Ant-design-vue + vue-i18n实现前端国际化
项目基于Vue-cli3.x进行开发,使用了ant-design-vue框架,然后需要做国际化。此时做国际化需要考虑两方面的国际化,一是ant-design-vue内部组件的国际化,二是国际化我们的业务显示,业务显示我们选用vue-i18n进行国际化。
安装vue-i18n
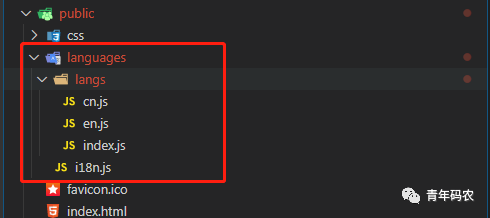
yarn add vue-i18n在public文件夹下新建languages文件夹,在新建langs文件夹和i18n.js,langs文件夹下新建index.js、cn.js、en.js。

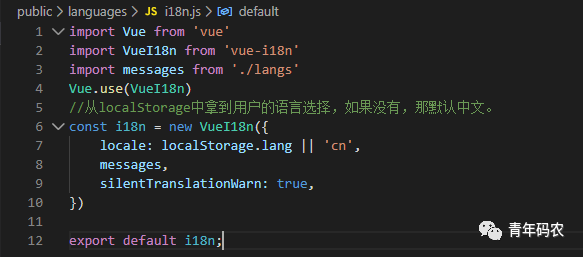
i18n.js文件内容如下:

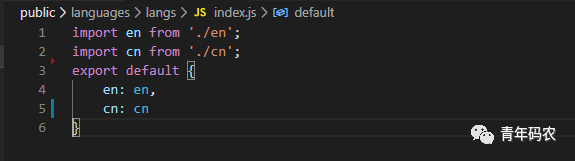
langs下index.js内容如下:

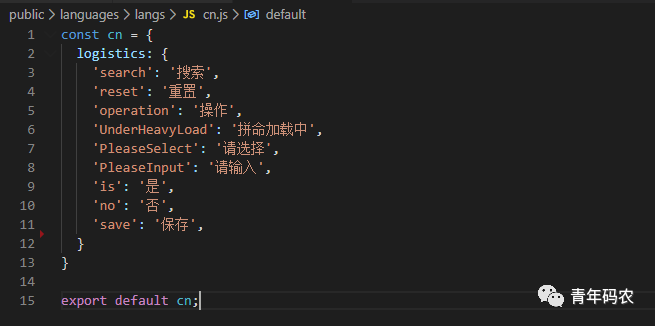
langs下cn.js内容如下(en.js文件和cn格式一样):

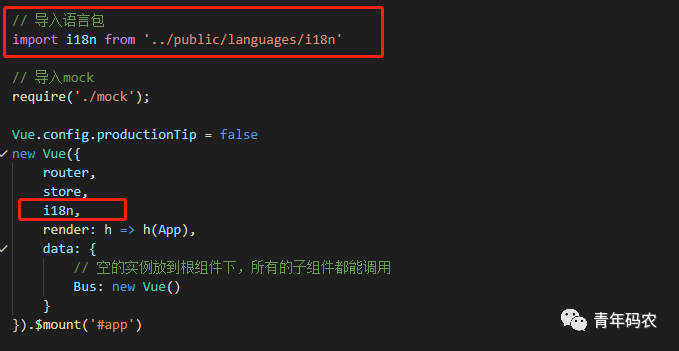
在main.js中导入语言包

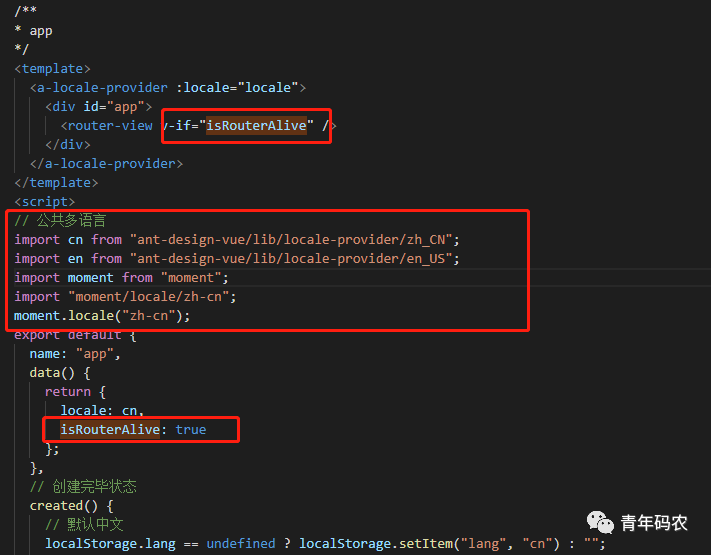
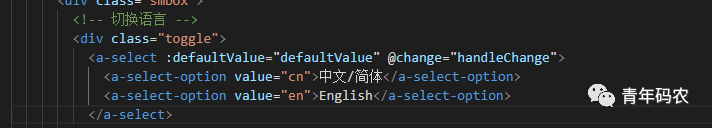
比较基础的配置我们已经配置好了,接下来我们写切换多语言功能,在src下的app.vue文件中引入多语言文件和我们写切换的方法:


