项目中简单使用ztree,简单数据。
由于公司架构较旧,使用的jdk版本为1.4,页面上也没有el表达式。
加入 js 文件
<% String context = request.getContextPath(); %> <link rel="stylesheet" href="<%=context%>/tfms/contract/js/zTree_v3/css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="<%=context%>/tfms/contract/js/zTree_v3/js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="<%=context%>/tfms/contract/js/zTree_v3/js/jquery.ztree.core.js"></script>
js部分
$(function(){ var setting = { async:{ enable : true, // 开启异步加载 url: "<%=context%>/tfms/contract/manage/list.do?action=tadta", // url otherParam: ["id",''] // 初始化发送的参数可要可不要,如果传["id",null] 时,后台会解析成 : "null" }, data: { simpleData: { enable: true, // 简单数据模式 idKey: "id", pIdKey: "pId", rootPId: null } }, view:{ selectMulti:false //表示禁止多选 }, check:{ }, callback:{ onClick:function(event,treeId,treeNode){ // 点击 事件 alert(treeNode.name+"<--->"+treeNode.id); } } }; $.fn.zTree.init($("#ztree"), setting, null); });
html
<ul id="ztree" class="ztree"></ul>
简单数据模式很方便。例
var treeNodes = [ {"id":1, "pId":0, "name":"test1"}, {"id":11, "pId":1, "name":"test11"}, {"id":12, "pId":1, "name":"test12"}, {"id":111, "pId":11, "name":"test111"} ];
后台
public void tadta(ActionHelper help) throws IOException{ HttpServletResponse response = help.getResponse(); HttpServletRequest request = help.getRequest(); ContractService contractService = (ContractService) help.getService(); // 项目架构 struts1 + hibernate3 没有 spring String id = request.getParameter("id"); List list = contractService.queryByTestCage(id); StringBuffer bstr = new StringBuffer("["); list.remove(0); // 这个节点是项目中所用到的,所以不展示这个节点 for (int i = 0; i < list.size(); i++) { ContractCagetoryVO vo = (ContractCagetoryVO) list.get(i); //拼凑需要 数据的格式 bstr.append(i==0?"{id:'"+vo.getFid()+"',name:'"+vo.getFname()+"',pId:'"+vo.getFparent_id()+"'}":",{id:'"+vo.getFid()+"',name:'"+vo.getFname()+"',pId:'"+vo.getFparent_id()+"'}"); } bstr.append("]"); response.setCharacterEncoding("utf-8"); // 如果不设置 utf-8 中文会变 ?? response.getWriter().print(bstr); }
ztree的数据格式比较好组装,可以不使用 JSON 嵌套格式数据!!
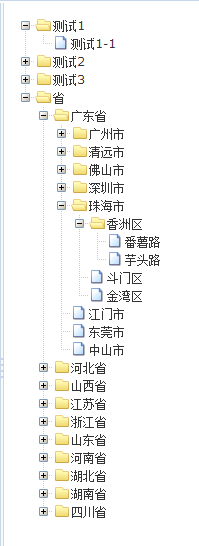
效果