vue父子组件通信以及非父子组件通信的方法
组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。一般来说,组件可以有以下几种关系,父子关系、兄弟关系和隔代关系,简化点可以分为父子关系和非父子关系,下面就讲讲vue父子组件通信以及非父子组件通信的方法。使用代码格式会比较乱,所以直接使用图片演示。
1.父子组件
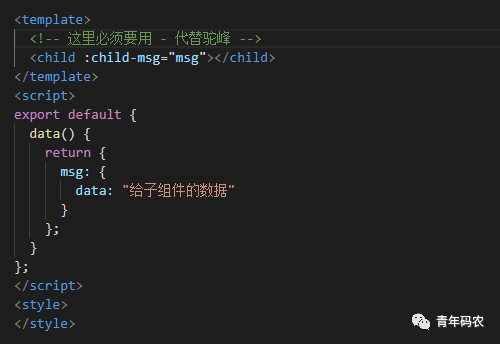
(1).父组件数据传递给子组件
传递
 注:这里的child-msg必须用-代替驼峰,否则识别不到方法
注:这里的child-msg必须用-代替驼峰,否则识别不到方法
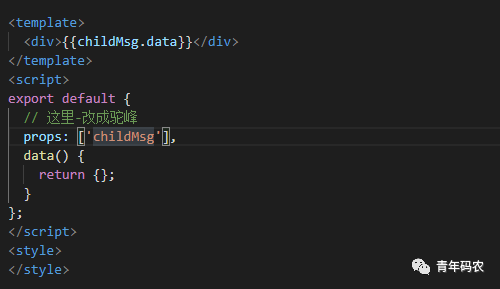
接收
方式1

注:接收-改成驼峰
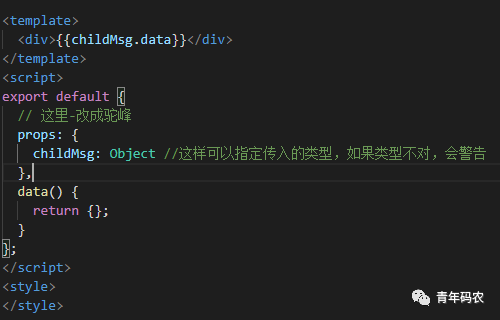
方式2

注:这里可以指定传入的类型,如果类型不对,会警告
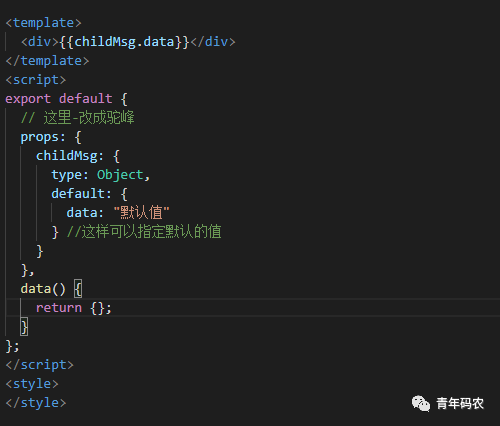
方式3

注:指定类型。那我们也可以设置默认值
(2).子组件数据传递给父组件
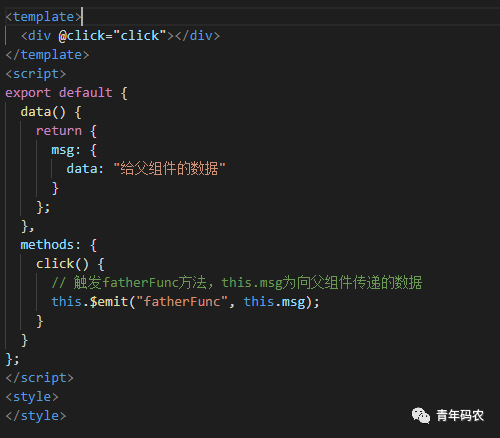
传递

注:fatherFunc是在父组件中定义的,要和父组件对应上
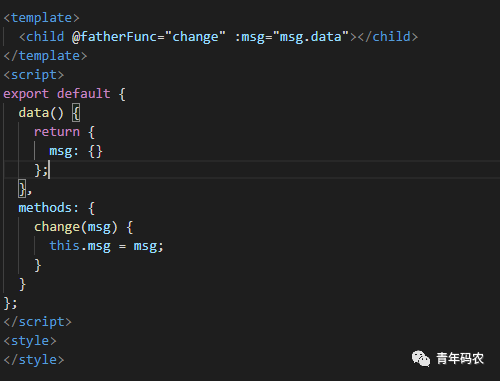
接收

注:fatherFunc对应子组件中的this.$emit中的
2.非父子
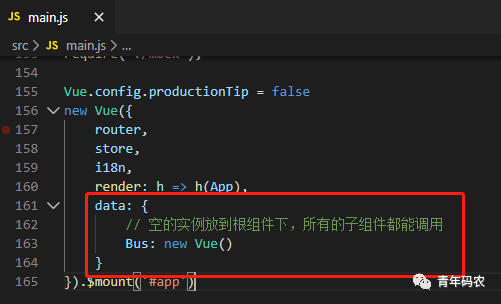
创建空的实例放在根组件下,所有的子组件都能调用

注:这个空的实例,所有的组件都能调用,父子、非父子都可以
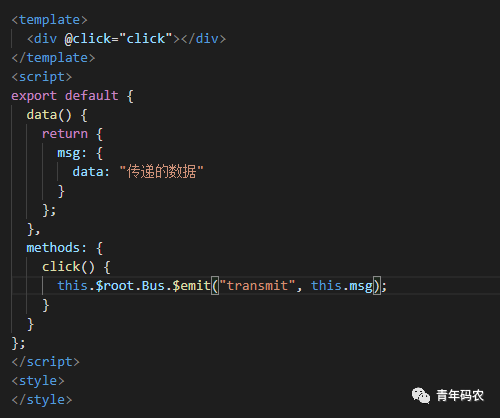
传递方

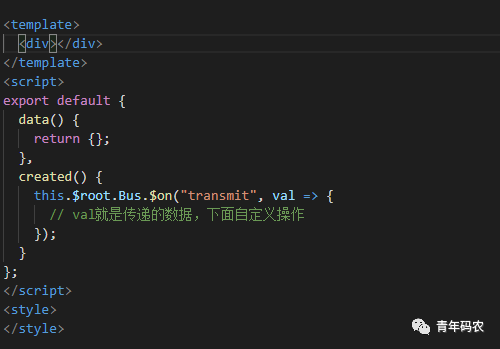
接收方

以上讲的并非全部vue组件数据通信方法,只是我在项目中用到的总结归类,vuex(状态管理)项目用到的比较少,后期用到了,再补充。这样父传子、子传父和非父子组件数据传递就完成了。
本文来自「青年码农」公众号,作者:青年码农,转载请注明原文链接:https://www.cnblogs.com/nmgwap/p/16331706.html