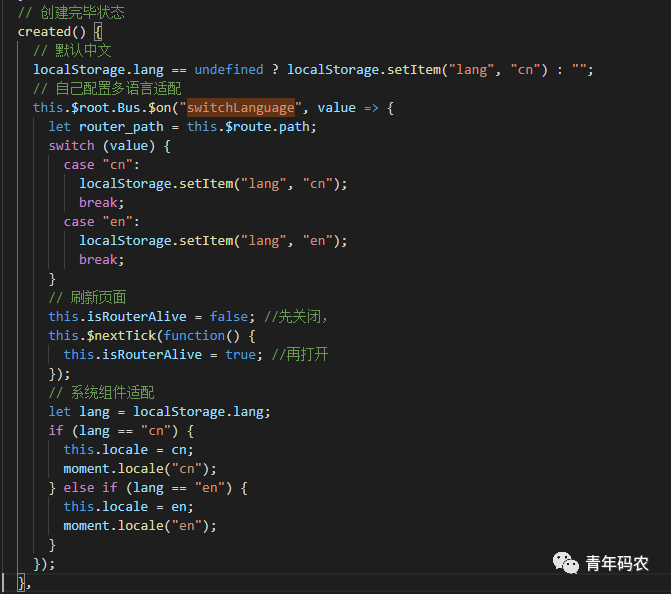
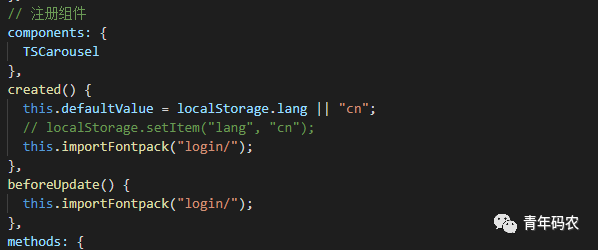
created内容如下:
created() {
// 默认中文
localStorage.lang == undefined ? localStorage.setItem("lang", "cn") : "";
// 自己配置多语言适配
this.$root.Bus.$on("switchLanguage", value => {
let router_path = this.$route.path;
switch (value) {
case "cn":
localStorage.setItem("lang", "cn");
break;
case "en":
localStorage.setItem("lang", "en");
break;
}
// 刷新页面
this.isRouterAlive = false; //先关闭,
this.$nextTick(function() {
this.isRouterAlive = true; //再打开
});
// 系统组件适配
let lang = localStorage.lang;
if (lang == "cn") {
this.locale = cn;
moment.locale("cn");
} else if (lang == "en") {
this.locale = en;
moment.locale("en");
}
});
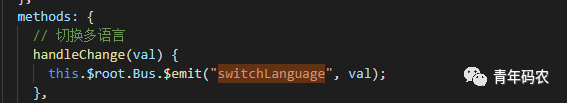
},上面这个方法可以简单理解就是我们在这里定义了一个方法,在别的组件我们只要调用这个方法就可以切换多语言。调用方法如下:
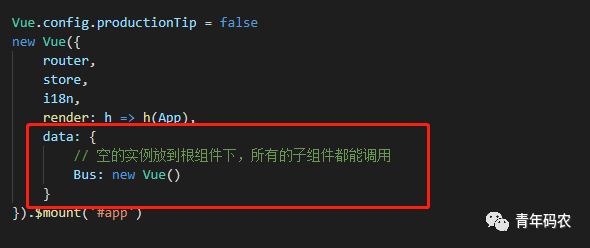
this.$root.Bus.$emit("switchLanguage", "cn/en");解释下this.$root.Bus.$on(),这个是组件传值的一种方式,需要在main.js中配置,

moment.locale("cn");这个是ant-design-vue内部组件的国际化切换方法。
页面适配多语言分为view中使用和js中
view中我们用
:label="$t('logistics.search')"或者
{{$t('logistics.search')}}js中我们用
this.$t("logistics.search")简单测试下切换多语言,在login.vue(你可以是任意组件中)写调用方法


