基于 VirtualApp 结合 whale hook框架实现hook第三方应用
1. whale hook framework 使用示例;
2. 参考项目:VirtualHook;
3. 按照 VirtualHook 修改 VirtualApp;
4. 编写 hook plugin;
5. 运行修改后的 VirtualApp,也就是 VirtualWhale;
6. 在 VirtualWhale内 安装 hook plugin,安装 宿主(第三方)应用;
7. 在 VirtualWhale内 运行 宿主(第三方)应用;
8. 结束;
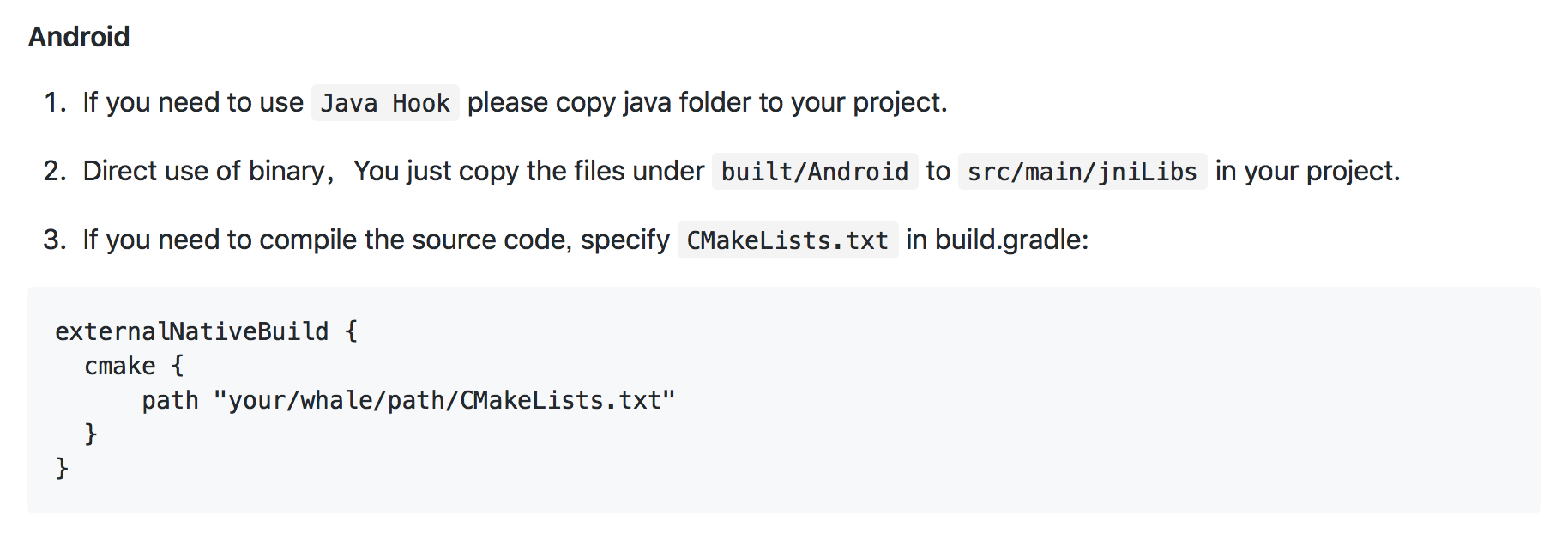
按照 whale 的 README.md 文档,操作如下:

笔者编译的源码,因此操作 1. 3. 即可。
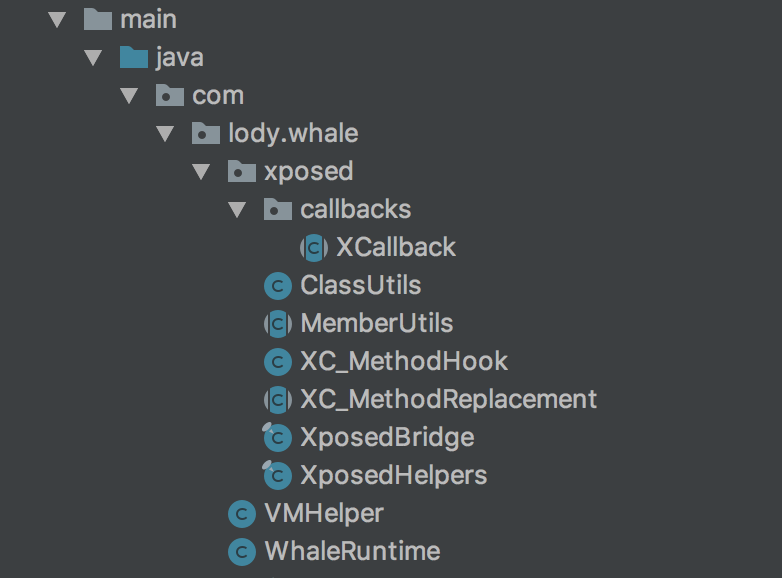
操作1:

