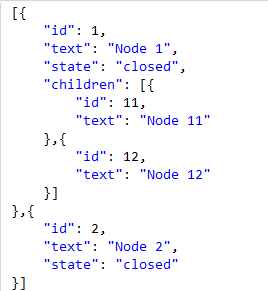
tree需要的数据格式

后台组装数据
public String getTreeView(String treeId) throws DefaultException { try { List tree = dao.getTreeNode(treeId);
// dao 判断 StringUtils.isNotBlank(treeId)?treeId:0 JSONArray toTree = new JSONArray();
// 使用的是 struts1 + hibernate3 没有spring 也不允许加入其它jar包。。。 if (tree.size()>0) { for (int i = 0; i < tree.size(); i++) { ContractCagetoryVO rootVo = (ContractCagetoryVO)tree.get(i); JSONObject topNode = new JSONObject(); topNode.put("id", rootVo.getFid()); topNode.put("attributes", rootVo.getFisWrite()); // 自定义属性 topNode.put("text",rootVo.getFname()); topNode.put("state", "open"); //初始化时需要展示子节点 List nodes = dao.getTreeNode(rootVo.getFid()); if (nodes.size()>0) { List tempList = new ArrayList(); Iterator ti = nodes.iterator(); while(ti.hasNext()){ JSONObject childerNode = new JSONObject(); ContractCagetoryVO nodeVo = (ContractCagetoryVO) ti.next(); childerNode.put("id", nodeVo.getFid()); childerNode.put("attributes", nodeVo.getFisWrite()); // 自定义属性 childerNode.put("text",nodeVo.getFname()); childerNode.put("state", "closed"); tempList.add(childerNode); } topNode.put("children",tempList); } toTree.put(topNode); } } return toTree.toString(); } catch (Exception e) { throw new DefaultException(e); } }
tree是点一下 就会发送请求 url + 当前节点 id 。
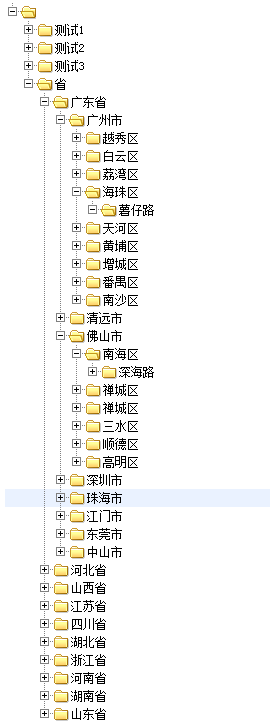
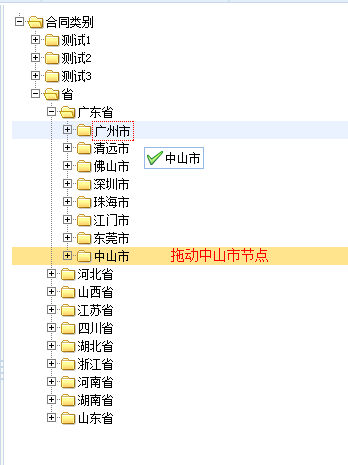
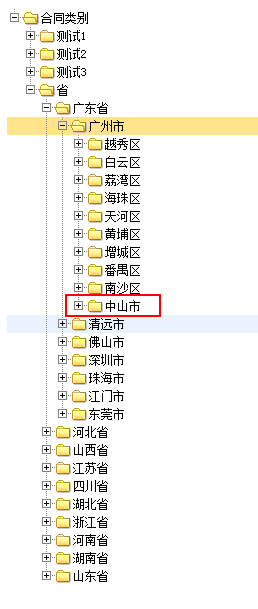
效果