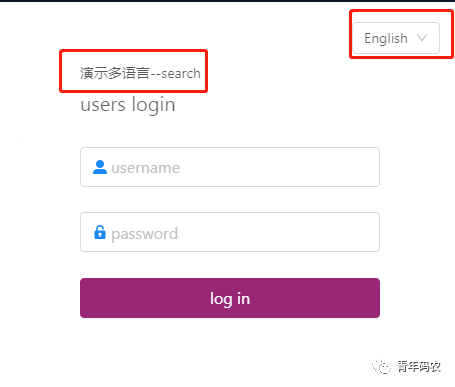
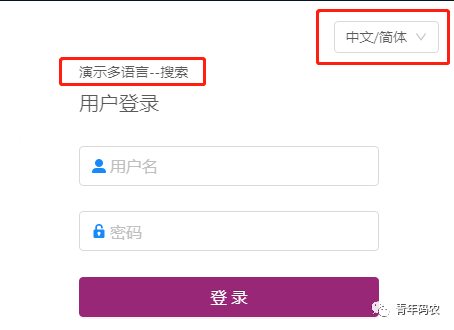
显示效果


多语言适配完成,但是,如果我们系统文字多,那一个文件会很大,加载很慢,对用户不友好,那我们优化下,一个vue组件我们对一个json多语言文件,按需加载
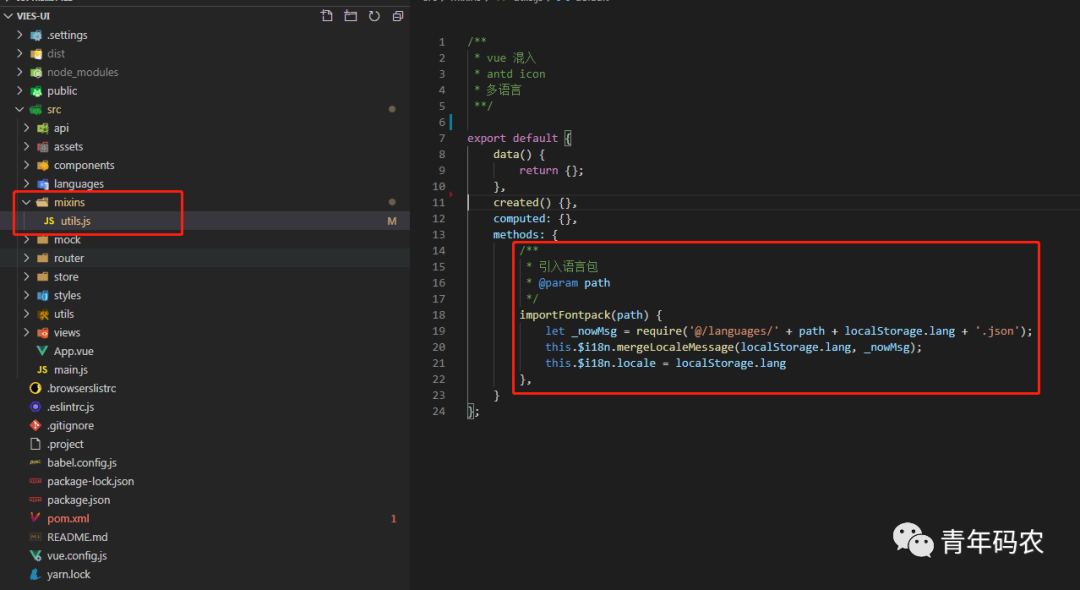
这里我们用到了vue的mixin,src下新建mixins文件夹,新建一个utils.js文件,内容格式如下:

/**
* 引入语言包
* @param path
*/
importFontpack(path) {
let _nowMsg = require('@/languages/' + path + localStorage.lang + '.json');
this.$i18n.mergeLocaleMessage(localStorage.lang, _nowMsg);
this.$i18n.locale = localStorage.lang
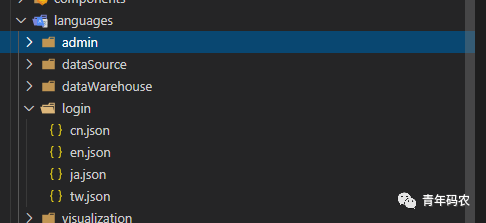
},src下新建languages文件夹,下面分模块

页面切换多语言


这样就完成了Ant-design-vue + vue-i18n实现前端国际化。
本文来自「青年码农」公众号,作者:青年码农,转载请注明原文链接:https://www.cnblogs.com/nmgwap/p/16331703.html