操作3:

编译成功!
接下来测试是否能 hook 本应用内方法是否成功。
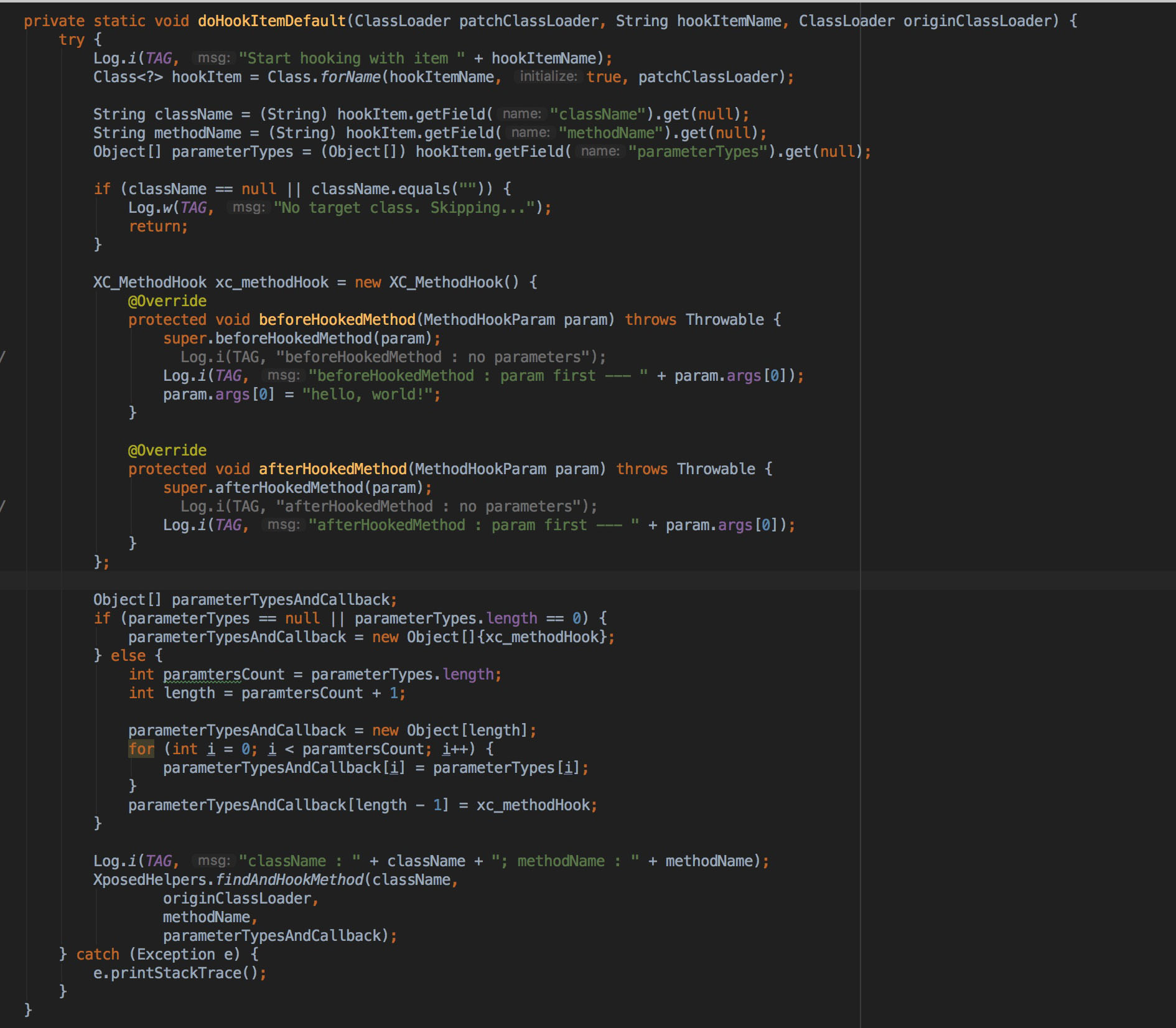
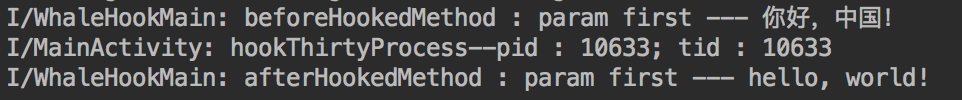
XposedHelpers.java line259 方法 findAndHookMethod 的方法描述中,作者给出了使用示例,故试用代码如下:

运行成功!
2. 第三方宿主(被hook的app)app为 DesignPatternApp。hook目的:让该应用中的 TextView 显示 hook 后的赋值。
3. hook 插件代码编写。
参照 VirtualHook:基于VirtualApp的Java代码hook工具 ,注意需要遵守 whale hook框架公开出来的API规则,而不是YAHFA。编写完成后,生成 apk,并将其 push 到设备SD卡中:
$ adb push hook_design_pattern_app.apk /sdcard
4. VirtualApp修改
参考 VirtualHook:基于VirtualApp的Java代码hook工具 ,将文中的 YAHFA 更换为 whale 。主要代码为 WhaleHookMain.java,作用是 加载 hook plugin 中的 hook 代码,实现 hook 第三方app 。

5. 运行:
1)启动 VirtualWhale,点击“添加App”,选择“外置存储”,选择“HookDesignPatternApp”,点击“安装”;
2)再次点击“添加App”,选择“克隆APP”,选择“DesignPatternApp”,点击“安装”;
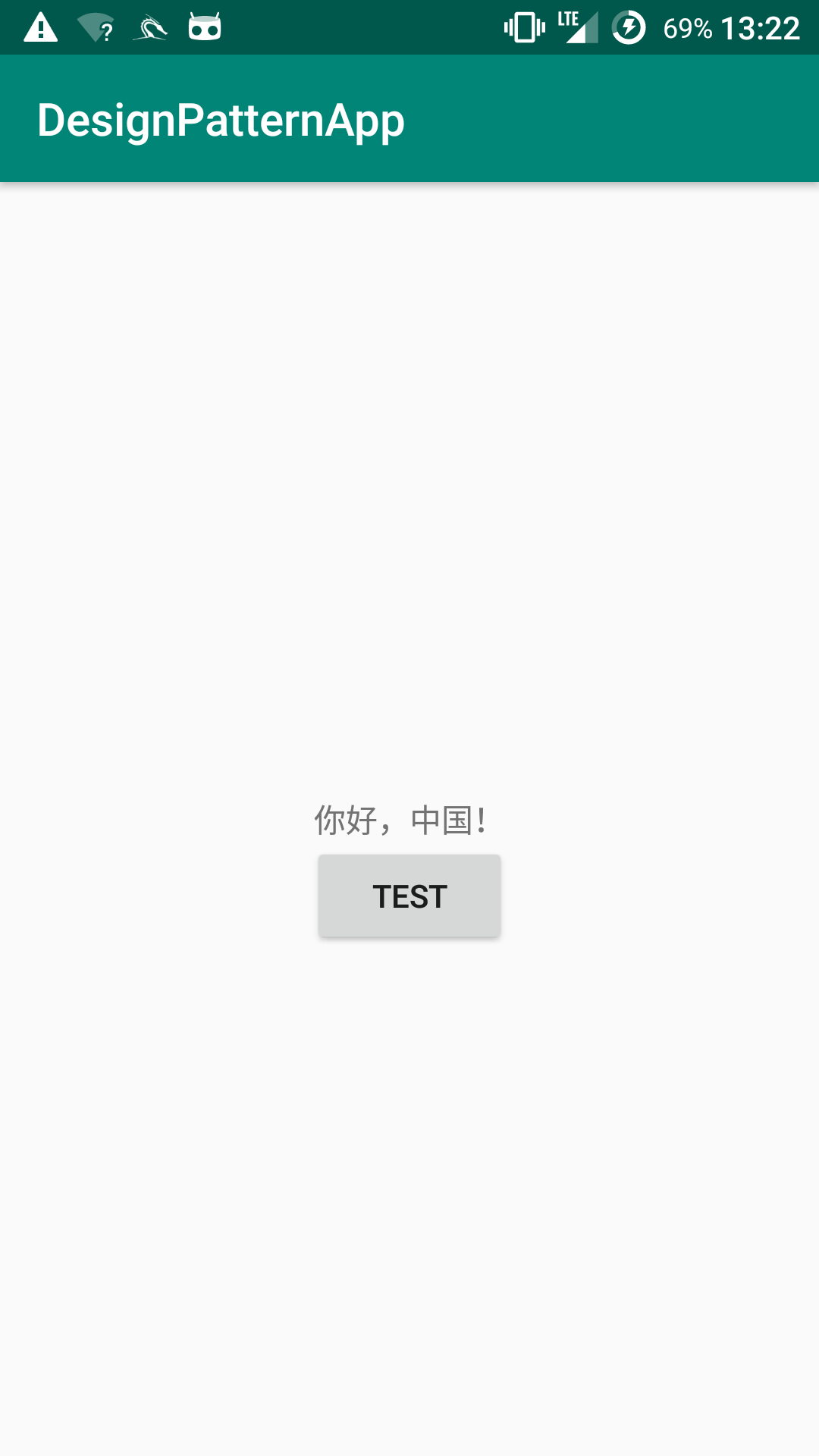
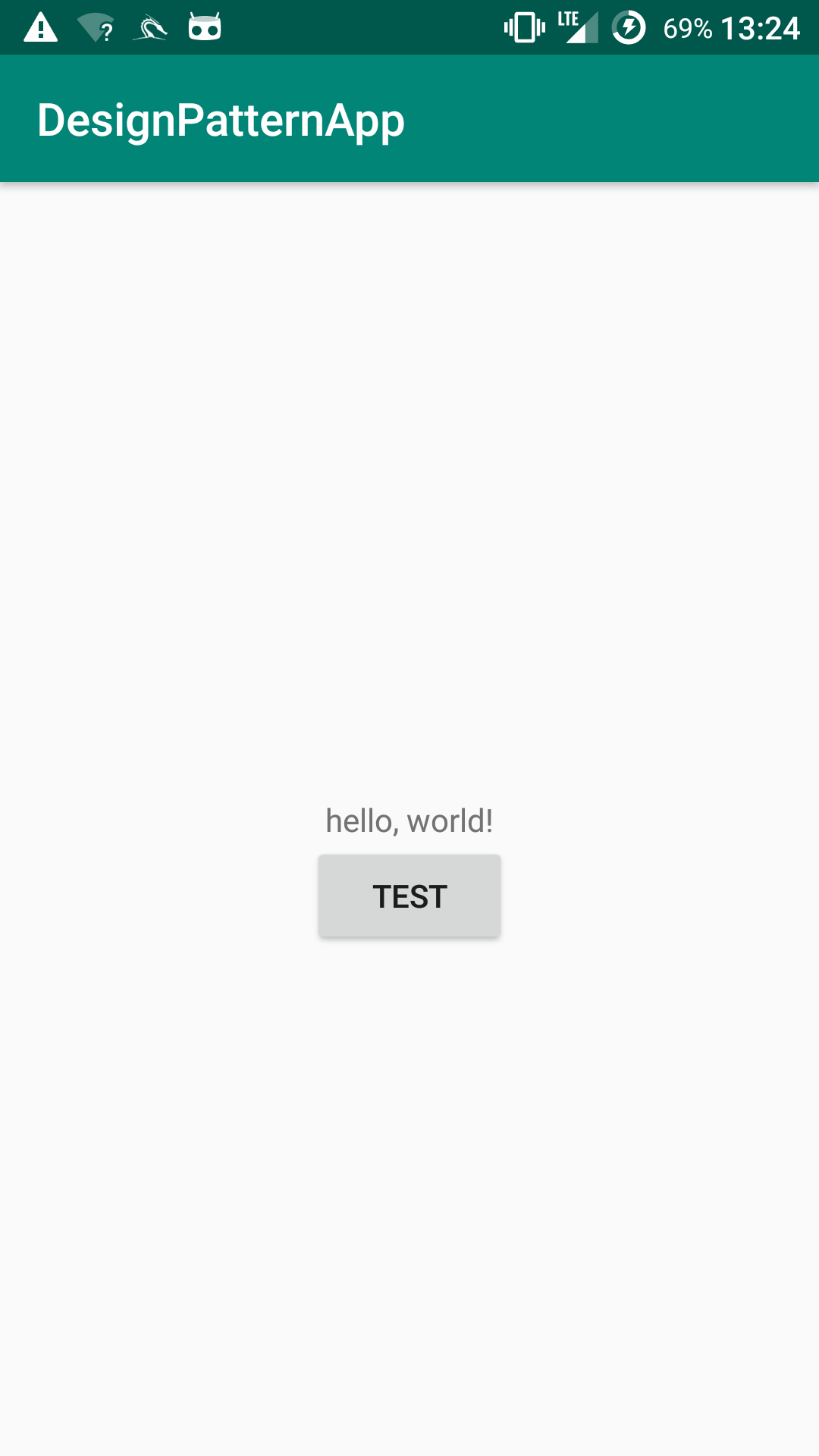
3)在应用管理主界面可以看到已安装的应用列表。点击“DesignPatternApp”,打开该App,点击“TEST”按钮,即可确认是否被正确 hook。
点击 TEST 按钮,执行 initView(String content) 函数。该函数也是我们需要 hook 的函数:hook 其参数 content 的值。
运行结果如下:
a. DesignPatternApp 原运行结果:


b. hook 后的结果:


6. 基于VirtualApp结合whale hook框架实现hook第三方应用成功!
7. 修改后的源码链接:VirtualWhale



